Tässä Photoshop Basics -opetusohjelmassa opimme luomaan mielenkiintoisia tekstiasetteluja käyttämällä mukautettuja muotoja tekstikehyksinä ! Toisin sanoen piirrämme muodon jollain Photoshopilla toimitetuista mukautetuista muodoista, mutta sen sijaan että täyttäisimme muodon värillä kuten normaalisti tekisimme, täytämme sen tekstillä!
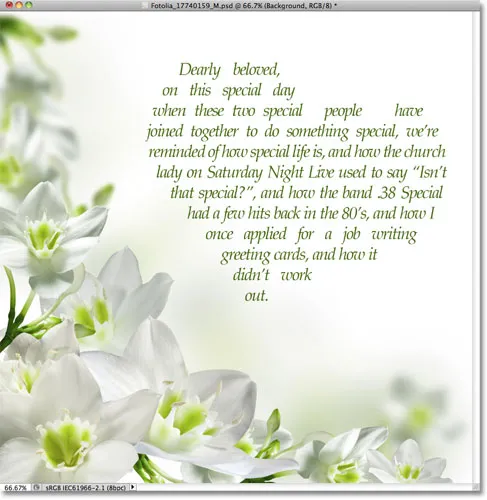
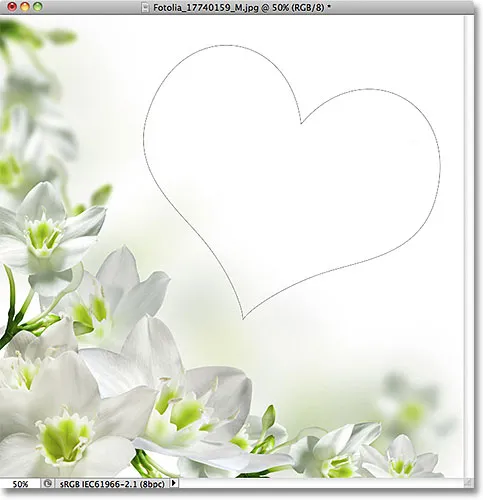
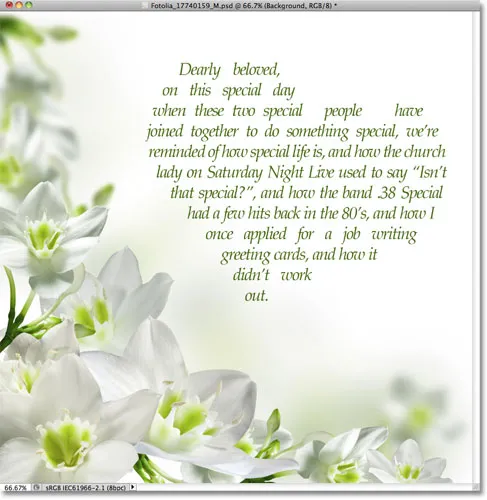
Tässä on esimerkki vaikutuksesta, jonka opimme luomaan. Taustakuva (ilman tekstiä) on saatavana Fotolia- kuvakirjastosta. Voit tietysti käyttää toista kuvaa, jos haluat, tai voit luoda uuden Photoshop-asiakirjan valkoisella taustalla käytettäväksi seuraaessasi:
 Sydänmuoto, kääntynyt hieman ja täynnä tekstiä.
Sydänmuoto, kääntynyt hieman ja täynnä tekstiä.
Aloitetaan!
Vaihe 1: Valitse Mukautettu muoto -työkalu
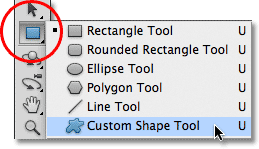
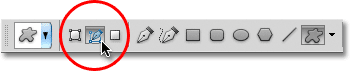
Valitse Photoshop's Custom Shape Tool työkalupaneelista . Oletuksena se on piilossa suorakulmityökalun takana, joten napsauta suorakulmityökalun kuvaketta ja pidä hiiren painiketta painettuna sekunnin tai kahden ajan, kunnes ilmestyy valikko, joka näyttää luettelon kyseisellä paikalla olevista muista työkaluista, ja valitse sitten Mukautettu muoto -työkalu luettelosta:
 Napsauta ja pidä suorakulmityökalua painettuna ja valitse sitten valikosta Mukautettu muototyökalu.
