Tässä Photoshop Effects -opetusohjelmassa opimme lisäämään läpinäkyvää tyyppiä kuvaan. On paljon erilaisia tapoja tehdä Photoshop-tyypistä läpinäkyvä, ja tässä oppaassa tarkastelemme muutamia tapoja toteuttaa se.
Katsomme ensin nopeinta ja helpointa tapaa tehdä tekstistä läpinäkyvä ja sitten tarkastelemme muutama mielenkiintoisempaa tapaa luoda läpinäkyvä tyyppi tasotyylejä käyttämällä, ja tarkastelemme tärkeätä eroa tason "Läpinäkyvyyden" välillä "ja" Täytä "-vaihtoehdot.
Tämä on eräänlainen yhdistelmä valokuvatehosteet-opetusohjelmaa ja tekstiefektien opetusohjelmaa, ja kaikki Photoshopin viimeisimmät versiot toimivat.
Tässä on kuva, jota käytän tässä Photoshop-opetusohjelmassa:

Alkuperäinen kuva.
Ja tässä, kun tarkastelemme nopeaa ja helppoa tapaa tehdä tekstistä läpinäkyvä Photoshopissa, on mielenkiintoisin tulos, jota pyrimme saavuttamaan:

Yksi lopputuloksistamme.
Tämä opetusohjelma on peräisin Photo Effects -sarjasta. Aloitetaan!
Vaihe 1: Lisää tekstiä kuvaan
Ennen kuin voimme huolehtia siitä, että Photoshop-tekstistämme tulee avointa, meidän on ensin lisättävä se, joten tehdään se. Valitse Tyyppi-työkalu Työkalut-paletista:

Valitse kirjoitustyökalu.
Voit myös käyttää nopeasti Photoshopin Type Tool -työkalua painamalla näppäimistön T-painiketta. Haluan valkoisen etualan väriini, joten painan näppäimistön D-näppäintä, joka palauttaa Photoshopin etualan värin mustiksi ja sen taustavärin valkoiseksi, ja sitten vaihdin ne X- painikkeeksi, jolloin valkoiseksi tulee etualan väri.
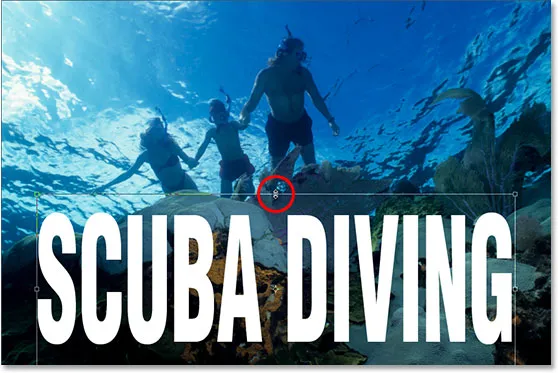
Kun tyyppityökalu on valittu ja valkoinen on etualan väri, mene näytön yläreunassa olevaan Asetukset-palkkiin ja valitse kirjasin. Fonttisi valinta riippuu tietysti siitä, mitkä fontit olet tällä hetkellä asentanut järjestelmään. Aion valita fontini Helvetica Black Condensed. Voit myös asettaa fonttikokoasi Asetukset-palkissa, jos haluat, mutta sen koon säätäminen on usein helpompaa, kun olet lisännyt tyypin Photoshopin Free Transform -komennolla, kuten teen hetkessä. Joten nyt menen eteenpäin ja lisään tyyppini. Aion kirjoittaa sanat "SKUBA DIVING" (vaikka teknisesti valokuvassa olevat ihmiset snorklaavat, mutta olen varma, että he lähtivät sukeltamaan myöhemmin):

Lisää tyyppi kuvaan.
Napsauta Asetukset-palkin valintaruutua hyväksyäksesi tyyppi, kun olet valmis:

