Tässä opetusohjelmassa opimme kuinka kaltevuuksia voidaan piirtää Photoshopissa ! Photoshopissa on monia paikkoja, joissa kaltevuuksia käytetään. Esimerkiksi Gradient-työkalu antaa meille piirtää kaltevuuksia kerrosten tai valintojen tai kerrosten peitteiden yli luodaksesi sujuvia siirtymiä kerrokselta toiselle.
Voimme täyttää tekstin ja muodot kaltevuudella. Voimme värittää kuvan käyttämällä Gradient Map -kuvasäätöä tai lisätä väritehosteita Gradient Overlay -kerrostyylillä ja paljon muuta! Liukuvärit ovat arvokkaita Photoshopissa, ja ne ovat loistava tapa lisätä kiinnostusta ja elämää siihen, mikä olisi ollut tasaisen näköinen kuva tai muotoilu.
Tässä opetusohjelmassa kerrotaan perusteet gradienttien piirtämiseen käyttämällä Photoshopin kaltevuuteen liittyvien yksinkertaisimpien (ja mahdollisesti hyödyllisimpien) gradienttityökalun avulla. Tarkastelemme muita tapoja soveltaa kaltevuuksia muissa opetusohjelmissa, mutta huomaat, että ne kaikki toimivat pääosin samalla tavalla, joten kun olet oppinut perusteet Gradient-työkalulla, voit hyödyntää kaikki muut gradientin ominaisuudet, joita Photoshopilla on tarjota!
Kaltevuuksien piirtämisen oppimisen lisäksi tarkastellaan myös, kuinka valita Photoshopin monista esiasetetuista kaltevuuksista Gradient Picker -sovelluksella, mukaan lukien kuinka ladata muita Photoshopin kaltevuusjoukkoja. Tarkastellaan erilaisia gradienttityylejä, joita voimme piirtää, ja tarkastellaan muutamia yleisimmin käytettyjä kaltevuuksia, mukaan lukien se, mikä voi olla hyödyllisin kaikista, oletusasema Etualan tausta- kaltevuudeksi!
Kun olemme oppineet kaltevuuksien piirtämisen perusteet, seuraavassa opetusohjelmassa opimme kuinka muokata ja tallentaa omia mukautettuja kaltevuuksia Photoshopin Gradient Editorilla.
Käytän tässä Photoshop CC: tä, mutta tämä opetusohjelma on myös täysin yhteensopiva Photoshop CS6: n kanssa . Aloitetaan!
Gradienttien piirtäminen Photoshopissa
Uuden asiakirjan luominen
Aloitetaan luomalla uusi Photoshop-asiakirja. Siirryn näytön yläreunassa olevan valikkorivin Tiedosto- valikkoon ja valitse Uusi :

Siirry kohtaan Tiedosto> Uusi.
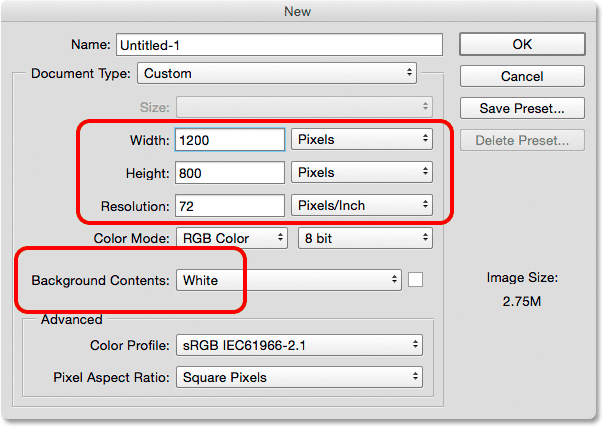
Tämä avaa uuden valintaikkunan. Tätä opastusta varten asetan asiakirjani leveydeksi 1200 pikseliä ja korkeudeksi 800 pikseliä. Ei ole mitään erityistä syytä, miksi käytän tätä kokoa, joten jos työskentelet minun kanssani ja mielessäsi on eri koko, voit käyttää sitä vapaasti. Jätän Tarkkuus- arvon oletusasetukseksi 72 pikseliä / tuuma ja varmista, että Taustasisältö -asetuksena on Valkoinen . Napsautan OK, kun olen valmis sulkemaan valintaikkunan, jolloin uusi valkoisella täytetty asiakirja tulee näyttöön:

Uusi valintaikkuna.
Gradient-työkalun valitseminen
Photoshopin Gradient-työkalu löytyy Työkalut-paneelista näytön vasemmalla puolella. Valitsen sen napsauttamalla sen kuvaketta. Voit myös valita Gradient-työkalun yksinkertaisesti painamalla näppäimistön kirjainta G :

Gradient-työkalun valitseminen Työkalut-paneelista.
Kaltevuusvalitsin
Kun Gradient-työkalu on valittu, seuraava asia, joka meidän on tehtävä, on valita kaltevuus, ja meillä on pari tapaa tehdä se. Yksi on avaamalla Photoshopin Gradient Picker ; toinen on avaamalla suurempi Gradient Editor . Ero näiden kahden välillä on se, että Gradient Picker antaa meille vain valita valmiista esiasetetuista kaltevuuksista, kun taas Gradient Editor -sovellus, kuten nimensä osoittaa, on missä voimme muokata ja mukauttaa omia kaltevuuksiamme. Tässä opetusohjelmassa keskitymme itse Gradient Picker -sovellukseen. Opimme kaiken Gradient Editorista seuraavassa opetusohjelmassa.
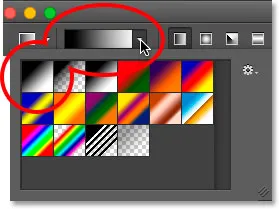
Kun haluat vain valita jonkin Photoshopin esiasetetuista kaltevuuksista tai yhden, jonka olet aiemmin luonut omallasi ja tallentanut mukautettuna esiasetuksena (opimme taas tekemään sen seuraavassa opetusohjelmassa), napsauta pientä nuoli Asetukset-palkin kaltevuuden esikatselupalkin oikealla puolella. Varmista, että napsautat itse nuolta, ei esikatselupalkkia (esikatselupalkin napsauttaminen avaa Gradient Editor -sovelluksen, emmekä halua mennä sinne vielä):

Napsauttamalla nuolta avaa Gradient Picker.
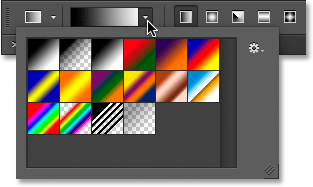
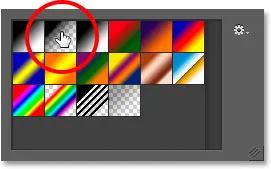
Napsauttamalla nuolta avautuu Gradient Picker, jossa on pikkukuvat kaikista esiasetetuista kaltevuuksista, joista voimme valita. Jos haluat valita kaltevuuden, napsauta sen pikkukuvaa ja paina sitten näppäimistön Enter (Win) / Return (Mac) tai napsauta mitä tahansa tyhjää tilaa Asetukset-palkissa sulkeaksesi liukuvärin. Voit myös kaksoisnapsauttaa pikkukuvaa, joka sekä valitsee kaltevuuden että sulkeutuu Gradient Pickeristä:

Kaltevuusvalitsin.
Ladataan lisää kaltevuuksia
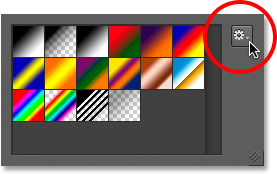
Oletuksena on käytettävissä vain pieni määrä esiasetettuja kaltevuuksia, mutta Photoshop sisältää muita kaltevuusjoukkoja, joista voimme valita. Ainoa mitä meidän on tehtävä, on ladata ne sisään. Napsauta rataskuvaketta oikeassa yläkulmassa:

Napsauttamalla rataskuvaketta Gradient Picker -sovelluksessa.
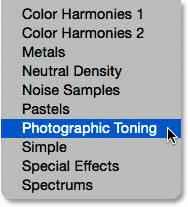
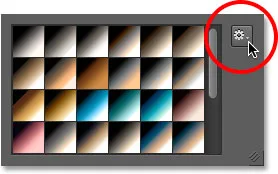
Jos tarkastelet esiin tulevan valikon alaosaa, löydät luettelon lisägradientisarjoista, joista jokainen perustuu tiettyyn teemaan, kuten värien harmoniat, metallit, pastellit ja paljon muuta. Jos olet valokuvaaja, neutraalin tiheyden ja valokuvauksen värjäysgradientit ovat erityisen hyödyllisiä:

Muut gradienttijoukot, joista voimme valita.
Lataa jokin sarjoista napsauttamalla sen nimeä luettelossa. Napsautin valokuvausvärisävyä. Photoshop kysyy, haluatko korvata nykyiset kaltevuudet uusilla. Jos napsautat Lisää eikä korvaa alkuperäisiä kaltevuuksia, se lisää vain uudet alkuperäisten alle. Kuten näemme hetkessä, alkuperäisten palauttaminen on helppoa, joten korvan ne valokuvavalosäädösarjalla napsauttamalla OK :

Napsauttamalla OK korvataksesi alkuperäiset kaltevuudet uudella.
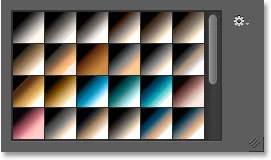
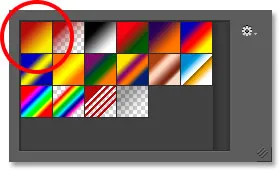
Ja nyt me näemme Gradient Picker -laitteessa, että alkuperäiset kaltevuudet on korvattu valokuvaväritysgradienteilla. Jos haluat lisätietoja valokuvausvärisävystä ja sen käytöstä, tutustu täydelliseen valokuvavärjäyksen esiasetusoppaaseemme:

Alkuperäiset kaltevuudet on korvattu uudella.
Oletusgradienttien palauttaminen
Jotta keskittyisimme perusasioihin, noudatamme nyt alkuperäisiä oletusgradienteja. Voit palauttaa ne napsauttamalla vielä kerran Gradient Pickerin rataskuvaketta :

Napsauta rataskuvaketta.
Valitse sitten valikosta Palauta kaltevuudet :

Valitse "Nollaa liukuvärit".
Photoshop kysyy, haluatko korvata nykyiset kaltevuudet oletusarvoilla. Napsauta OK :

Nykyisten kaltevuuksien korvaaminen oletusarvoilla.
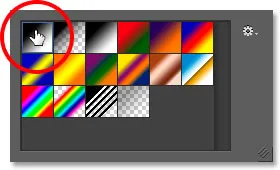
Ja nyt olemme palanneet alkuperäisiin:

Oletusgradientit on palautettu.
Etuala taustagradienttiin
Ennen kuin opimme käyttämään kaltevuuksien piirtämistä, tarkastellaan nopeasti yhtä gradienttia - Etuala taustaan -gradienttia. Se on Photoshop valitsee meille oletuksena, mutta voit valita sen myös manuaalisesti napsauttamalla sen pikkukuvaa (ensimmäinen vasemmalla, ylärivi):

Etualan valinta taustagradienttiin.
Kuten olet ehkä arvata, Etuala taustaan -gradientti saa värit etualan ja taustaväreistä. Voit nähdä nykyiset etualan ja taustavärisi värimalleissa lähellä Työkalut-paneelin alaosaa. Vasemmassa yläkulmassa oleva värimalli näyttää etualan värin, ja oikeassa alakulmassa oleva näyttää taustan värin. Oletuksena etualan väri on asetettu mustalle ja taustaväri on valkoinen :

Nykyiset etualan (vasen yläosa) ja tausta (oikea alaosa) värit.
Koska se perustuu nykyisiin etualan ja taustan väreihin, etualan ja taustan kaltevuus on helpoin kaikista mukautettavista kaltevuuksista ja se, joka osoittautuu usein hyödyllisimmäksi. Käytämme sitä auttamaan meitä oppimaan todellisen kaltevuuden piirtämistä, ja matkan varrella näemme, kuinka helppo on muuttaa sen värit mihin tarvitsemme!
Gradientin piirtäminen Gradient-työkalulla
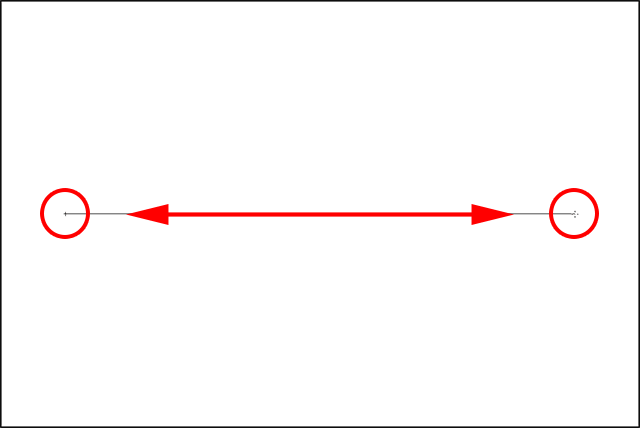
Kaltevuuden piirtäminen Photoshopissa olevalla Gradient Tool -työkalulla on yhtä helppoa kuin hiiren napsauttaminen ja vetäminen. Napsauta vain asiakirjaasi asettaaksesi kaltevuuden aloituspisteen, pidä sitten hiiren painiketta painettuna ja vedä pois lähtöpisteestä kohtaan, jonka haluat kaltevuuden loppua. Vedäessäsi näet vain ohuen viivan, joka osoittaa kaltevuuden suunnan. Kun vapautat hiiren painikkeen, Photoshop viimeistelee kaltevuuden ja piirtää sen valitsemillasi väreillä.
Napsautan esimerkiksi asiakirjan vasemmalla puolella olevaa hiiren nappia painettuna ja vedän sen oikealle puolelle. Huomaa, että toistaiseksi kaikki mitä voimme nähdä on ohut viiva aloituspisteen ja päätepisteen välillä. Jos haluat helpottaa täysin vaakasuuntaisen kaltevuuden piirtämistä, pidä Shift- näppäintä painettuna vetäessäsi, mikä rajoittaa vetämiskulmaa. Muista vain odottaa, kunnes hiiren painike on vapautettu, ennen kuin vapautat Shift-näppäimen. Se ei toimi:

Napsauttamalla ja vetämällä (hiiren painike painettuna) asiakirjan yhdeltä puolelta toiselle.
Kun vapautan hiiren painikkeen, Photoshop piirtää kaltevuuden. Koska etualan väri oli asetettu mustaksi ja taustani väri oli asetettu valkoiseksi, päädyn mustasta valkoiseen gradientiin:

Photoshop piirtää kaltevuuden, kun vapautat hiiren painikkeen.
Värien peruuttaminen
Voit kääntää kaltevuuden värit valitsemalla Kääntö- vaihtoehdon Asetukset-palkista:

Valitse "Käänteinen" Asetukset-palkista.
Kun valitaan Käänteinen, jos piirtän tarkalleen saman kaltevuuden, näemme, että tällä kertaa värit näkyvät vastakkaisilla puolilla, valkoisella vasemmalla ja mustalla oikealla. Tämä on kätevä ominaisuus, mutta muista vain poistaa Käännä-vaihtoehdon valinta, kun olet valmis, muuten myös seuraavat piirtämäsi kaltevuudet peruutetaan:

Sama kaltevuus kuin ennen, mutta värit käännettynä.
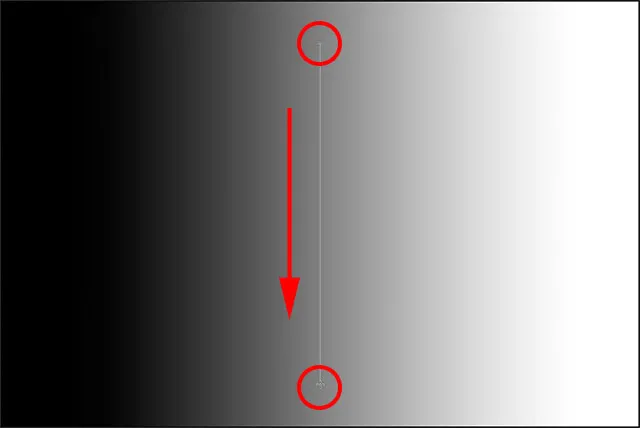
Kaltevuuksien ei tietenkään tarvitse toimia vaakatasossa näin. Ne voivat ajaa mihin tahansa suuntaan valitset. Piirrän toisen kaltevuuden, tällä kertaa ylhäältä alas. Huomaa, että minun ei tarvitse peruuttaa tai poistaa olemassa olevaa kaltevuutani. Photoshop korvaa vain nykyisen kaltevuuden uudella. Napsautan lähellä dokumentin yläosaa, pidän hiiren painikkeeni painettuna ja vedän alaspäin kohti alaosaa. Aivan kuten vaakatason kaltevuuden piirtämisessä, pystysuuntaisen kaltevuuden piirtäminen on paljon helpompaa, jos pidät Shift- näppäintä painettuna vetäessäsi. Muista odottaa, kunnes hiiren painike on vapautettu, ennen kuin vapautat Vaihto-näppäimen. Tässä taas näemme aluksi vain ohuen ääriviivat:

Napsauttamalla ja vetämällä pystysuuntainen kaltevuus ylhäältä alas.
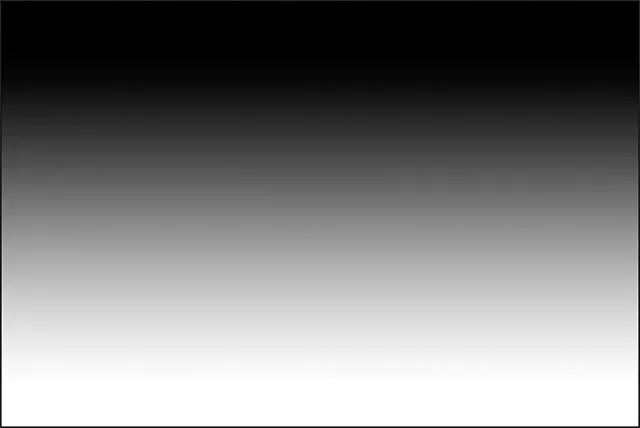
Kun vapautan hiiren painikkeeni, Photoshop suorittaa kaltevuuden korvaamalla alkuperäisen vaakatason pystysuoralla mustasta valkoiseen:

Uusi mustavalkoinen pystysuuntainen kaltevuus.
Oletusgradientin värien muuttaminen
Koska oletusgradientti saa värit nykyisistä etualan ja taustan väreistä, kaikki, mitä meidän on tehtävä muuttaaksesi kaltevuuden värejä, on valita eri värit etualalle ja taustalle. Esimerkiksi, valitsen toisen etualan värin napsauttamalla Työkalut-paneelin Etuosan väripiirrettä (sen, joka on tällä hetkellä asetettu mustaksi):

Napsauta etualan värimallia.
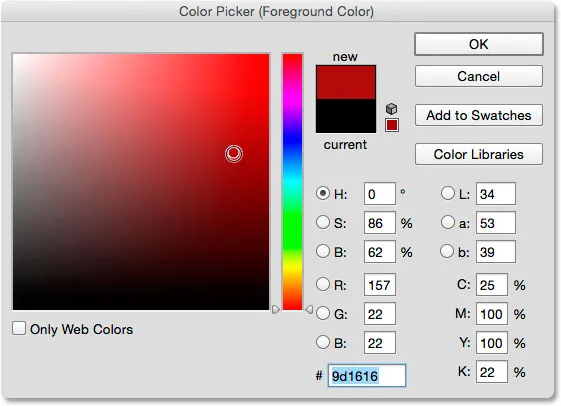
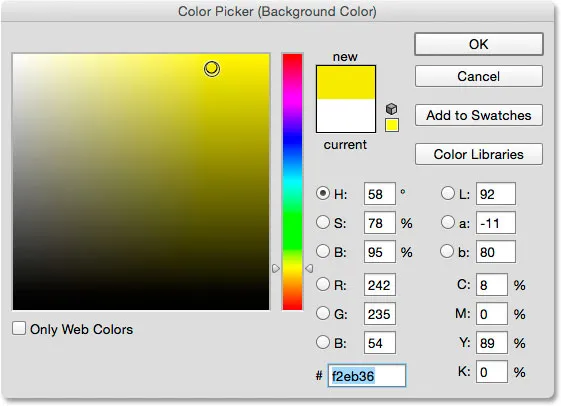
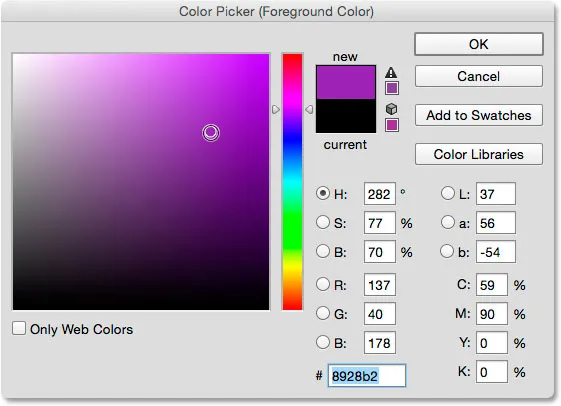
Tämä avaa Photoshopin värinvalitsimen . Valitsen punaisen uuteen etualan väriini, napsauta sitten OK sulkeaksesi värinvalitsimen:

Punaisen valitseminen uudelle etualan värelle.
Seuraavaksi vaihdan taustavärini napsauttamalla sen värimallia (se, joka on tällä hetkellä täynnä valkoista):

Napsauta Taustaväri -värit.
Tämä avaa jälleen Värinvalitsimen. Vaihdan taustan värin valkoisesta kirkkaan keltaiseksi, sulje sitten sen OK- valinnalla:

Keltaisen valitseminen uudelle taustavärille.
Huomaa, että värimallit on päivitetty osoittamaan uusia värejä, jotka olen valinnut etualalle ja taustalle:

Värimallit on päivitetty uusilla väreillä.
Asetukset- palkin kaltevuuden esikatselupalkki on myös päivitetty näyttämään minulle miltä uudet kaltevuusvärit näyttävät:

Kaltevuuden esikatselupalkki näyttää aina nykyiset kaltevuusvärit.
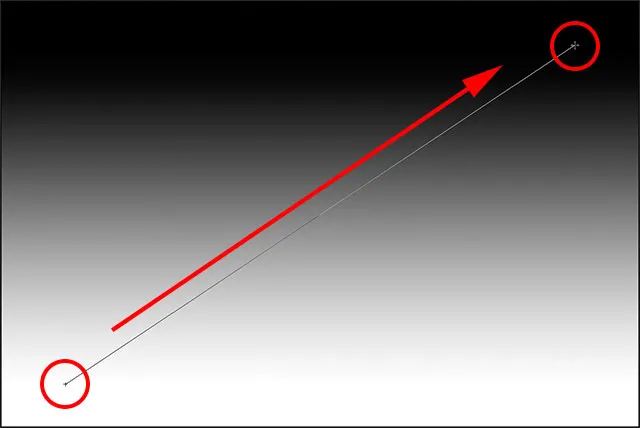
Piirrän kaltevuuden, tällä kertaa vinottain, napsauttamalla dokumentin vasempaan alakulmaan ja vetämällä oikealle yläkulmaan. Jälleen kerran, sinun ei tarvitse peruuttaa tai poistaa edellistä kaltevuutta. Photoshop korvaa sen uudella:

Uuden kaltevuuden piirtäminen asiakirjan alhaalta vasemmalta oikealle yläosaan.
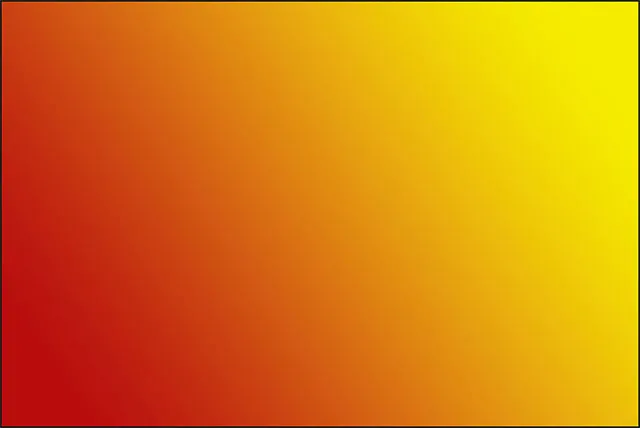
Kun vapautan hiiren painikkeeni, Photoshop piirtää punaisesta keltaiseen kaltevuuden diagonaalisesti dokumentin poikki:

Uusi punaisesta keltaiseen diagonaaligradientti.
Etualan ja taustavärien nollaaminen
Huomaa, että jos avaan Gradient Picker -sovelluksen Asetukset-palkissa, Etuala taustaan -gradientin pikkukuvana näkyvät myös uudet punaiset ja keltaiset värit:

Päivitetty etualan taustakuvan pikkukuva Gradientinvalitsimessa.
Voit muuttaa tämän kaltevuuden värejä milloin tahansa napsauttamalla Asetukset-palkin Etu- ja / tai Taustaväri -värit ja valitsemalla eri värit. Mutta jos joudut palauttamaan värit nopeasti takaisin oletusasetuksiinsa tekemällä etualan väreistä mustat ja taustavärit valkoisiksi, paina näppäimistön kirjainta D (ajattele "D" "Oletusarvot"). Näet työkalupaneelin värimallit palautuvan oletus mustavalkoiseen:

Etualan ja taustan värimallit on nollattu.
Ja huomaat, että sekä Asetukset-palkin gradientin esikatselupalkki että Gradient Picker -sovelluksen Etuala taustaan -gradientin pikkukuva osoittavat jälleen oletusvärit:

Kaikki on nyt takaisin alkuperäisen tapaan.
Gradientin piirtäminen omalle kerrokselle
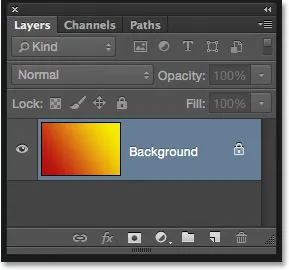
Jos tarkastelemme Kerrokset-paneeliasi, näemme, että tähän saakka olen piirtänyt kaltevuuteni suoraan taustakerrokselle:

Tasot-paneeli, joka näyttää kaltevuuden taustakerroksessa.
Piirräminen taustakerrokseen voi olla hieno tarkoituksia varten täällä, mutta paljon parempi tapa työskennellä Photoshopissa on hyödyntää kerroksia ja sijoittaa jokainen asiakirjamme kohde omaan erilliseen kerrokseen. Tätä varten ensin tyhjennän gradientini siirtymällä näytön yläreunassa olevaan Muokkaa- valikkoon ja valitsemalla Täytä :

Siirry kohtaan Muokkaa> Täytä.
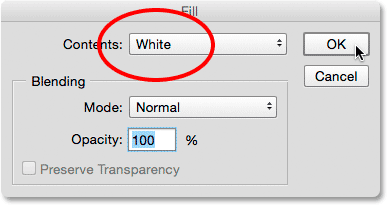
Kun Täytä-valintaikkuna avautuu, määritän Sisällys- vaihtoehdon yläreunaan Valkoinen, napsautin sitten OK . Tämä täyttää taustakerroksen valkoisella:

Täytä-valintaikkuna.
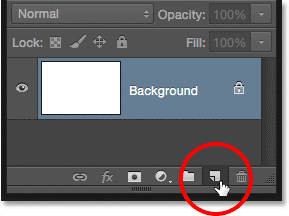
Lisää seuraavaksi uusi taso gradienttia varten pitämällä alhaalla Alt (Win) / Option (Mac) -näppäintä näppäimistöllä ja napsauttamalla New Layer -kuvaketta Tasot-paneelin alaosassa:

Pidä painettuna Alt (Win) / Option (Mac) napsauttamalla Uusi kerros -kuvaketta.
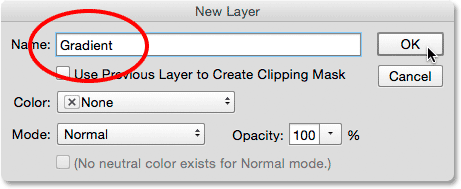
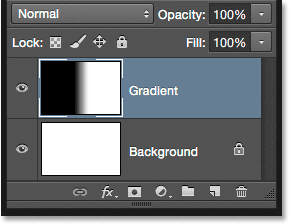
Kun Alt (Win) / Option (Mac) -näppäintä lisätään napsauttamalla Uusi kerros -kuvaketta, Photoshop avataan ensin Uusi kerros -valintaikkuna, jossa voimme nimetä taso ennen sen lisäämistä. Nimeni kerrokselleni "Gradient", napsautin sitten OK :

Uusi kerros -valintaikkuna.
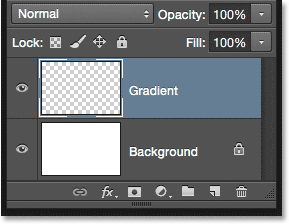
Photoshop lisää uuden tyhjän kerroksen nimeltä "Gradient" taustakerroksen yläpuolelle. Voin nyt piirtää kaltevuuteni tälle uudelle kerrokselle ja pitää sen erillään kaikesta muusta (vaikka "kaikki muu" on tässä tapauksessa oikeastaan vain taustakerros, mutta siihen on silti hyvä tapa käyttää työnkulkua):

Minulla on nyt erillinen kerros kaltevuudelleni.
Siirtymäalue
Yksi asia, joka on erittäin tärkeä ymmärtää gradienttien piirtämisessä, on se, että tärkeätä ei ole vain suunta, johon vedät; lähtö- ja loppupisteiden välinen etäisyys on myös tärkeä.
Syynä on, että mitä itse piirrät Gradient Tool -työkalulla, samoin kuin kaltevuuden suuntaan, on värien välinen siirtymäalue . Lähtöpisteestä loppukohtaan vetämäsi etäisyys määrää siirtymäalueen koon. Pidemmät etäisyydet antavat sinulle tasaisemmat, asteittaiset siirtymät, kun taas lyhyemmät matkat tuottavat ankarammat ja äkillisimmät muutokset.
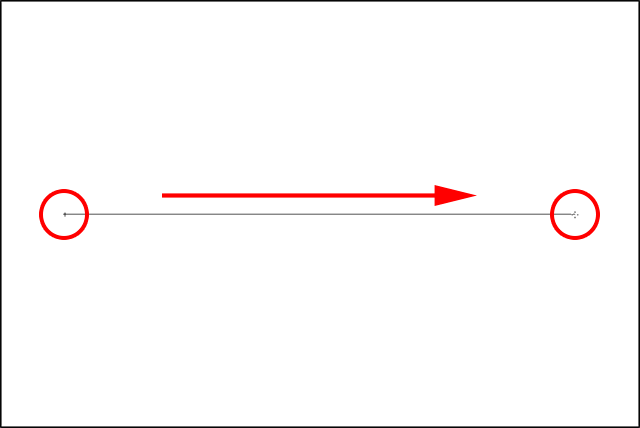
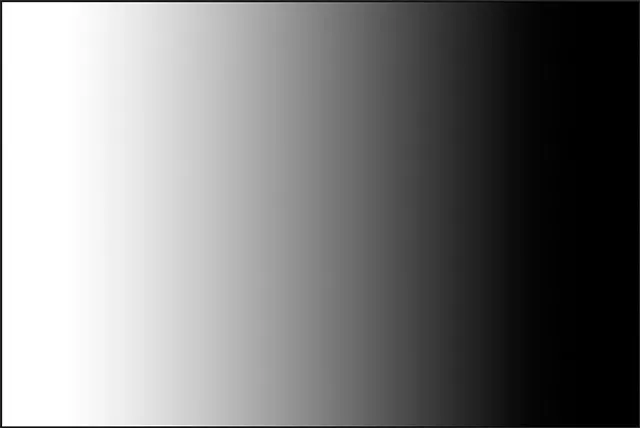
Näyttää sinulle, mitä tarkoitan, käytän Etuala taustaan -gradienttia, jonka oletusasetuksena on mustavalkoinen. Ensin piirrän gradientin vasemmalta oikealle, alkaen asiakirjan vasemmasta reunasta ja päättyen lähellä oikeaa reunaa. Aloitus- ja päätepisteiden välisestä alueesta tulee siirtymäalue alueeni kahden värin välillä (tässä tapauksessa musta ja valkoinen):

