
Johdanto CSS-sivutukseen
Sivumäärä on menetelmä, jolla asiakirja jaetaan sivuiksi ja numeroidaan. Sivunsiirto on helppo löytää valtava määrä sisältöä ja hajottaa useita merkintöjä tai verkkosisältöä eri sivuille, jolloin voit helposti vaihtaa sisältöä sen läpi. Sivutussivustolinkit sallivat vierailijoiden surffata sisältöäsi. CSS-sivutus on melko hyvä tapa indeksoida verkkosivun eri sivuja kotisivulla. Kun verkkosivustossasi on paljon sivuja, sinun on lisättävä sivua jokaiselle sivulle.
Sivutyypit CSS: ssä
Alla on tyyppisiä sivutus CSS: ssä:
- Yksinkertainen sivutus
- Aktiivinen ja hoverable sivutus
- Pyöristetyt aktiiviset ja siirrettävät painikkeet
- Rajallinen sivutus
- Pyöristetty reunus
- Keskitetty sivutus
- Väli sivutuksen välillä
- Sivumäärä
1. Yksinkertainen sivutus
Seuraava esimerkki kuvaa yksinkertaista sivutusta. "Sivumäärä" -luokkaa voidaan käyttää määrittelemään sivutus HTML-sivuilla.
Koodi:
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Tallenna yllä oleva koodi HTML-sivulle ja nimeä se valitsemasi mukaan. Avaa tiedosto selaimessa, ja se näyttää tulosteen alla olevan kuvan mukaisesti.
lähtö:

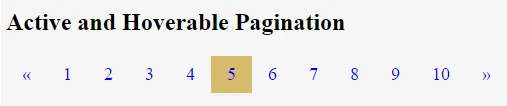
2. Aktiivinen ja hoverable sivutus
Nykyinen sivu näytetään aktiivisella luokalla. Kun hiiri ohittaa ne, Hover vaihtaa sivulinkin värin.
Koodi:
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
lähtö:

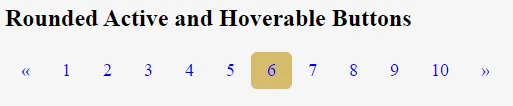
3. Pyöristetyt aktiiviset ja siirrettävät painikkeet
Tämän tyyppisessä sivutuksessa reuna-sädeominaisuutta voidaan käyttää pyöristettyihin aktiivisiin ja siirrettäviin painikkeisiin.
Koodi:
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
lähtö:

4. Rajallinen sivutus
Tätä tyyppiä voidaan käyttää, kun haluat lisätä reunuksen sivulle.
Koodi:
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
lähtö:

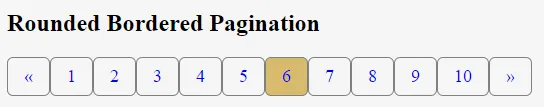
5. Pyöristetty reunus
Tätä tyyppiä voidaan käyttää, kun haluat lisätä pyöristetyn reunuksen sivutukseen reunan säteen ominaisuuden avulla.
Koodi:
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
lähtö:

6. Keskitetty sivutus
Tämän tyyppinen sivutus voidaan näyttää keskitettynä tekstin kohdistusominaisuuden avulla.
Koodi:
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
lähtö:

7. Sivu sivutuksen välillä
Tämän tyyppistä sivutusta voidaan käyttää antamaan tilaa sivulinkkien välillä ryhmittelyn sijaan. Tila voidaan antaa linkkien välisen marginaaliominaisuuden avulla.
Koodi:
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
lähtö:

8. Sivun koko
Tämän tyyppistä sivutusta voidaan käyttää sivutuksen koon muuttamiseen. Se voidaan tehdä käyttämällä fonttikoko-ominaisuutta.
Koodi:
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
lähtö:

johtopäätös
Toistaiseksi olemme tutkineet sivutuksen merkitystä, jossa valtava määrä sisältöä voidaan hajottaa eri HTML-sivuiksi ja käyttäjä voi helposti vaihtaa tietoja helposti. Sisällön paganisoimiseksi sivutusluokkaa voidaan käyttää HTML-elementtien sisällä. Siksi CSS-sivutus on erittäin hyödyllinen, kun suuri määrä HTML-sivujen sisältöä voidaan jakaa erillisiin sivuihin.
Suositellut artikkelit
Tämä on opas CSS-sivutukseen. Tässä keskustellaan CSS-sivutuksen erityypeistä, kuten yksinkertainen, aktiivinen ja hoveratiivinen jne., Sekä koodin toteutukseen. Voit myös käydä läpi ehdotetut artikkelimme saadaksesi lisätietoja -
- CSS: n käyttö tekniikassa
- Vinkkejä ja temppuja CSS-komentojen käyttämiseen
- Johdanto CSS: n kuuteen edut
- Opas Top 10 CSS -haastattelukysymykseen