Napsauta ja pidä suorakulmityökalua painettuna ja valitse sitten valikosta Mukautettu muototyökalu.
Vaihe 2: Valitse muoto
Kun Custom Shape Tool on valittu, napsauta muodon esikatselukuvaa näytön yläosan Asetukset-palkissa:
 Esikatselukuva näyttää nykyisen valitun muodon.
Esikatselukuva näyttää nykyisen valitun muodon.
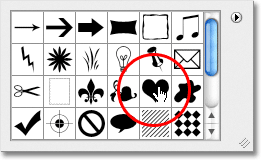
Tämä avaa Photoshopin Shape Picker -sovelluksen, joka näyttää pienet pikkukuvat kaikista mukautetuista muodoista, joista voimme valita. Valitse muoto napsauttamalla vain sen pikkukuvaa. Aion valita sydämen muodon. Kun olet valinnut muodon, paina Enter (Win) / Return (Mac) sulkeaksesi muodonvalitsimen:
 Sydänmuodon valitseminen napsauttamalla sen pikkukuvaa.
Sydänmuodon valitseminen napsauttamalla sen pikkukuvaa.
Vaihe 3: Valitse vaihtoehto "Polut"
Valintapalkin vasemman reunan lähellä on rivi kolmea kuvaketta, joista jokainen edustaa erityyppistä muotoa, jonka voimme piirtää. Photoshop antaa meille mahdollisuuden piirtää normaalit muodot, polut tai pikselipohjaiset muodot. Jotta muotoa voitaisiin käyttää tekstin säiliönä, haluamme piirtää polun, joka on käytännössä muodon ääriviiva. Laitamme tekstin ääriviivaan. Napsauta kolmen kuvakkeen keskellä valitaksesi Polut- vaihtoehdon:
 Napsauta Polut-vaihtoehtoa (kolmen kuvakkeen keskellä).
Napsauta Polut-vaihtoehtoa (kolmen kuvakkeen keskellä).
Vaihe 4: Piirrä muotoosi
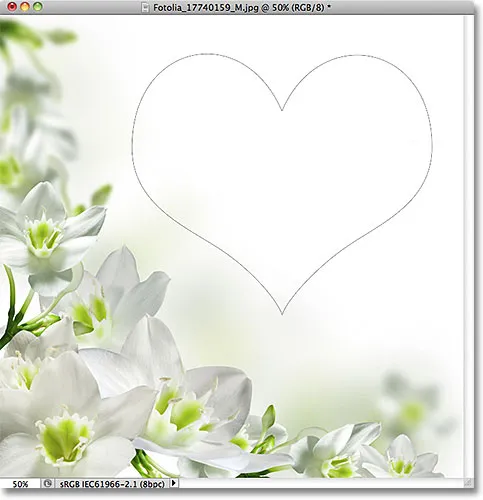
Kun Asetukset-palkissa on valittu Polut-vaihtoehto, napsauta asiakirjaasi ja vedä muotosi. Näet muodosi ohuena ääriviivana vetäessäsi. Voit pitää Shift- näppäintä painettuna vetäessäsi pakottaaksesi muodon säilyttämään alkuperäisen ulkonäkönsä samalla kun piirrät sitä. Jos joudut muuttamaan muotoa piirtäessäsi sitä, pidä välilyöntiä painettuna, vedä muoto tarvittavaan kohtaan asiakirjassa, vapauta sitten välilyönti ja jatka vetämistä. Tässä olen piirtänyt sydämeni kuvan kuvan oikeaan yläosaan:
 Napsauta ja vedä muotosi asiakirjassa. Se tulee näkyviin ääriviivaksi.
Napsauta ja vedä muotosi asiakirjassa. Se tulee näkyviin ääriviivaksi.
