
Johdanto Bootstrap-lomakkeiden validointiin
Validointia käytetään hyväksymään joitain sääntöjä ja määräyksiä. Bootstrapilla on useita luokkia lomakkeen rakentamiseksi. Mutta validointi vaatii muodon valvontatietoja. Tässä aiheessa aiomme oppia Bootstrap-lomakkeen validoinnin tyypeistä.
Esimerkiksi lomakkeella on salasana. Salasanalla on monia sääntöjä vaatimusten mukaan. Joku tarvitsee kirjaimia, monet tarvitsevat numeroita, muuten joku vaati erityisiä merkkejä. Käyttäjä tietää vaatimuksen täyttymisen, validointi on tärkeää.
Joskus käyttäjä ei saa tarkkaa lomakevaatimusta tai täytettävää määrää, kyseinen ajanvalidointi on hyödyllinen tietojen toimittamiseen oikein. Jos et täytä määritelmää, saat palautteen muodossa automaattisesti.
Kuinka validoida lomakkeita Bootstrapilla?
- Käynnistyslomake antaa validoinnille voittaa kaikki JavaScript-koodauksen komplikaatiot ja työskennellä helposti luokkien kanssa.
- Kolme käynnistyslomakkeen validointia toimitetaan glyphiconilla saadaksesi virheilmoituksen, varoituksen ja onnistumisen. Validointitunnit sijoitetaan aina pääluokkaan.
- Vahvistusluokkien lisäksi se vaatii myös palauteluokan, jotta kuvake saadaan oikeaan paikkaan lomakkeen syöttöruudussa tarran mukana. Tämä luokka sijoitettiin vanhempiin luokkiin.
Esimerkki:
Muoto-ohjaus-palauteluokka oli myös tarpeen glyfikoni-kuvakkeen avulla asettaaksesi kuvake syöttömuodon ruutuun.
Esimerkki:
Bootstrap-lomakkeiden tyypit
Alla on 3 tyyppiä Bootstrap-muotoa:
1. on menestys
Tämä luokka sai aikaisemmin viestin menestyksestä. Tämän validointiluokan avulla käyttäjät tarvitsevat myös ”glyphicon glyphicon-ok” -kuvakkeen menestyskuvakkeen näyttämiseksi. Jos käyttäjä syöttää syötteen muotoon oikein, tämä validointi toimi.
On-menestysluokka keksii vanhemman luokan. Saadaksesi menestysviestin tämän validoinnin käyttämiseen. Alla oleva esimerkki antaa vaakamuodomuodon. Lähtö tulee viestiin vihreällä värillä.
Syntaksi:
.
Esimerkki:
Paasword
lähtö:

2. on varoitus
Tätä luokkaa käytetään lomakkeen syöttämisen varoitusviesteihin. Tämän validointiluokan avulla käyttäjät tarvitsevat myös ”glyphicon glyphicon-varoitus-merkki” -kuvakkeen varoituskuvakkeen näyttämiseksi. Jos kirjoitamme väärään syötteeseen lomakkeessa, meillä on vielä yksi mahdollisuus syöttää syöttö, jonka aikavaroituksen validointi toimi.
Varoitusvalidointiluokka, joka on sijoitettu vanhemmaluokkaan, jolla on palauteluokka. Jos käyttäjä saa varoituksen jonkinlaisesta virheestä, tämä luokka toimi. Lopputulos tulee viestiin keltaisena.
Syntaksi:
.
Esimerkki:
Paasword
lähtö:

3. on virhe
Tätä luokkaa käytetään lomakkeen syöttämisen virheilmoitukseen. Tämän validointiluokan avulla käyttäjät tarvitsevat myös ”glyphicon glyphicon-poista” -kuvakkeen virhekuvakkeen näyttämiseksi. Jos kirjoitamme väärään syötteeseen lomakkeessa, tämä validointi toimi.
Vanhemmuusluokkaan sijoitetun virheen vahvistusluokan kanssa on palauteluokka. Jos käyttäjä saa virheilmoituksen, tämä luokka toimi.
Syntaksi:
Esimerkki:
Paasword
lähtö:

Kuvaus: Kaikki muodot ovat vaakasuunnassa. Tarrassa on 2 saraketta ja syöttössä on 10 saraketta. Validointiluokka, jolla on palaute vanhemmille div. Kuvakkeen näkemiseksi käyttäjä käytti glyfikoni-kuvakkeita, joissa on lomake-ohjaus-palaute
Käyttäjät käyttävät salasanaa. joko salasana on oikein, sitten onnistumisen validointityö tai salasana on väärin, sitten virheen vahvistustyö. Jos salasanassa on jotain virhettä ja pystymme korjaamaan, niin varoitusvalidointi toimii.
Esimerkkejä Bootstrap-lomakkeiden validoinnista
Alla on erilaisia esimerkkejä käynnistyslomakkeiden validoinnista:
Esimerkki # 1
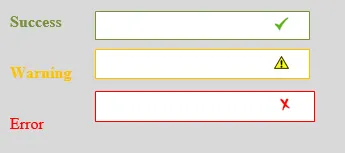
Seuraava esimerkki on Validointi vaakamuodolla. Glyphicon-merkki on muotoa olevan sisäänsyöttölaatikon työ. Etiketti ja syöttö yhdellä vaakaviivalla, mutta kaikki ryhmäluokka on pystysuorassa.
Success
Warning
Error
lähtö:

Esimerkki 2
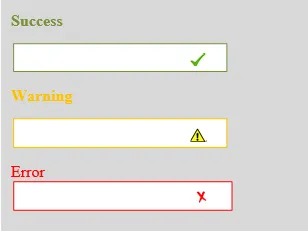
Seuraava esimerkki on Validointi pystysuuntaisen muodon kanssa. Pystysuorassa muodossa kaikki tarrat ja tulot sijaitsevat pystysuorassa. Glyphicon voi sijaita tarran rivillä syöttöruudun lopussa.
Muodossa ei ole luokkaa. Sitä käytetään harvoin muodon validoinnissa käynnistyslokerossa.
Success
Warning
Error
lähtö:

Esimerkki 3
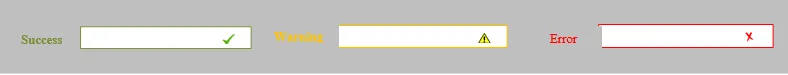
Seuraava esimerkki on Validointi sisäisessä muodossa. Inline-muodossa on kaikki tarrat ja syöttö yhdellä rivillä, mukaan lukien kaikki lomakeryhmät. Tämä on monimutkainen, mutta vahvistuskuvake, joka on sijoitettu lomakkeen syöttökenttään.
Jos käyttäjät tarvitsevat vain pienen muodon ja kirjautumislomakkeen, sitten vahvistusten kanssa, voi käyttää sisäistä lomaketta.
Success
Warning
Error
lähtö:

Ennen kaikkea esimerkissä on kaikki validointityypit, kaikki asettelut ja miten se toimii. Valitse käyttäjän vaatimusten ja helppouden mukaan lomakkeen validoinnin ja asettelun muoto.
johtopäätös
Useimmiten lomakkeen validointi tapahtuu palvelimen puolella tietokannan lomaketietojen hallitsemiseksi. Näihin tarkoituksiin saamme monimutkaisia koodauksia ja validointimenetelmää käyttämällä JavaScriptiä.
Bootstrap teki kaikki asiat yhdellä lomakesivulla välttäen komplikaatioita ja pitkää koodausta ja hallitsi lomaketietoja vaivattomasti.
Suositellut artikkelit
Tämä on opas Bootstrap-lomakkeen validointiin. Tässä keskustellaan Bootstrap-lomakkeiden validoinnin 3 tyypistä ja sopivista esimerkeistä. Voit myös tarkastella seuraavaa artikkelia.
- Bootstrap-asettelu
- Bootstrap-komponentit
- Mikä on Bootstrap?
- Bootstrap-komennot
- Bootstrap-muodon asettelu esimerkeillä
- Lomakkeet JavaScript | Lomakkeen validointiohjelma