Tässä Photoshop-opetusohjelmassa opitaan luomaan illuusio siitä, että yksittäinen valokuva näytetään pystysuorien paneelien sarjana. Se voi näyttää monimutkaiselta, mutta kuten näemme, sen luominen on todella helppo, useimpien vaiheiden yksinkertainen toistaminen.
Tämä opetusohjelman versio on kirjoitettu kokonaan ja päivitetty Photoshop CS6: lle, ja se on myös täysin yhteensopiva Photoshop CC: n (Creative Cloud) kanssa. Jos käytät Photoshop CS5 -sovellusta tai sitä aiempaa, kannattaa tutustua alkuperäiseen Pystysuuntainen valokuvapaneeli -tehosteohjelma.
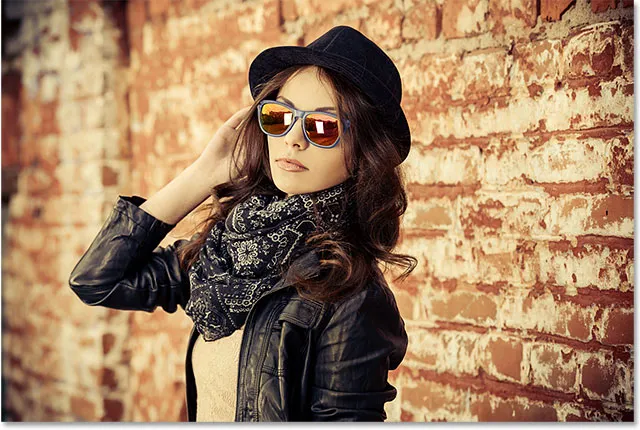
Tässä on kuva, jota käytän (nainen nahkatakkikuvassa Shutterstockista):

Alkuperäinen kuva.
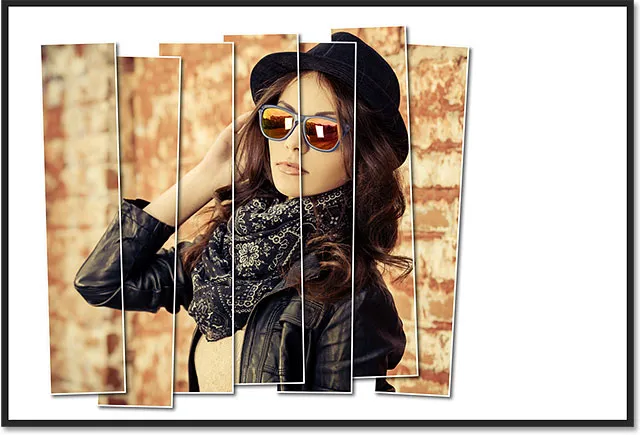
Ja tässä näyttää mitä viimeinen "valokuvapaneelien" vaikutus näyttää:

Lopullinen vaikutus.
Kuinka luoda pystysuoria valokuvapaneeleja
Vaihe 1: Lisää valkoinen yksivärinen täyttökerros
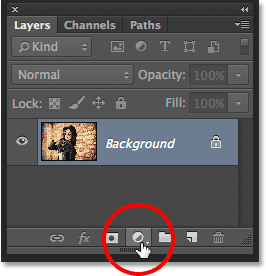
Kun kuva on juuri avattu Photoshopissa, aloitetaan lisäämällä valkoinen yksivärinen täyttökerros. Käytämme tätä kerrosta tehosteen taustana. Napsauta Uusi täyttö- tai Säätökerros- kuvaketta Tasot-paneelin alaosassa:

Napsauta Uusi täyttö- tai Säätökerros-kuvaketta.
Valitse näkyviin tulevien täyttö- ja säätötasojen luettelon yläosasta yksivärinen :