Vaihe 5: Muuta polkua, käännä tai siirrä polkua (valinnainen)
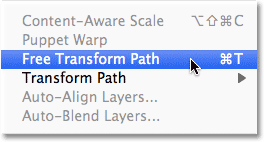
Jos joudut muotoilemaan tai kääntämään polkua (muodon ääriviivat) tai siirtämään sen toiseen kohtaan, helpoin tapa tehdä se on siirtymällä näytön yläosan valikkopalkin Muokkaa- valikkoon ja valitsemalla Ilmainen Muunna polku . Voit myös painaa Ctrl + T (Win) / Command + T (Mac) valitaksesi saman komennon nopeasti pikanäppäimellä:
 Siirry kohtaan Muokkaa> Ilmainen muunnospolku.
Siirry kohtaan Muokkaa> Ilmainen muunnospolku.
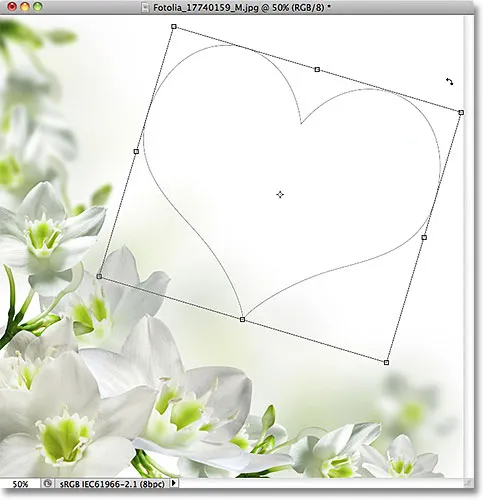
Tämä asettaa Free Transform Path -kahvat ja reunusrasian muodon ympärille. Muuttaa sitä napsauttamalla mitä tahansa kahvaa (pieniä neliöitä) rajaavan ruudun ympärillä ja vetämällä niitä. Jos haluat muuttaa muodon kokoa, pidä Shift- näppäintä painettuna ja vedä mitä tahansa neljästä kulmakahvasta . Kierrä sitä siirtämällä kohdistinta rajaavan ruudun ulkopuolelle ja napsauttamalla ja vetämällä sitten hiirellä. Lopuksi siirtääksesi muotoa napsauta mitä tahansa raja-alueen sisällä ja vedä.
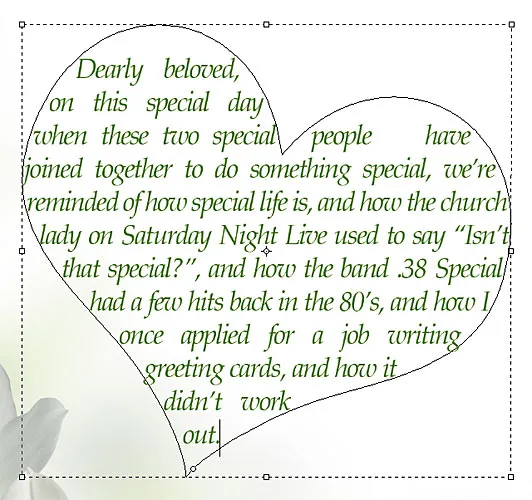
Aion kiertää sydämeni muotoa hiukan, joten vasemmalla puolella oleva käyrä virtaa paremmin kukien asettelun kanssa:
 Muodon kiertäminen ilmaisella muunnospolulla.
Muodon kiertäminen ilmaisella muunnospolulla.
Paina Enter (Win) / Return (Mac), kun olet valmis hyväksymään muutokset ja poistumaan Free Transform Path -komennosta:
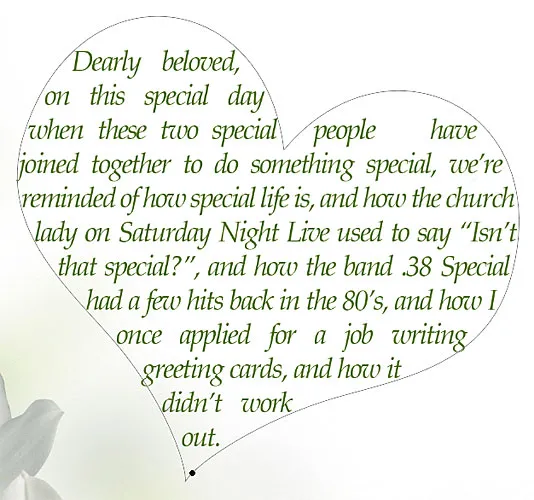
 Ääriviivat näkyvät nyt kiertyneinä.
