
Johdatus Java-AWT: hen
Java AWT tunnetaan myös nimellä Abstract Window Toolkit on sovellusliittymä, jota käytetään joko GUI- tai ikkunapohjaisten sovellusten kehittämiseen Javassa. Java AWT -komponentit ovat alusta-riippuvaisia, mikä tarkoittaa, että ne näytetään käyttöjärjestelmän näkymän mukaan. Se on myös painava, mikä tarkoittaa, että sen komponentit käyttävät käyttöjärjestelmän resursseja. java. awt-paketti tarjoaa luokkia AWT-apiksi. Esimerkiksi TextField, CheckBox, Choice, Label, TextArea, Radio Button, List jne.
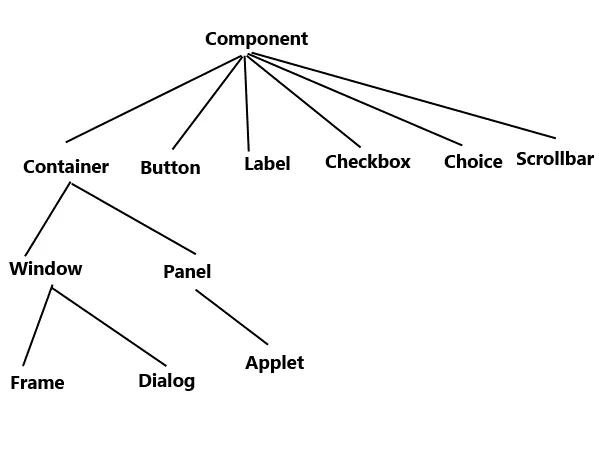
AWT-hierarkia

kontti
Kontti on yksi AWT: n komponenteista, joka sisältää muita komponentteja, kuten painikkeet, tekstikentät, tarrat jne. Kontit, jotka laajentavat säilöluokkaa, tunnetaan säilöinä kuten kehys, valintaikkuna ja paneeli hierarkian mukaisesti.
Konttityypit:
Kuten yllä osoitettiin, säilö viittaa sijaintiin, johon komponentit voidaan lisätä, kuten tekstikenttä, painike, valintaruutu jne. AW: ssä on kaikkiaan neljä säilytyyppiä, ts. Ikkuna, kehys, valintaikkuna ja paneeli. Kuten yllä olevassa hierarkiassa näkyy, Kehys ja Dialog ovat Window-luokan alaluokat.
Ikkuna
Ikkuna on säilö, jossa ei ole reunuksia ja valikkopalkkeja. Voit luoda ikkunan käyttämällä kehystä, valintaikkunaa tai muuta ikkunaa.
paneeli
Paneeli on säilö / luokka, joka ei sisällä otsikkoriviä ja valikkopalkkeja. Siinä on muita komponentteja, kuten painike, tekstikenttä jne.
dialogi
Dialogi on säilö tai luokka, jolla on reunus ja otsikko. Emme voi luoda Dialog-luokan esiintymää ilman vastaavaa kehysluokkaa.
Trimmata
Kehys on otsikkopalkki sisältävä säilö tai luokka, ja siinä voi olla myös valikkopalkkeja. Siinä voi olla myös muita komponentteja, kuten tekstikenttä, painike jne.
Miksi AWT on alustasta riippuvainen?
Java Abstract Window Toolkit kutsuu alkuperäistä alustaa eli käyttöjärjestelmän aliohjelmaa sellaisten komponenttien luomiseksi, kuten tekstikenttä, valintaruutu, painike jne. Esimerkiksi painikkeella varustetulla AWT-käyttöliittymällä olisi erilainen ulkoasu erilaisissa ympäristöissä, kuten Windows., Mac OS ja Unix, jne., Koska näillä alustoilla on erilainen ulkonäkö ja tuntevuus niiden vastaavissa natiivipainikkeissa ja sitten AWT soittaisi suoraan natiiviin aliohjelmaan, joka aikoo luoda painikkeen. Yksinkertaisin sanoin AWT: hen rakennettu sovellus näyttäisi enemmän Windows-sovellukselta, kun sitä käytetään Windowsissa, mutta sama sovellus näyttäisi siltä kuin Mac-sovellus, kun sitä käytetään Mac-käyttöjärjestelmässä.