Yksivärisen täyttökerroksen valitseminen.
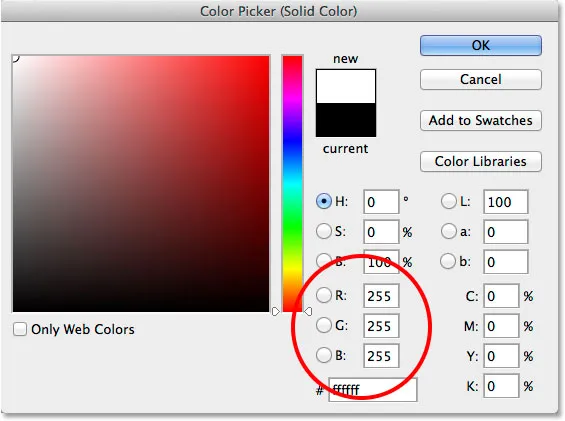
Photoshop-ponnahdusikkunat avaa värinvalitsimen, jotta voimme valita värin täyttökerrokselle. Aion mennä valkoisella taustallani. Yksi tapa valita valkoinen värinvalitsimessa on kirjoittamalla 255 R-, G- ja B- arvoille:

Valitaan valkoinen värinvalitsimessa.
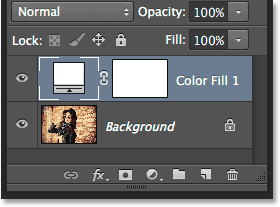
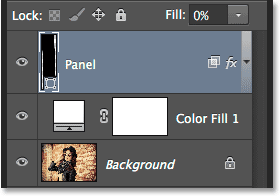
Napsauta OK sulkeaksesi värinvalitsimen. Asiakirjasi näkyy valkoisena täytettynä, estäen kuvan tilapäisesti näkymästä. Jos katsomme Tasot-paneelista, näemme uuden yksivärisen täyttökerroksen (nimeltään "Väritäyttö 1"), joka istuu taustan taustalla olevan kuvan yläpuolella:

Tasot-paneeli, joka näyttää täyttökerroksen kuvan yläpuolella.
Vaihe 2: Sammuta yksivärinen täyttökerros
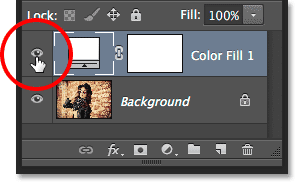
Meidän ei tarvitse vielä nähdä yksiväristä täyttökerrosta, ja itse asiassa se menee tielle vain, jos jätämme sen päälle, joten sammutetaan se tilapäisesti. Napsauta sitten tason näkyvyyskuvaketta ("silmämunan kuvake") tason vasemmassa reunassa Tasot-paneelissa. Tämä piilottaa tason asiakirjassa, jolloin alkuperäinen kuva näkyy jälleen kerran:

Napsauttamalla täyttökerroksen näkyvyyskuvaketta.
Vaihe 3: Valitse Suorakulmutyökalu
Pystysuoraan paneelien piirtämiseen käytämme suorakulmityökalua, joka on yksi Photoshopin perustason työkaluista, jonka voimme valita työkalupaneelista näytön vasemmalla puolella:

Suorakulmatyökalun valitseminen.
Vaihe 4: Aseta työkalutila muotoon
Kun suorakulmityökalu on valittu, varmista, että työkalutila -vaihtoehto Asetukset-palkin vasemmassa reunassa näytön yläreunassa on asetettu muotoon, ei polulle tai pikselille:

Suorakulmatyökalun työkalutilan asettaminen muotoon.
Vaihe 5: Piirrä ensimmäinen paneeli
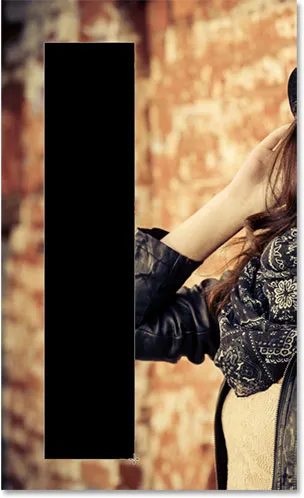
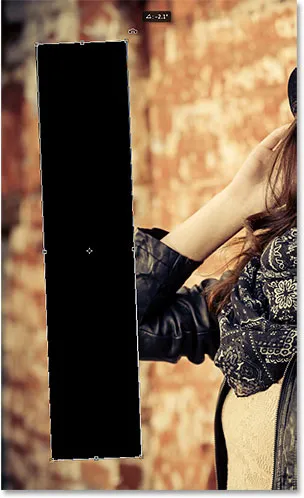
Kun Muoto on valittu Asetukset-palkissa, napsauta asiakirjan sisäpuolella ja vedä ensimmäinen pystysuora paneeli ulos. Lisäämme paneelit vasemmalta oikealle, joten aloita alusta vasemmalta. Älä ole huolissasi paneelin väristä, koska emme näe sitä paljon kauemmin:

Piirrä ensimmäinen paneeli kuvan vasemmalle puolelle.
Vaihe 6: Nimeä muotokerros uudelleen "paneeliksi"
Jos katsomme uudelleen Tasot-paneelista, näemme Muoto-kerroksen istuvan kahden muun kerroksen yläpuolella. Oletusarvoisesti Photoshop nimeää muotokerroksen "suorakulmio 1", joka nimien nimessä ei ole niin hyödyllinen:

Uusi muotokerros sen oletusnimellä.
Koska käytämme muotoa paneelina, korosta se kaksoisnapsauttamalla nimeä "suorakulmio 1" ja nimeä se sitten uudelleen "paneeli". Paina Enter (Win) / Return (Mac) hyväksyäksesi nimenmuutoksen:

Muoto-kerros uudella nimellä.
Vaihe 7: Kierrä paneelia ilmaisella muunnospolun komennolla
Kierrämme muotoa antamaan sille hieman enemmän visuaalista kiinnostusta. Siirry valikkopalkin Muokkaa- valikkoon näytön yläreunassa ja valitse Vapaa muuntamispolku . Voit myös käyttää ilmaista muunnospolkua painamalla näppäimistön Ctrl + T (Win) / Command + T (Mac). Itse asiassa tämä pikakuvake on erittäin hyödyllinen vähän myöhemmin:

Siirry kohtaan Muokkaa> Vapaa muunnospolku.
Tämä asettaa Free Transform -ruudun ja käsittelee (pienet neliöt) paneelin ympärille. Siirrä hiiren osoitin mihin tahansa paneelin ulkopuolelle. Kun näet kohdistimen muuttuvan kaarevaksi, kaksipuoleiseksi nuoleksi, napsauta ja vedä hiirellä kääntääksesi paneelia. Täällä olen kiertänyt minun vastapäivään. Kun olet valmis, paina näppäimistön Enter (Win) / Return (Mac) hyväksyäksesi se:

Paneelin kiertäminen Free Transform Path -komennolla.
Vaihe 8: Kytke täyttökerros takaisin päälle
Nyt kun olemme lisänneet ensimmäisen pystysuoran paneelimme, käännetään valkoinen täyttökerros takaisin päälle. Napsauta uudelleen täyttökerroksen näkyvyyskuvaketta (tyhjä neliö, jossa silmämuna oli ennen):

Napsauta uudelleen täyttökerroksen näkyvyyskuvaketta.
Kun kerros on päällä, kiinteä valkoinen tausta estää jälleen kuvan näkymisen, ja vain pystysuora paneeli näkyy sen edessä:

Asiakirja, jossa on valkoinen täyttökerros, jälleen kerran näkyvissä.
Vaihe 9: Avaa sekoitusasetukset
Seuraavaksi teemme kuvan näkyvissä paneelin sisällä ja lisäämme siihen myös pari kerrostyyliä. Napsauta Tasot-paneelin oikeassa yläkulmassa olevaa pientä valikkokuvaketta :

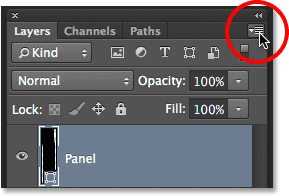
Napsauta Tasot-paneelin valikkokuvaketta.
Valitse näyttöön tulevasta valikosta sekoitusasetukset :