Ääriviivat näkyvät nyt kiertyneinä.
Vaihe 6: Valitse Tyyppityökalu
Nyt kun olemme matkalla, olemme valmiita lisäämään tekstin! Valitse Tyyppi-työkalu Työkalut-paneelista:
 Valitse kirjoitustyökalu.
Valitse kirjoitustyökalu.
Vaihe 7: Valitse fontti
Valitse fontti, jota haluat käyttää tekstiäsi Asetukset-palkissa. Suunnittelussa käytän Palatino Italic -asetusta, joka on asetettu 12 pt: ksi:
 Valitse fontti Asetukset-palkista.
Valitse fontti Asetukset-palkista.
Valitse tekstilleni väri napsauttamalla värivalikoimaa Asetukset-palkissa:
 Napsauta värimallia valitaksesi tekstille värin.
Napsauta värimallia valitaksesi tekstille värin.
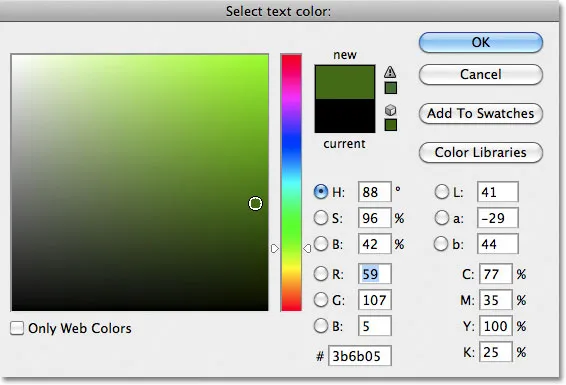
Tämä avaa Photoshopin värinvalitsimen . Valitsen värinvalitsimesta tummanvihreä vastaamaan kuvani kukkaisten väriä. Kun olet valinnut värin, napsauta OK sulkeaksesi värinvalitsimen:
 Valitse tekstin väri Colour Picker -sovelluksesta.
Valitse tekstin väri Colour Picker -sovelluksesta.
Vaihe 8: Avaa kappalepaneeli
Napsauta Merkki- / Kappale-paneelin vaihtokuvaketta värivalikoiman oikealla puolella Asetukset-palkissa:
 Vaihtokuvake aukeaa ja sulkee Merkki- ja Kappale-paneelit.
Vaihtokuvake aukeaa ja sulkee Merkki- ja Kappale-paneelit.
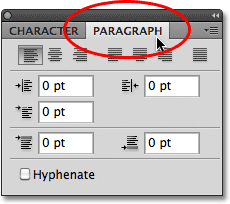
Tämä avaa Photoshopin Merkki- ja Kappale- paneelit, jotka on oletusarvoisesti piilotettu. Valitse Kappale- paneeli napsauttamalla sen nimi-välilehteä paneeliryhmän yläosassa:
 Napsauta Kappale-paneelin välilehteä.
Napsauta Kappale-paneelin välilehteä.
Vaihe 9: Valitse "Perustele keskitetty" -vaihtoehto
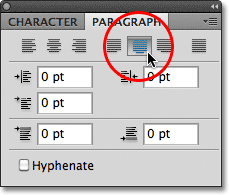
Kun kappalepaneeli on nyt auki, napsauta Justify Centered -vaihtoehtoa valitaksesi se. Tämän avulla lisättävän tekstin on helpompaa täyttää muodon koko leveys. Kun olet valmis, napsauta uudelleen Vaihda-kuvaketta Asetukset-palkissa piilottaa Merkki- ja Kappale-paneelit, koska emme enää tarvitse niitä:
 Valitse "Perustele keskitetty" -vaihtoehto.
Valitse "Perustele keskitetty" -vaihtoehto.