Napsauta valintaikkunaa Asetukset-palkissa hyväksyäksesi tyyppi.
Vaihe 2: Muuta kokoa ja aseta tyyppi tarvittaessa ilmaiseksi muunnokseksi
Paina Ctrl + T (Win) / Command + T (Mac) tuodaksesi esiin Photoshopin Free Transform -ruudun ja käsittelemään tekstiäsi. Siirrä teksti paikoilleen napsauttamalla Free Transform -ruudun sisällä olevaa kohtaa ja vetämällä tekstiä näytön ympäri (älä napsauta pienen kohdekuvaketta keskellä, mutta muuten siirrät kohdetta, ei kuvaa). Jos haluat muuttaa tekstin kokoa, pidä Shift + Alt (Win) / Shift + Option (Mac) painettuna ja vedä mitä tahansa kulmakahvaa. Pidä "Shift" -painiketta käskeä Photoshopia rajoittamaan tekstin leveys- ja korkeussuhteita vetäessäsi, jotta et vääristä sen ulkoasua. Pidä Alt / Optio -painiketta painettuna Photoshopia muuttamaan tekstin kokoa keskeltä. Aion venyttää tekstiäni myös vähän pystysuoraan, joten kun olen siirtänyt sen paikalleen ja muuttanut sitä nurkkakahvoilla, pidän Alt (Win) / Option (Mac) uudelleen painettuna ja napsautin keskimmäisessä yläkahvassa ja vedä sitä ylöspäin venittääksesi tekstiä. Jälleen kerran pitämällä Alt / Optio -painiketta painettuna, teksti venyy keskeltä:

Siirrä ja muuta koon kokoa tarvittaessa Photoshopin Free Transform -komennolla.
Paina Enter (Win) / Return (Mac), kun olet valmis hyväksymään muutoksen.
Vaihe 3: Laske tyyppikerroksen opasiteetti
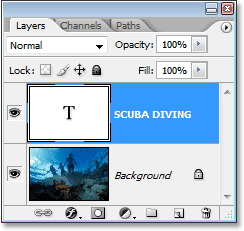
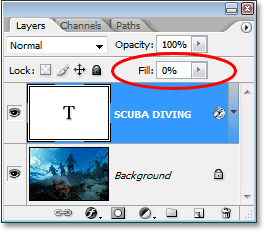
Nopein ja ehdottomasti helpoin tapa tehdä Photoshop-tyypistäsi läpinäkyvä kuvan edessä, on yksinkertaisesti alentaa tyyppikerroksen opasiteettiarvoa. Jos tarkastelemme Tasot-palettiamme, voimme nähdä, että meillä on tällä hetkellä kaksi kerrosta, alkuperäisen kuvan alapuolella olevan Tausta-kerroksen ja tekstin yläpuolella olevalla kerroksella:

Photoshopin Tasot-paletti, joka näyttää kaksi kerrostamme.
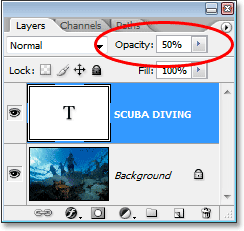
Jos haluat vähentää tekstin opasiteettiä ja antaa sen alapuolella olevan kuvan näkyä osittain, siirry Tasot-paletin oikeassa yläkulmassa olevaan Peittävyys -vaihtoehtoon ja laske sen arvo. Mitä pienemmäksi asetat opasiteetti-arvon, sitä läpinäkyvämmäksi teksti muuttuu. Lasen kaivoksen noin 50%: iin:

Laske Photoshop-tekstikerroksen opasiteettiä, jotta teksti muuttuu läpinäkyvämmäksi.
Ja tässä on minun kuvani, kun olen vähentänyt tekstini läpinäkyvyyttä:

Teksti näyttää nyt puoliläpinäkyvältä laskettuna sen opasiteetti-arvoa.
Teksti näyttää nyt puoliläpinäkyvältä, ja jos alentaisin sen opasiteettiarvoa entisestään, siitä tulisi entistä läpinäkyvämpi. Tässä on kuva, jonka tekstin opasiteetti on laskenut 35%: iin:

Teksti näyttää nyt entistä avoimemmalta laskettua sen opasiteetti 35 prosenttiin.
Tietenkin, jos pienentaisin opasiteettia kokonaan alas 0 prosenttiin, tekstistä tulisi täysin näkymätön, mikä ei oikeastaan ole mitä haluamme. Yleisesti ottaen 30–50%: n opasiteettiarvo toimii hyvin useimmissa kuvissa.
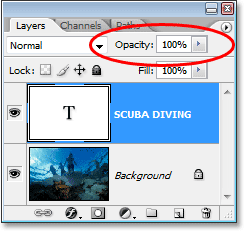
Joten se on nopein ja helpoin tapa tehdä tekstistä läpinäkyvä kuvassa, mutta se ei todellakaan ole se, jota kutsun mielenkiintoisimmaksi tapaksi, joten katsotaanpa erilaista tapaa edetä siinä. Ennen kuin teemme sen, aion kuitenkin asettaa opasiteetti-arvoni takaisin 100%: iin:

Tekstin opasiteetti-arvon asettaminen takaisin täyteen 100%: iin.
Vaihe 4: Laske "Täytä" -arvo loppuun asti 0%: iin
Minut sitten näimme, kuinka tyyppikerroksen opasiteetin arvon alentaminen voi tehdä siitä läpinäkyvän. Mitä enemmän alensimme arvoa, sitä avoimemmaksi teksti muuttui. Jos katsot suoraan Tasapainoarvo-vaihtoehdon alapuolelle Tasot-paletin oikeassa yläkulmassa, näet Täytä-vaihtoehdon. Ero "läpinäkymättömyydessä" ja "täyttö" liittyy kaikkiin tasoon lisättyihin tasotyyleihin, ja tämän eron ymmärtäminen avaa Photoshopissa koko mahdollisuuksien maailman, joten on todella tärkeää, että tiedät eron. Tällä hetkellä minulla ei ole tyyppikerrokselleni sovellettuja tasotyylejä, joten jos pienentaisin Täytä-arvoa, tulos olisi täsmälleen sama kuin alentaessin Opasiteetti-arvoa. Mitä alhaisemmaksi asetan Täyttö-arvon, sitä avoimempaa tyypistä tulee. Itse asiassa tehdään se nyt. Laske tyyppikerroksen Täytä-arvo kokonaan alas 0 prosenttiin:

Laske Photoshop-tyyppisen kerroksen "Täytä" -arvo 0%: iin.
Teksti katoaa kokonaan kuvastasi, juuri mitä olisi tapahtunut, jos alentaisimme opasiteetti-arvoa 0%: iin:

Teksti on kadonnut kuvan sisälle.
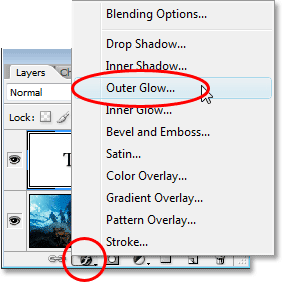
Vaihe 5: Lisää "Outer Glow" -kerrostyyli
Ero "Opasiteetti" ja "Täytä" välillä on se, että jos olisimme laskeneet opasiteettiarvon 0 prosenttiin, paitsi, että tyyppi itsessään on täysin läpinäkyvä ja piilotettu näkymästä, myös kaikki tasotyyli, jota yritimme lisätä siihen, ovat myös myös täysin läpinäkyvä, mikä tarkoittaa, että emme näe mitään riippumatta siitä, mitä teimme tyypille, mikä tarkoittaa, että tämä koko asia olisi todellakin turhaa. Mutta alentamalla Täyttö-arvo alle 0%: iin, tyypistä tulee silti läpinäkyvä, mutta kaikki lisäämämme tasotyyli pysyvät täysin näkyvissä! Napsauta Tasot-paletin alaosassa olevaa Tasotyylit-kuvaketta (kuvake, joka näyttää "f") ja valitse luettelosta Outer Glow -tyylin tyyli:

Lisää "Outer Glow" -tasotyyli Photoshop-tyyppiseen tasoon.
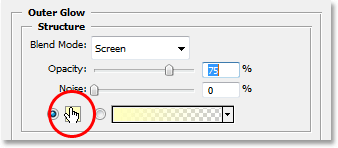
Tämä tuo esiin Tason tyyli -valintaikkunan, joka on asetettu Outer Glow -vaihtoehtoihin keskimmäisessä sarakkeessa, ja jos katsot kuvaasi, näet hehkuvuuden tyyppisi ulkopuolella. Jälleen, jos olisimme laskeneet opasiteetti-arvon 0%: iin, myös itse tasotyyli piiloutuu näkymästä, mutta koska alensimme Täyttö-arvoa, vain tekstistä tulee läpinäkyvä, kun taas tasotyyli pysyy näkyvänä.
Oletusarvon mukaan Outer Glow -väri on keltainen, joten muutetaan se jotain, joka sopii paremmin kuvaamme. Itse asiassa otamme näytteen väreistä suoraan kuvasta ja käytämme niitä Outer Glow -värinä. Napsauta värimallia suoraan sanan "Noise" alapuolella:

Napsauta värimallia muuttaaksesi ulkoisen hehkuvuuden väriä.
Tämä tuo esiin Photoshopin värinvalitsimen, mutta vain jättää sen huomiotta tai liu'uta tarvittaessa pois tieltä, koska emme käytä sitä. Siirrä sen sijaan hiiri kuvan päälle ja niin kuin sinäkin, näet hiiren kohdistimen muuttuvan Eyedropper-kuvakeksi. Napsauta mitä tahansa kuvan sisällä, näyte väri, josta tulee Outer Glow -värisi. Heti kun napsautat kuvan sisällä, näet tekstin ympärillä olevan ulkoisen hehkuvuuden muuttuvan juuri valitsemasi värin väliin, joten napsauta vapaasti kuvan eri alueita ja esikatsele, millainen väri näyttää. Aion näytteittää kuvani vasemmasta yläkulmasta vaaleansinisen ja heti kun teen, tekstini ympärillä oleva hehkukseni väri muuttuu samalle vaaleansiniselle värille:

Napsauta kuvan sisällä näyte väriä käytettäväksi ulkoisessa hehkuksessa.
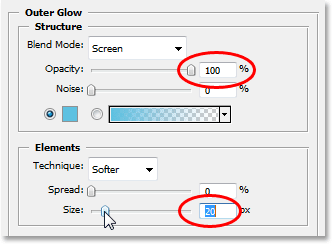
Kun olet valinnut näytteen väreistä, joita käytetään ulkoisessa hehkuksessa, napsauta Photoshopin Värivalitsimen oikeassa yläkulmassa olevaa OK-painiketta sulkeaksesi sen ja palaaksesi Taso-tyyli -valintaikkunan keskimmäisessä sarakkeessa oleviin Outer Glow -vaihtoehtoihin. Nosta ulkoisen hehkuvuuden opasiteetti kokonaan 100%: iin, lisää sitten hehkua noin 20 pikseliin:

Nosta ulkoisen hehkuvuuden opasiteetti 100%: iin ja lisää koko noin 20 pikseliin.
Napsauta OK, kun olet valmis poistumaan Tasotyyli-valintaikkunasta. Tässä on minun kuva tähän mennessä:

Photoshop-teksti ulkoisen hehkukerroksen tyylin soveltamisen jälkeen kuvan näytteistetyllä värillä.
Voisimme lopettaa täällä, jos haluamme, koska meillä on nyt läpinäkyvä tekstitehoste ja se näyttää todella mielenkiintoiselta kuin jos olisimme yksinkertaisesti laskeneet tyyppikerroksen opasiteettiarvoa kuten teimme takaisin opetusohjelman alkuun, mutta otamme asiat eteenpäin.
Vaihe 6: Aseta "Täytä" -arvo takaisin 100%: iin.
Palaa takaisin Tasot-paletin oikeaan yläkulmaan ja aseta tyyppikerroksen Täyttö-arvo takaisin täyteen 100%:

Aseta Photoshop-tyypin tason Täyttö-arvo takaisin 100%: iin.
Täytä teksti väliaikaisesti taas valkoisella:

Teksti on nyt jälleen täynnä kiinteää valkoista.
Vaihe 7: Vaihda tyyppikerroksen sekoitustila "Peittokuvaksi"
Toinen tapa tehdä tekstistä läpinäkyvä kuvassa on muuttaa sen sekoitustilaa. Oletuksena kerroksen sekoitustilaksi on asetettu "Normaali", mikä tarkoittaa periaatteessa "mitään erikoista". Tyyppikerros vain istuu siellä eikä ole oikeasti vuorovaikutuksessa sen alla olevan kuvan kanssa millään tavalla, mutta voimme muuttaa sen. Siirry Blend Mode -vaihtoehtoihin Tasot-paletin vasemmassa yläkulmassa, suoraan opasiteetti-vaihtoehdon vastapäätä. Napsauta alaspäin osoittavaa nuolta sanan "Normaali" oikealla puolella ja valitse näkyviin tulevasta avattavasta luettelosta Peittokuva:

Vaihda Photoshop-tyyppisen kerroksen sekoitustila "Normaali" -asetukseksi "Peittokuva".
Katso nyt kuvaa. Teksti on jälleen tullut läpinäkyväksi, mutta se myös poimii värit sen alla olevasta kuvasta ja tekee kaikesta kirkkaamman, mikä antaa meille todella mukavan vaikutelman:

Kun tyyppikerroksen sekoitustila on muutettu "Peittokuvaksi", tekstistä tulee jälleen läpinäkyvä ja sen alla oleva kuva kirkkaampi ja värikkäämpi.
Jos huomaat, että Overlay-sekoitustila on liian voimakas kuvan suhteen, kokeile sen sijaan "Pehmeä valo", joka antaa saman, mutta paljon hienovaraisemman tehon.
Voimme jälleen lopettaa täällä, mutta lopetamme asiat antamalla läpinäkyvälle tyypillemme vain hieman enemmän määritelmää.
Vaihe 8: Lisää tyyppiin "sisäinen hehku" -kerrostyyli
Napsauta takaisin Tasot-tyylit-kuvaketta Tasot-paletin alaosassa ja valitse tällä kertaa luettelosta Sisäinen hehku:

Lisää "Inner Glow" -tasotyyli Photoshop-tyyppiseen tasoon.
Jälleen kerran Photoshop tuo esiin Tasotyyli-valintaikkunan, tällä kertaa keskimmäisen sarakkeen Sisäisen hehku-asetukset. Aivan kuten teimme ulkoista hehkua, otamme näytteestä kuvan väri sisäiseen hehkuimeemme käytettäväksi. Napsauta värimallia suoraan sanan "Noise" alapuolella:

Voit muuttaa väriä napsauttamalla sisäisen hehkuvuuden värimallia.
Photoshopin värinvalitsin ilmestyy ja emme jälleen huomioi sitä, koska otamme näytteen väreistä suoraan kuvasta. Siirrä hiiren osoitin kuvan päälle ja näet sen muuttuvan Eyedropper-kuvakkeeksi. Napsauta kuvan tummaa väriä näytteen ottamiseksi. Haluamme tumman värin, koska aiomme muuttaa hehkuamme varjoksi, joten varmista, että näytät väriä, joka on mukava ja tumma. Otan näytteestä tummansinisen värin kuvasta:

Osoita kuvasta tummaa väriä, josta tulee sisäinen "varjo".
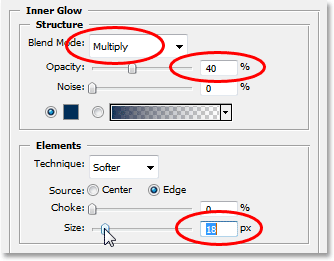
Kun olet valinnut näytteen väristäsi, napsauta Värivalitsimen oikeassa yläkulmassa olevaa OK-painiketta poistuaksesi väristä ja palataksesi Tason tyyli -valintaikkunan Sisäinen hehku -asetuksiin. Jos haluat muuttaa sisäisen hehkuvuutemme sisäiseksi varjoksi, meidän tarvitsee vain muuttaa sen sekoitustila "Näyttö" -vaihtoehdon yläosassa Kerroksi napsauttamalla alaspäin osoittavaa nuolta sanan "Näyttö" oikealla puolella ja valitsemalla luettelosta "Kerro". Heti kun muutat sekoitustilaa, näet varjon näkyvän aivan kirjeiden reunojen sisäpuolella. Laske varjon opasiteetti-arvo alas noin 40%: iin, jotta se ei ole niin voimakas, ja lisää lopuksi varjon kokoa noin 18 pikseliin:

Vaihda sisäisen hehku (varjo) asetukset kuten edellä on ympyröity.
Kun olet vaihtanut asetukset, napsauta OK poistuaksesi Tasotyyli-valintaikkunasta, ja olet valmis! Täällä on lisätty hieman enemmän määritelmää läpinäkyvään tyyppiin, jolla on sisäinen hehku, lopullinen vaikutus:

Lopullinen tulos.
Ja siellä meillä se on! Niin helppoa on lisätä läpinäkyvä tyyppi kuvaan Photoshopissa! Käy Photo Effects -osiossa, jos haluat lisätietoja Photoshop-efekteistä!