Piirrä gradienttia, jolla on laaja siirtymäalue.
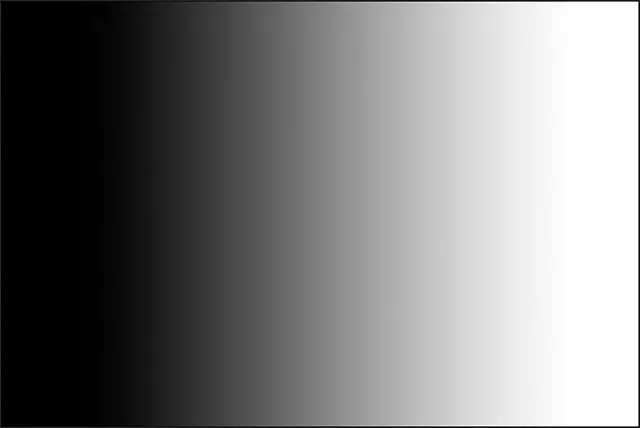
Vapautan hiiren painikkeeni, jotta Photoshop piirtää kaltevuuden, ja koska aloitus- ja päätepisteiden välillä oli niin suuri aukko, näemme sujuvan, erittäin asteittaisen siirtymisen vasemmalla olevan mustan ja oikealla olevan valkoisen välillä:

Kaltevuus, jonka värit siirtyvät asteittain.
Kumoaan kaltevuuden vain, jotta asiat olisivat helpompi nähdä, siirtymällä näytön yläreunassa olevaan Muokkaa- valikkoon ja valitsemalla Kumoa kaltevuus . Voisin myös painaa näppäimistön Ctrl + Z (Win) / Command + Z (Mac):

Siirry kohtaan Muokkaa> Kumoa kaltevuus.
Tällä kertaa piirrän gradientin samaan suuntaan (vasemmalta oikealle), mutta aloitus- ja loppupisteiden välillä on paljon pienempi rako:

Piirrä gradientti kapealla siirtymäalueella.
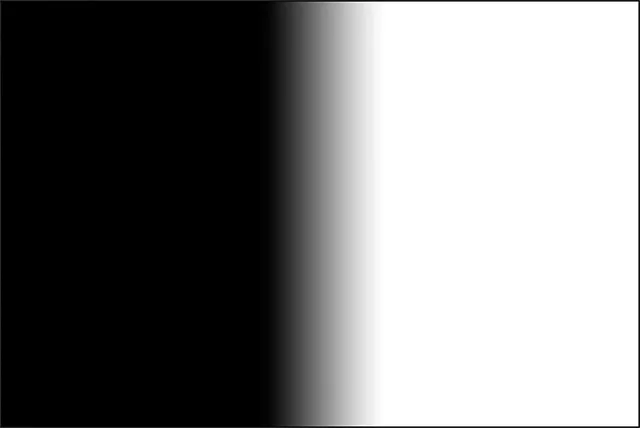
Kun vapautan hiiren painikkeeni, näemme, että vaikka tämä kaltevuus vedettiin samaan suuntaan kuin aiemmin, siirtyminen vasemmalla olevan mustan ja oikealla olevan valkoisen välillä on paljon äkillisempi ja äkillinen. Kuten voimme nähdä, etäisyys aloitus- ja päätepisteiden välillä on yhtä tärkeä kuin suunta, kun kyse on kaltevuuden yleisestä ulkonäöstä:

Samanlainen kaltevuus, mutta paljon pienemmällä siirtymäalueella.
Ennen kuin siirrymme eteenpäin, tarkastellaan nopeasti Kerrokset-paneeliasi, jossa näemme, että koska lisäsin uuden tason aikaisemmin, kaltevuuteni on nyt piirretty erilliselle "Gradient" -kerrokselle kuin taustakerrokselle. Jälleen kerran, se ei ole tässä tapauksessa valtava ongelma, mutta tapana pitää kaikki omalla kerrallaan tekee Photoshopista työskentelyn paljon helpompaa:

Kaltevuus istuu nyt omalla kerroksellaan taustakerroksen yläpuolella.
Etuala läpinäkyvään kaltevuuteen
Toistaiseksi olemme tarkastelleet pääosin Photoshopin oletuksena olevaa Etualan ja Taustan gradienttia, mutta toinen, joka on usein erittäin hyödyllinen, on Etualan ja Läpinäkyvä kaltevuus, ja sitä on syytä tarkastella, koska se käyttäytyy hieman eri tavalla kuin muut. Valitsen sen Gradient Picker -sovelluksesta kaksoisnapsauttamalla sen pikkukuvaa. Löydät sen suoraan Etualalta taustalle -pienoiskuvan viereen:

Etualan valinta läpinäkyväksi -gradientiksi.
Etualan ja läpinäkyvän kaltevuus on samankaltainen kuin etualan ja taustan gradientti, koska se saa värinsä nykyisestä etualan väristä, mikä tarkoittaa, että voit helposti muuttaa sitä valitsemalla toisen etualan värin. Erityisenä tekee kuitenkin se, että toista väriä ei ole. Sen sijaan se siirtyy yhdestä väristä läpinäkyvyyteen.
Kumoan nykyisen kaltevuuteni siirtymällä Muokkaa- valikkoon ja valitsemalla Kumoa kaltevuus . Sitten valitsen värin napsauttamalla Työkalut-paneelin Etuosan väripiirrettä . Tällä hetkellä se on asetettu mustaksi:

Napsauta etualan värimallia.
Kun Värivalitsin aukeaa, valitsen violetin, napsautin sitten OK:

Purppuran valitseminen uudeksi etualan väreksi.
Kun etualan väri on nyt asetettu purppuraan, näemme Asetukset-palkin gradientin esikatselupalkissa, että piirrän violetista läpinäkyvään gradientiin (violetin takana näkyvä ruudukkokaavion malli on, kuinka Photoshop edustaa läpinäkyvyyttä):

Kaltevuus kulkee nyt violetista läpinäkyvään.
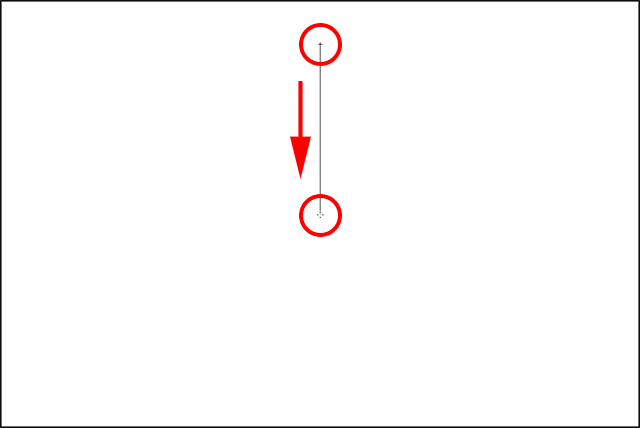
Piirrän pystysuuntaisen kaltevuuden dokumentin yläosasta keskustaan:

Piirrä pystysuora etuala läpinäkyvään kaltevuuteen alaspäin asiakirjan yläpuoliskosta.
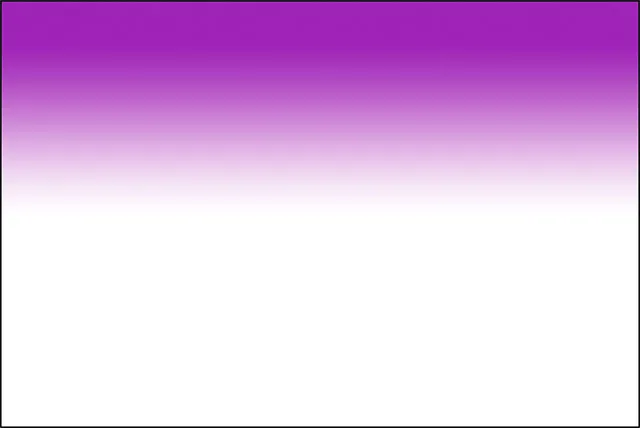
Kun vapautan hiiren painikkeeni, näyttää siltä, että piirtämäni on perus-violetista valkoiseen kaltevuus. Valkoinen, jota näemme, on tosiasiassa kaltevuuden alapuolella olevasta Taustakerroksesta. Se ei ole osa itse gradienttia:

Violetti on kaltevuudesta, mutta valkoinen on sen alapuolella olevasta taustasta.
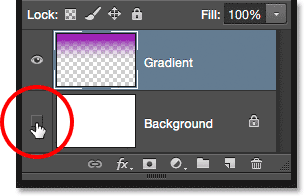
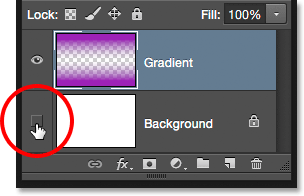
Todistaakseni sammutan väliaikaisesti taustakerroksen napsauttamalla sen näkyvyyskuvaketta (silmämunan kuvaketta) Tasot-paneelissa:

Taustakerroksen poistaminen käytöstä.
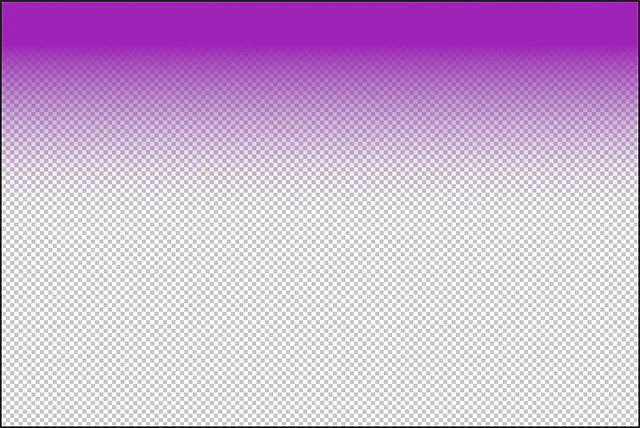
Tämä piilottaa valkoisen taustan asiakirjassa, paljastaen vain itse kaltevuuden, ja nyt voimme selvästi nähdä, että se on todella violetti tai läpinäkyvä kaltevuus. Jälleen tarkistustaulun malli on, miten Photoshop edustaa läpinäkyvyyttä:

Varsinainen purppura - läpinäkyvä kaltevuus.
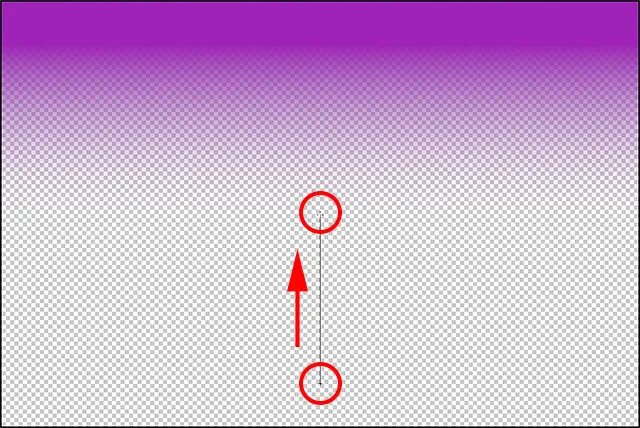
Toinen syy siihen, miksi tulosaineiston ja läpinäkyvän kaltevuus eroaa muista, on se, että Photoshop ei kirjoita aiempaa etualaa läpinäkyvään kaltevuuteen, jos piirrämme toisen sen yläpuolelle. Sen sijaan se yksinkertaisesti lisää uuden kaltevuuden alkuperäiseen. Piirrän toisen etualan läpinäkyvään kaltevuuteen, tällä kertaa asiakirjan alaosasta keskustaan:

Toisen etualan lisääminen läpinäkyvään gradientiin.
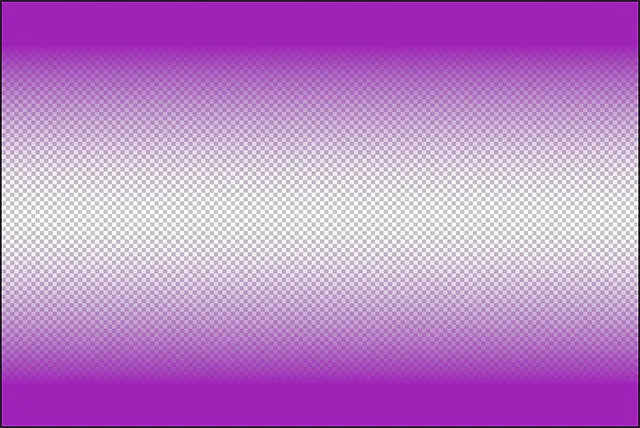
Vapautan hiiren painikkeen, ja sen sijaan, että kirjoittaisin alkuperäisen kaltevuuteni, Photoshop lisää siihen toisen. Jos piirrän kolmannen tai neljännen kaltevuuden (ehkä yhden vasemmalta ja toisen oikealta), se lisää myös ne:

Molemmat etualan ja läpinäkyvän kaltevuudet on sulautettu toisiinsa.
Kytän taustakerroksen takaisin päälle asiakirjassa napsauttamalla uudelleen sen näkyvyyskuvaketta :

Taustakerroksen kytkeminen päälle.
Ja nyt palaamme näkemään, mikä näyttää purppuranvalkoisesta (purppuraan) kaltevuuteen, vaikka tiedämme, että valkoinen on oikeastaan vain taustakerros, joka näkyy läpinäkyvyyden kautta:

Sama kaltevuus taustakerroksen ollessa päällä.
Läpinäkyvyysvaihtoehto
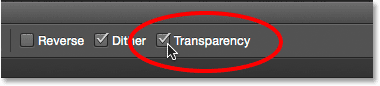
Photoshopin etuala läpinäkyvään kaltevuuteen sopii erinomaisesti esimerkiksi valokuvien reunojen tummentamiseksi tai kuvan taivaan tummentamiseksi, jotta saadaan yksityiskohtaisempia tietoja (jotka nähdään toisessa opetusohjelmassa). Mutta jotta läpinäkyvyysosa toimisi, sinun on varmistettava, että Valintapalkin Läpinäkyvyys- vaihtoehto on valittu:

Varmista, että Kalvo on käytössä, kun piirtää kaltevuutta, joka käyttää läpinäkyvyyttä.
Jos Läpinäkyvyys-asetus poistetaan käytöstä piirrettäessä etualaa läpinäkyvälle gradientille, sinun on tehtävä vain kerros tai valinta täyttämällä valitsemasi etualan väri:

Kun Kalvo-vaihtoehto on pois päältä, Photoshop ei voi piirtää kaltevuuden läpinäkyvää osaa.
Musta, valkoinen kaltevuus
Emme käy läpi jokaista gradienttia, jonka voimme valita Photoshopissa (koska voit tehdä sen helposti itse), mutta jos sinun täytyy piirtää mustavalkoinen kaltevuus ja etualan ja taustavärisi on tällä hetkellä asetettu johonkin muuhun kuin mustavalkoinen, napauta vain mustavalkoinen kaltevuus Gradient Picker -sovelluksesta (kolmas pikkukuva vasemmalta, ylärivi). Toisin kuin gradienttia etualasta taustaan, musta, valkoinen gradientti vetää aina mustasta valkoiseen kaltevuuden riippumatta nykyisestä etualan ja taustaväristä:

Mustavalkoisen kaltevuuden pikkukuva.
Gradienttityylit
Toistaiseksi olemme nähneet esimerkkejä kaltevuuksista, jotka siirtyvät suorassa linjassa lähtöpisteestä loppupisteeseen. Tämäntyyppinen kaltevuus tunnetaan lineaarisena gradienttina, mutta se on oikeastaan vain yksi viidestä erilaisesta kaltevuustyylistä, joista voimme valita Photoshopissa.
Jos katselet Asetukset-palkin kaltevuuden esikatselurivin oikealla puolella, näet viisi kaltevuustyylin kuvaketta. Vasemmasta alkaen meillä on lineaarinen, radiaalinen, kulma, heijastettu ja timantti :

Lineaariset, radiaaliset, kulma-, heijastetut ja timanttigradienttikuvakkeet.
Katsotaan, mitä kukin näistä gradienttityyleistä voi tehdä. Painetaan Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) muutaman kerran näppäimistöllä kumotakseni edelliset vaiheet, kunnes näen takaisin vain valkoisella täytetyn asiakirjan. Sitten siirryn takaisin etualaan taustagradienttiin valitsemalla se Gradient Picker -sovelluksessa:

Etualan valinta taustagradienttiin.
Painetaan näppäimistön kirjainta D palauttaaksesi etualan ja taustavärin takaisin mustavalkoiseksi. Sitten, jotta asiat olisivat mielenkiintoisia, vaihdan taustavärini valkoisesta vaaleansiniseksi:

Uusimmat etualan ja taustavärini.
Lineaarinen
Oletusgradienttityyli Photoshopissa on lineaarinen, mutta voit valita sen manuaalisesti napsauttamalla ensimmäistä kuvaketta vasemmalla:

Lineaarisen gradientin tyylin valitseminen.
Olemme jo nähneet useita esimerkkejä lineaarisesta tyylistä, joka vetää kaltevuuden aloituspisteestä loppupisteeseen suorassa linjassa vetämissuunnan perusteella. Valitsemalla Käänteinen Asetukset-palkissa vaihdetaan värien järjestys:

Esimerkki tavallisesta lineaarisesta gradientista.
säteittäinen
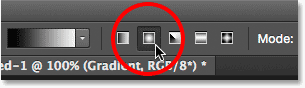
Radiaalityyli (toinen kuvake vasemmalta) piirtää pyöreän gradientin lähtöpisteeltään ulospäin:

Radiaaligradienttityylin valitseminen.
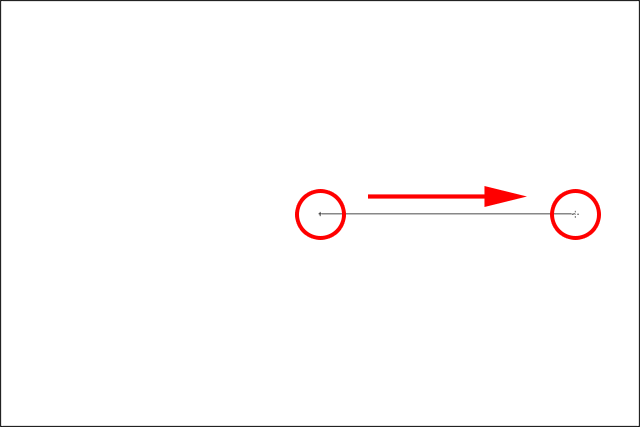
Kumoan lineaarisen gradientini painamalla Ctrl + Z (Win) / Command + Z (Mac) näppäimistöllä. Piirräksesi säteittäisen kaltevuuden napsauttamalla asiakirjan keskellä asettaaksesi lähtöpisteen, vedän sitten ulospäin reunaa kohti:

Piirretään säteittäinen kaltevuus asiakirjan keskustasta.
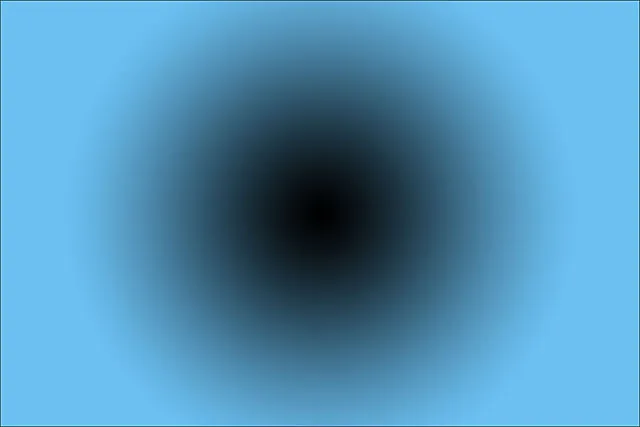
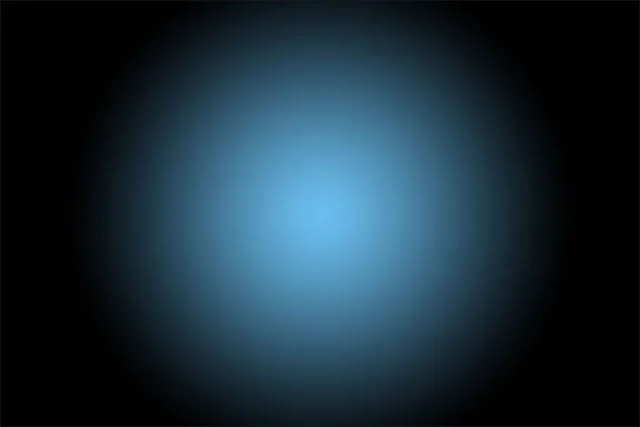
Vapautan hiiren painikkeeni, ja täällä näemme miltä säteittäinen kaltevuus näyttää. Se alkaa etualan värillä (mustalla) lähtöpisteessäni keskellä ja liikkuu ulospäin kaikkiin suuntiin muuttuessa taustaväriini (sininen):

Radiaalinen kaltevuus.
Jos olisin valinnut Asetukset-palkin Käänteinen- vaihtoehdon, värit kääntyisivät, alkaen keskellä olevasta sinisestä ja siirtymällä pyöreällä tavalla ulospäin mustana:

Sama säteittäinen kaltevuus väreillä päinvastoin.
Kulma
Kulmatyyli (keskikuvake) on silloin, kun asiat alkavat kiinnostaa (vaikkakaan ehkä ei aivan yhtä hyödyllisiä):

Kulmagradienttityylin valitseminen.
Kuten radiaalityyli, myös kulmatyyli käyttää lähtöpistettä kaltevuuden keskipisteenä. Sen sijaan, että siirryttäisiin ulos kaikkiin suuntiin, se kietou lähtöpisteensä vastapäivään. Painetaan vielä kerran näppäimistöllä Ctrl + Z (Win) / Command + Z (Mac) viimeisen gradientin kumoamiseksi. Sitten piirrän kulmatyyppisen kaltevuuden samalla tavalla kuin säteittäisen kaltevuuden napsauttamalla asiakirjan keskelle asettaaksesi lähtöpisteen ja vetämällä siitä pois:

Piirrät kulmatyyppisen kaltevuuden keskustasta.
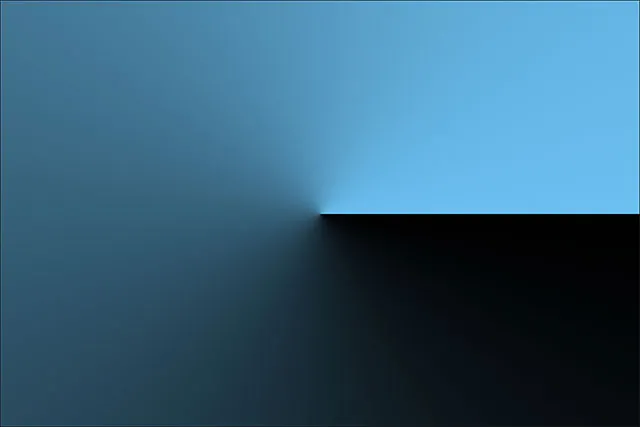
Kulmatyyli näyttää tältä, kun vapautan hiiren painikkeen. Kuten kaikissa Photoshop-gradienttityyleissä, valitsemalla Kääntö Asetukset-palkista saat saman tuloksen, mutta vaihdetut värit:

Kulmamuoto kiertää kaltevuuden lähtöpisteesi ympärille vastapäivään.
heijastunut
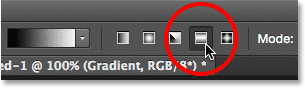
Heijastunut tyyli (neljäs kuvake vasemmalta) on hyvin samanlainen kuin tavallinen lineaarityyli, mutta se menee askeleen pidemmälle ottamalla kaiken lähtöpisteen yhdeltä puolelta ja peilaamalla sitä toiselta puolelta:

Heijastuneen gradienttityylin valitseminen.
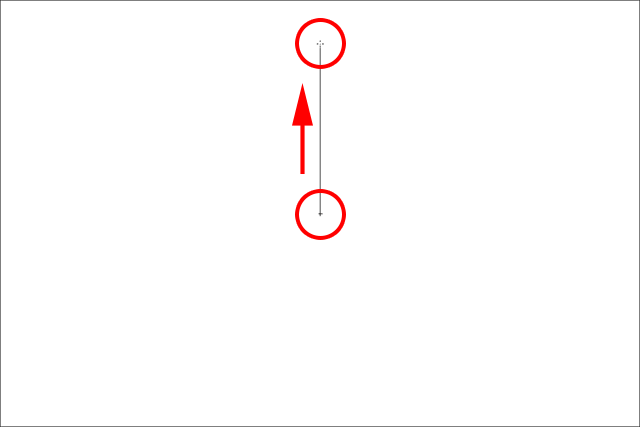
Napsautin täällä asiakirjan keskellä asettaaksesi lähtöpisteeni ja vetäen sitten ylöspäin:

Piirretään heijastuneen kaltevuuden.
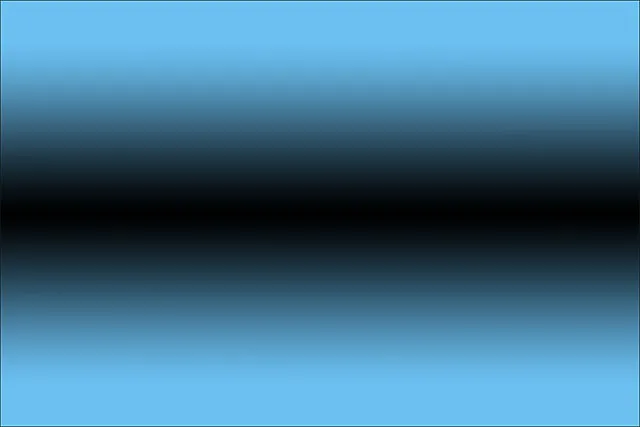
Kun vapautan hiiren painikkeeni, Photoshop piirtää vakiona lineaarisen kaltevuuden asiakirjan yläosaan aloitus- ja loppupisteiden välillä, mutta peilaa sitten sen alaosaan heijastuksen luomiseksi:

Heijastuneen kaltevuus.
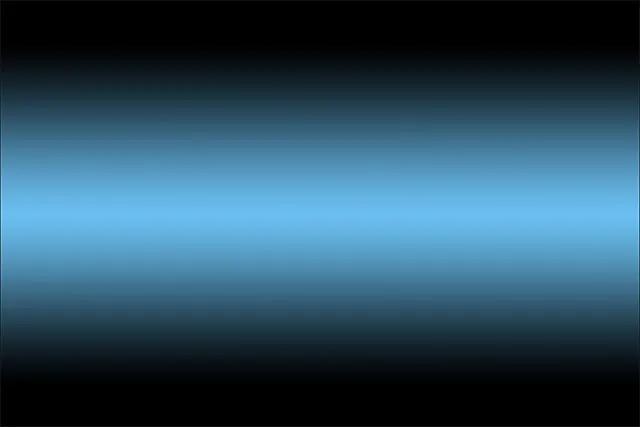
Tässä on mitä heijastunut gradientti näyttäisi käänteisillä väreillä:

Heijastetun kaltevuus, jonka kääntö on valittu Asetukset-palkista.
Timantti
Lopuksi, timanttigradienttityyli siirtyy lähtöpisteeltään ulospäin, samanlainen kuin radiaalityyli, paitsi että se luo timantin muodon:

Diamond-gradienttityylin valitseminen.
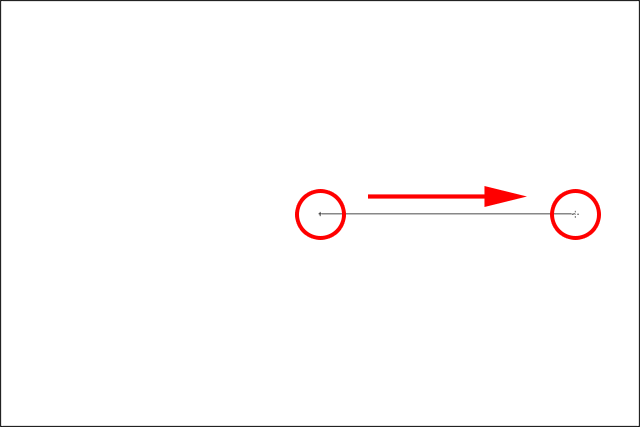
Napsautin jälleen kerran dokumenttini keskellä asettaaksesi lähtöpisteen ja vetämällä sitten siitä pois:

Piirrä timantti-tyyppinen kaltevuus keskustasta.
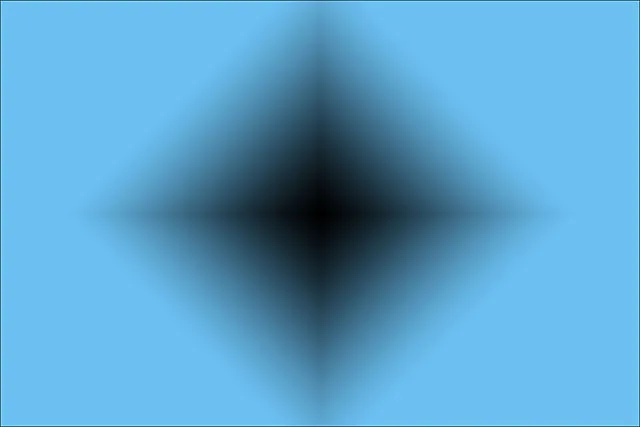
Kun vapautan hiiren painikkeeni, saamme tämän mielenkiintoisen timantin muodon:

Timanttityyppinen kaltevuus.
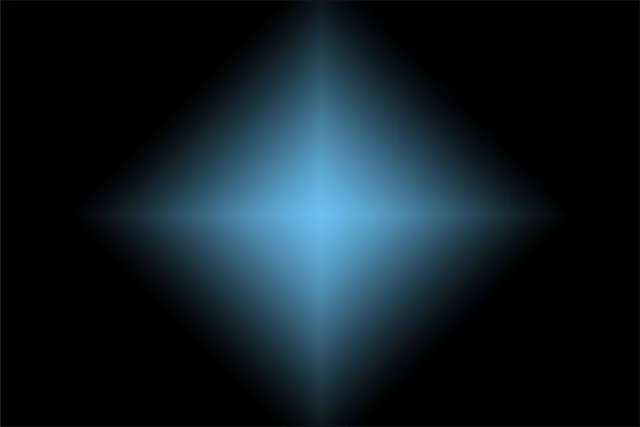
Uskon, että tässä tapauksessa timantin muoto näyttää paremmalta käänteisten värien kanssa, mutta tietenkin se riippuu väreistä, jotka olet valinnut kaltevuudelle ja kuinka sitä käytetään suunnittelussuunnitelmassamme:

Timanttigradientti väreillä käänteinen.
Kumpi vaihtoehto?
Viimeinen vaihtoehto, jota meidän tulisi tarkastella Asetukset-palkissa, on joko . Kun jompikumpi on valittu, Photoshop sekoittaa vähän melua kaltevuuksiin helpottamaan siirtymiä värien välillä. Tämä auttaa vähentämään nauhoitusta (näkyvät viivat, jotka muodostuvat väreiden välillä, kun muutokset eivät ole riittävän sujuvia). Kumpi vaihtoehto on käytössä oletuksena ja haluat yleensä jättää sen valituksi:

Kumpi-vaihtoehto auttaa vähentämään rumaa värjäytymistä värien välillä.
Tila- ja opasiteetti-asetukset
Asetukset-palkissa on pari muuta Gradient Tool -vaihtoehtoa, jotka tallennamme toiselle opetusohjelmalle, koska ne ylittävät hieman perusasiat. Sekä Tila- vaihtoehto (lyhennys sekoitusmoodille) että läpinäkymättömyysvaihtoehto vaikuttavat siihen, kuinka kaltevuus sulautuu kerroksen alkuperäiseen sisältöön. Jos olet perehtynyt kerrossekoitustiloihin, gradienttisekoitustilat toimivat suunnilleen samalla tavalla, kun taas gradientin opasiteettivaihtoehto toimii paljon kuin Tasot-paneelista löytyvä opasiteetti-vaihtoehto. Useimmissa tapauksissa haluat jättää ne asetettuihin oletusarvoihinsa, mutta jälleen kerran käsittelemme näitä kahta vaihtoehtoa yksityiskohtaisesti omassa erillisessä opetusohjelmassaan:

Tila- ja opasiteetti-asetukset.