Vaihe 10: Lisää teksti
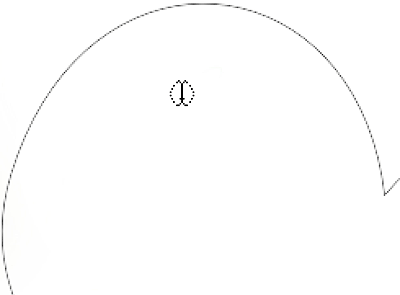
Tässä vaiheessa on vain lisättävä tekstiä. Siirrä Tyyppityökalun kohdistin missä tahansa muodon sisällä. Kohdistinkuvakkeen ympärillä näkyy pisteviiva ellipsi, joka on Photoshopin tapa kertoa meille, että lisäämme tekstin polkuun:
 Kohdistetun ellipsi näkyy kohdistimen kuvakkeen ympärillä, kun siirrät sitä muodon sisään.
Kohdistetun ellipsi näkyy kohdistimen kuvakkeen ympärillä, kun siirrät sitä muodon sisään.
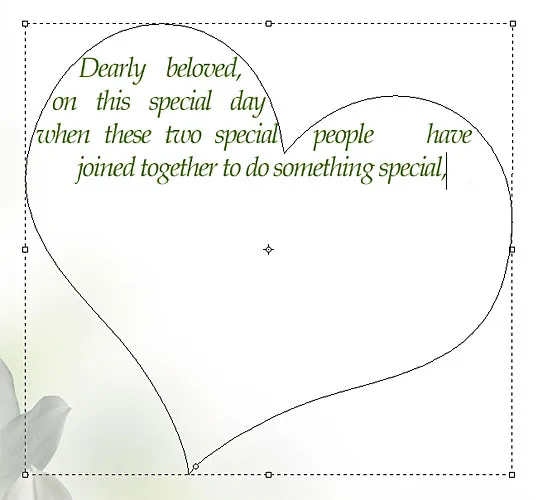
Napsauta missä tahansa muodon sisällä ja ala kirjoittaa tekstiä. Kirjoittaessasi näet, että teksti on rajoitettu polun sisäpuolelle:
 Kirjoittaessasi teksti pysyy muodon rajoissa.
Kirjoittaessasi teksti pysyy muodon rajoissa.
Jatka lisää tekstin lisäämistä, kunnes olet täyttänyt muotoalueen:
 Muoto on nyt täynnä tekstiä.
Muoto on nyt täynnä tekstiä.
Vaihe 11: Napsauta valintamerkkiä hyväksyäksesi tekstin
Kun olet valmis lisäämään tekstiä, napsauta valintapalkin valintamerkkiä hyväksyäksesi sen ja poistuaksesi Photoshopin tekstinkäsittelytilasta:
 Napsauta valintamerkkiä hyväksyäksesi teksti.
Napsauta valintamerkkiä hyväksyäksesi teksti.
Teksti on nyt lisätty ja se täyttää muotialueen hienosti, mutta näemme silti polun ääriviivat sen ympärillä:
 Polku tekstin ympärillä pysyy näkyvänä.
Polku tekstin ympärillä pysyy näkyvänä.
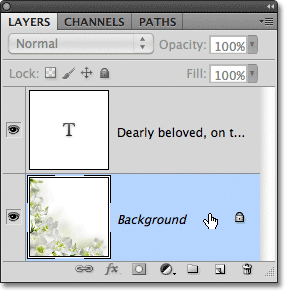
Piilota polun ääriviivat napsauttamalla toista tasoa Tasot-paneelissa. Minun tapauksessani asiakirja sisältää vain kaksi kerrosta - tyyppikerroksen, joka pitää tekstini (joka on tällä hetkellä valittu) ja sen alapuolella olevan taustakerroksen, joka pitää taustakuvani, joten napsautan taustakerrosta valitakseni sen:
 Polku tulee näkyviin, kun tekstikerros on aktiivinen. Piilota se valitsemalla toinen taso.
Polku tulee näkyviin, kun tekstikerros on aktiivinen. Piilota se valitsemalla toinen taso.
Ja sen kanssa olemme valmis! Lisätty teksti ei ehkä voittanut minua kirjallisuuspalkintoja, mutta olemme nyt nähneet, kuinka helppoa on käyttää Photoshopin mukautettuja muotoja tekstin säiliöinä:
 Lopullinen tulos.
Lopullinen tulos.