Sekoitusasetusten valitseminen Tasot-paneelivalikosta.
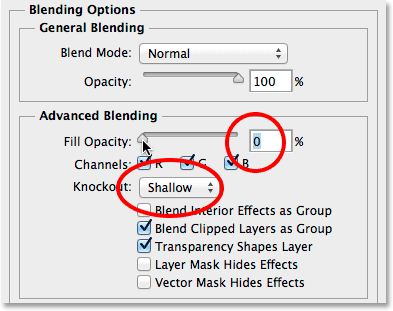
Tämä avaa Tasotyyli-valintaikkunan, joka on asetettu sekoitusasetuksiin keskimmäisessä sarakkeessa. Ensin, jotta kuva olisi näkyvissä paneelin sisällä, vaihda Lisäasetukset-osion Knockout- vaihtoehdon vaihtoehdoista Ei mitään - joko Matalaksi tai Syväksi (valitsen matalaksi, mutta jompikumpi niistä toimii tässä tarkoituksessa). Laske sitten Täytä opasiteetti kokonaan alas 0% : iin :

Asettamalla Knockout -asetukseksi matala ja täyttölujuus 0%: iin.
Kuva näkyy nyt asiakirjan paneelissa:

Kuva on nyt näkyvissä paneelialueella.
Vaihe 10: Lisää pudotusvarjo paneeliin
Jotta paneeli erottuisi hiukan enemmän, lisäämme pari kerrostehosteita (tyylejä). Napsauta ensin sanoja Pudota varjo Tasotyyli-valintaikkunan vasemmalla puolella olevan tehosteluettelon alaosassa:

Valitse Drop Shadow kerrostehosteiden luettelosta.
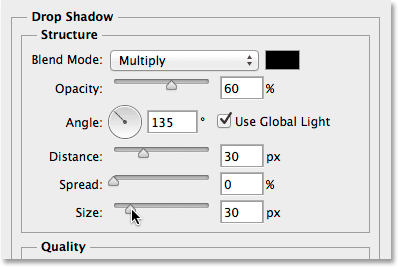
Laske keskimmäisen sarakkeen pudota varjo -vaihtoehdoista varjon opasiteetti noin 60%: iin, aseta kulma sitten 135 °: een, jotta valo näyttää loistavan vasemmasta yläkulmasta. Valitse Käytä globaalia valoa, jos sitä ei ole jo valittu. Lisää lopuksi varjon etäisyyttä ja kokoa mieleiseesi, mikä riippuu paljon työskentelevän kuvan koosta. Etäisyys-arvo säätelee, kuinka kaukana varjo ulottuu esineestä, kun taas Koko-arvo säätelee varjon reunojen pehmeyttä. Minun tapauksessani käytän melko suurta kuvaa, joten asetan sekä etäisyyden että koon noin 30 kuvapisteeseen. Voit jälleen kokeilla näitä arvoja kuvan koosta riippuen:

Pudota varjo -vaihtoehdot.
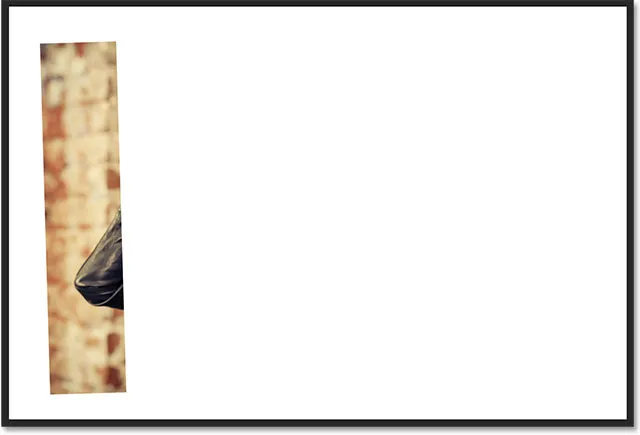
Tässä on mitä paneelini näyttää varjon ollessa käytössä:

Paneeli varjoasennuksen jälkeen.
Vaihe 11: Lisää lyönti paneeliin
Kun Tasotyyli-valintaikkuna on edelleen avoinna, napsauta vasemmalla olevassa tehosteluettelossa sanaa Stroke :

Valitse Stroke kerrostehosteiden luettelosta.
Napsauta keskimmäisen sarakkeen Stroke-vaihtoehdoissa värimallia muuttaaksesi värin väriä:

Napsauttamalla värimallia.
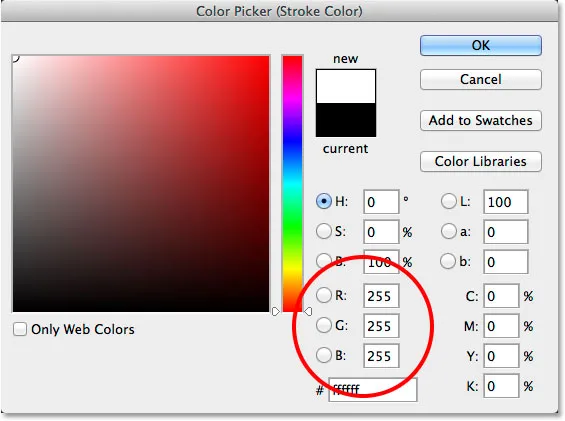
Tämä avaa jälleen Värinvalitsimen, jolloin tällä kertaa voimme valita uuden värin iskulle. Aivan kuten aiemmin, valitsen valkoisen syöttämällä R: n, G: n ja B: n arvoon 255 . Napsauta OK, kun olet valmis sulkemaan värinvalitsimen:

Valitaan valkoinen värin väri.
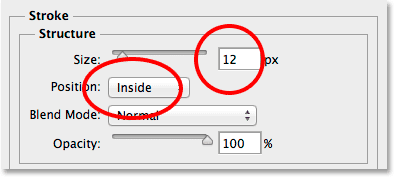
Vaihda takaisin kerrostyyli -valintaikkunassa viivan sijainti ulkopuolelta (oletusasetus) sisäpuolelle ja lisää sitten aivohalvauksen kokoa vetämällä liukusäädintä oikealle, kunnes näet melko ohut, mutta huomattavan valkoisen reunan reunan ympärillä. paneeli. Asetan tapaukseksi Koko 12 px, mutta saatat tarvita toisen arvon, joka riippuu jälleen kuvan koosta:

Aseman muuttaminen sisäpuoleksi ja koon koon lisääminen.
Napsauta OK, kun olet valmis sulkemaan Tasotyyli-valintaikkunan. Tässä on miltä paneelini näyttää, kun sekä varjo että valkoinen isku on käytössä:

Paneeli, kun olet asettanut sekä varjon että iskun.
Vaihe 12: Vaihda kerrostehosteet suljettuina
Tässä vaiheessa olemme tehneet kovaa työtä (ei niin, että mikään niistä olisi niin kovaa, todellakin), ja muiden paneelien lisääminen on yksinkertainen asia kopioida, siirtää ja kääntää jo luomaamme. Kaikki nämä lisäpaneelit tarkoittavat kuitenkin, että meillä on valmiina vielä useita kerroksia. Joten ennen kuin teemme mitään muuta, antakaamme itsellemme hieman enemmän tilaa Tasot-paneelissa pienellä taloudenhoitotehtävällä.
Huomaa, että sekä pudotusvarjo että aivohalvaus on lueteltu suoraan paneelikerroksen alla. Se on hienoa, paitsi että meidän ei oikeastaan tarvitse nähdä heitä ja itse asiassa he vievät vain tilaa. Piilotetaan ne napsauttamalla pientä nuolta tason oikeassa reunassa:

Napsauttamalla nuolta vaihtaaksesi kerrostehosteet suljettuina.
Tämä vaihtaa kerrostehosteosion suljettuna (napsauttamalla nuolta uudelleen avautuu se uudelleen). Itse tehosteita käytetään edelleen paneeliin. Kaikki, mitä olemme tehneet, on poistettu tarpeeton sotku itse Kerros-paneelista, joten meillä on enemmän tilaa muille lisättäville tasoille:

Kerrostehosteiden nimet eivät enää vie tilaa.
Vaihe 13: Kopioi paneelikerros
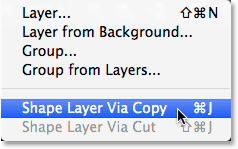
Olemme nyt valmiita lisäämään toisen paneelimme. Varmista, että Paneelikerros on valittu Tasot-paneelista (sen tulisi olla korostettu sinisellä). Kopioi sitten paneeli joko siirtymällä näytön yläreunassa olevaan Taso- valikkoon, valitsemalla Uusi ja valitsemalla sitten Muotokerros Kopioimalla tai painamalla näppäimistön Ctrl + J (Win) / Command + J (Mac) :

Siirry tasoon> Uusi> Muotokerros kopioimalla.
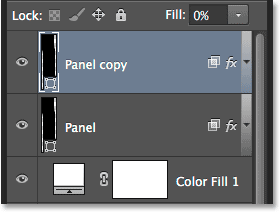
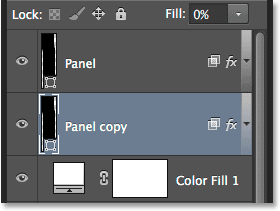
Paneelikerroksen kopio näkyy alkuperäisen yläpuolella:

Tasot-paneeli kopioinnin jälkeen.
Vaihe 14: Siirrä kopio alkuperäisen alle
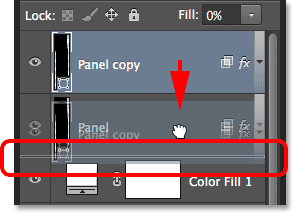
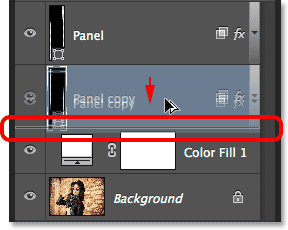
Napsauta "Paneelikopio" -kerrosta ja vetämällä se hiiren painikkeella edelleen alkuperäisen alle. Korostuspalkki ilmestyy alkuperäisen paneelikerroksen ja yksivärisen täyttökerroksen väliin:

Vedä paneelikopiokerrosta alkuperäisen alle.
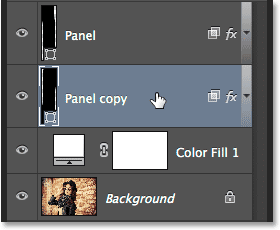
Vapauta hiiren painike, kun korostuspalkki näyttää pudottavan paneelin kopiokerroksen alkuperäisen alle:

Paneelinkopiokerros istuu nyt alkuperäisen paneelikerroksen alapuolella.
Vaihe 15: Siirrä ja käännä kopio ilmaisella muunnospolulla
Paneelin kopio istuu tällä hetkellä alkuperäisen takana, mikä tarkoittaa, että emme näe sitä asiakirjassa. Siirrämme ja kiertämme sitä, ja voimme tehdä nämä molemmat asiat Free Transform Path -komennolla. Aivan kuten teimme takaisin vaiheessa 7, siirry Muokkaa- valikkoon ja valitse Vapaa muuntamispolku tai paina Ctrl + T (Win) / Komento + T (Mac) valitaksesi Vapaa muunnospolku näppäimistöltä:

Siirry kohtaan Muokkaa> Vapaa muunnospolku.
Voit siirtää uuden paneelin napsauttamalla Free Transform -ruudun mitä tahansa kohtaa ja vetämällä paneelia oikealle. Lisää kiinnostusta siirtämällä paneelia hiukan korkeammalle tai matalammalle kuin alkuperäinen:

Paneelin siirtäminen sen yläpuolella oikealle.
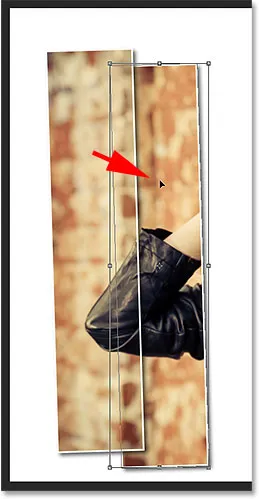
Kierrä paneelia siirtämällä hiiren osoitinta Vapaa muunnos -ruudun ulkopuolelle. Kun kohdistin muuttuu kaarevaksi, kaksipuoleiseksi nuoleksi, napsauta ja vedä hiirellä kääntääksesi sitä. Kun lisäät yhä enemmän paneeleita, yritä kääntää jokaista hieman eri kulmassa, jotkut kallistuvat oikealle ja toiset vasemmalle:

Napsauttamalla ja vetämällä kääntääksesi toista paneelia.
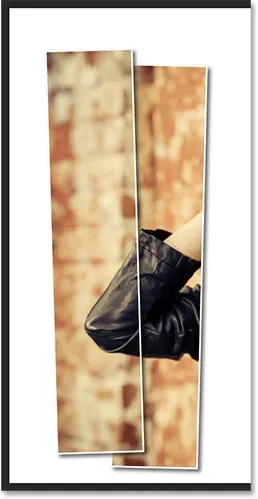
Kun olet valmis, paina Enter (Win) / Return (Mac) hyväksyä se ja poistua Free Transform Path -komennosta. Älä huoli, jos näet silti ohut polun ääriviivat paneelin ympärillä. Se on näkyvissä vain, koska paneelin taso on valittu Tasot-paneelista. Jos valitset toisen tason (joko tausta- tai täyttökerroksen), ääriviivat katoavat:

Toinen paneeli on nyt lisätty.
Vaihe 16: Toista samat vaiheet lisätäksesi muut paneelit
Tässä vaiheessa meidän tarvitsee vain toistaa samat vaiheet lisätäksemme loput paneelimme. Haluamme aina, että uusi paneeli päätyy muiden alapuolelle, joten ensin varmista, että alhaisin paneelikerros (se, joka istuu suoraan täyttökerroksen yläpuolella) on valittu:

Alimman paneelikerroksen valitseminen.
Sitten, tässä on hieno aikaa säästävä temppu sekä kerroksen kopioinnille että sen siirtämiselle kerroksen pinosta ylös tai alas samanaikaisesti. Paina näppäimistön Alt (Win) / Option (Mac) -näppäintä ja napsauta näppäintä alhaalla napsauttamalla alareunan paneelikerrosta ja vetämällä sitä alas vain vähän etäisyyttä, kunnes näet korostuspalkin tämän tason ja yksivärinen täyttökerros suoraan sen alla. Pohjimmiltaan vedät kerrosta alla:

Pidä Alt-näppäintä alhaalla (Win) / Option (Mac) ja vedä alapaneelikerrosta itsensä ja täyttökerroksen välillä.
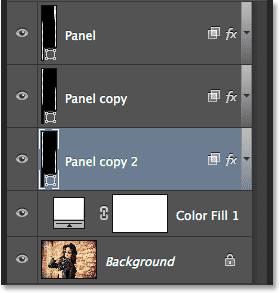
Vapauta hiiren painike ja kopio paneelista tulee oikeaan paikkaan haluamaamme muiden alle:

Kopio tasosta näkyy alkuperäisen alla.
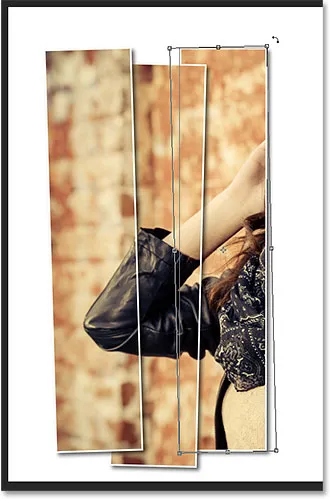
Kun uusi paneeli on lisätty, paina näppäimistön Ctrl + T (Win) / Command + T (Mac) näppäimiä valitaksesi Free Transform Path -komennon nopeasti, napsauta sitten Free Transform -ruudun sisällä ja vedä uusi paneeli oikealle. Jälleen, visuaalisen kiinnostuksen vuoksi, siirrä sitä hiukan korkeammalle tai alempana kuin edellinen paneeli:

Kun vapaa muunnospolku on aktiivinen, vedä uusi paneeli oikealle.
Kierrä sitä siirtämällä hiiren osoittimen Ilmainen siirto -ruudun ulkopuolelle ja napsauttamalla ja vetämällä hiirellä. Kun olet valmis, paina Enter (Win) / Return (Mac) hyväksyä se ja poistua Free Transform Path -komennosta:

Uuden paneelin kiertäminen.
Toista sitten yksinkertaisesti nämä samat vaiheet (ne, jotka peitin juuri vaiheessa 16) uudelleen lisätäksesi loput paneelit. Tässä on kuinka vaikutukseni näyttää käytettäessä yhteensä seitsemää paneelia:

Vaikutus lisättäessä loput paneelit.
Vaihe 17: Rajaa kuvaa
Viimeinkin rakoidaan pois paneelien ympärillä olevat ei-toivotut valkoiset alueet. Valitse Rajaa työkalua Työkalut-paneelista tai paina C- kirjainta valitaksesi sen näppäimistöltä:

Rajatyökalun valitseminen.
Kun Rajaus-työkalu on valittuna, aseta vasemmanpuoleisessa Asetukset-palkin Aspect Ratio -vaihtoehto asetukseksi Ratio, mutta jätä kaksi arvokenttää suoraan sen oikealla puolella tyhjiksi (tai poista ne tarvittaessa napsauttamalla Tyhjennä- painiketta). Tämän avulla voimme vetää vapaamuotoisen rajausruudun sen sijaan, että lukittaisiin tiettyyn kuvasuhteeseen:

Asetussuhteen asettaminen suhteeseen.
Hyvin tärkeä! Jotta efekti toimisi edelleen kuvan rajaamisen jälkeen, varmista, että olet valinnut Poista palkki rajatut pikselit Asetukset-palkista. Jos et valitse tätä vaihtoehtoa, alkuperäinen kuva paneelien sisällä ei ole enää näkyvissä rajauksen jälkeen:

Valitse Poista rajatut pikselit.
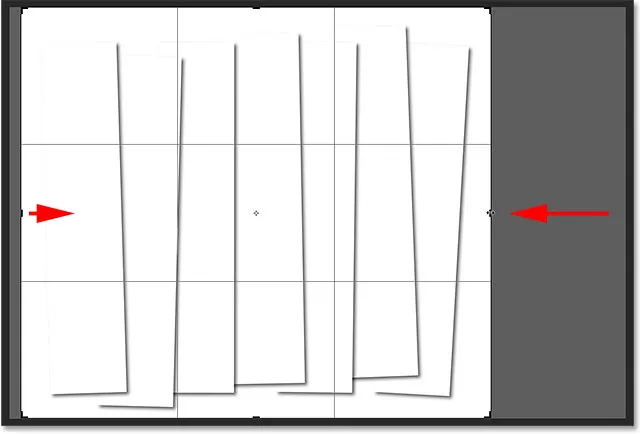
Kun Poista rajatut pikselit -vaihtoehto on valittuna, napsauta ja vedä uusi rajauskenttä säilytettävän alueen ympärille tai yksinkertaisesti muuta alkuperäisen rajauskentän kokoa kuten teen täällä (vetämällä rajausruudun vasenta ja oikeaa sivua kohti paneelit). Älä huoli, jos alkuperäinen kuva katoaa hetkeksi, kuten minun on. Se tulee uudelleen näkyviin heti, kun olemme valmiita:

Kuva voi kadota, kun vedät rajausruutua, mutta se on vain väliaikainen.
Kun olet valmis, rajaa kuva painamalla näppäimistön Enter (Win) / Return (Mac) -painiketta. Kuva paneelien sisällä tulee uudelleen näkyviin, jolloin saamme lopullisen "pystysuuntaisen valokuvapaneelin" tehosteemme:

Lopullinen tulos.
Minne mennä seuraavaksi …
Ja siellä meillä se on! Näin voit näyttää valokuvan pystysuorien paneelien sarjana Photoshop CS6: ssä! Käy Photo Effects -osiossa, jos haluat lisätietoja Photoshop-efekteistä!