Komponenttiluokan perusmenetelmät
- public void add (komponentti c): Tämä menetelmä lisäisi komponentin tähän komponenttiin.
- public void setSize (int leveys, int korkeus): Tämä menetelmä asettaa tietyn komponentin koon (leveyden ja korkeuden).
- public void setVisible (boolean status): Tämä menetelmä muuttaa komponentin näkyvyyttä, joka on oletuksena väärä.
- public void setLayout (LayoutManager m): Tämä menetelmä määrittelee tietyn komponentin asetteluhallinnan.
Java AWT -esimerkki
Voimme luoda GUI: n avulla GUI: ta kahdella tavalla:
Joko laajentamalla kehysluokkaa tai luomalla kehysluokan esiintymää
Oletetaan tämä molemmilla esimerkeillä laajentamalla ensin kehysluokkaa:
import java.awt.*;/* Extend the Frame class here,
*thus our class "Example" would behave
*like a Frame
*/public class Example extends Frame
(Example()
(Button b=new Button("Button!!");
//setting button position on screen
b.setBounds(50, 50, 50, 50);
//adding button into frame
add(b);
//Setting width and height
setSize(500, 300);
//Setting title of Frame
setTitle("This is First AWT example");
//Setting the layout for the Frame
setLayout(new FlowLayout());
/*By default frame is not visible so
*we are setting the visibility to true
*to make it visible.
*/
setVisible(true);
)
public static void main(String args())(
//Creating the instance of Frame
Example fr=new Example();
)
)
Osoitetaan se toisella esimerkillä, ts. Luomalla Frame-luokan esiintymät
import java.awt.*;
public class Example (
Example()
(
//Creating Frame
Frame f=new Frame();
//Creating a label
Label l = new Label("User: ");
//adding label to the frame
f.add(l);
//Creating Text Field
TextField t = new TextField();
//adding text field to the frame
f.add(t);
//setting frame size
f.setSize(500, 300);
//Setting the layout for the Frame
f.setLayout(new FlowLayout());
f.setVisible(true);
)
public static void main(String args())
(Example ex = new Example();
)
)
Asettelut AWT: ssä
AWT: ssä on 2 asettelua, jotka ovat seuraavat:
- Flow-asettelu on oletusasettelu, mikä tarkoittaa, että jos et määritä koodiin mitään asettelua, kyseinen asettelu olisi oletusarvoisesti Flow. Virtausasettelu laittaisi komponentit kuten tekstikentät, painikkeet, tarrat jne. Rivimuotoon ja jos vaakaväli ei ole tarpeeksi pitkä kaikkien komponenttien pitämiseen, se lisäisi ne seuraavaan riviin ja jakso jatkuu. Muutamia pisteitä Flow-asettelusta:
- Kaikki Flow-asettelun rivit on kohdistettu keskelle oletusarvoisesti. Mutta tarvittaessa voimme asettaa suuntauksen vasemmalta tai oikealta.
- Kaikkien komponenttien välinen vaaka- ja pystysuuntainen rako on oletuksena 5 pikseliä.
- Oletusarvon mukaan komponenttien suunta on vasemmalta oikealle, mikä tarkoittaa, että komponentit lisätään tarvittaessa vasemmalta oikealle, mutta voimme muuttaa sitä oikealta vasemmalle tarvittaessa.
- Raja-asettelu, johon voimme lisätä komponentteja, kuten tekstikentät, painikkeet, tarrat jne. Tiettyihin viiteen. Nämä alueet tunnetaan nimellä PAGE_START, LINE_START, CENTER, LINE_END, PAGE_END.
Menetelmä reunusten asettelulle on:
julkinen BorderLayout (int hgap, int vgap)
Se rakentaa reunusasettelun komponenttien välisten aukkojen kanssa. Vaakasuora rako määritetään hgap: lla ja pystysuuntainen rako määritellään vgap: lla.
Parametrit ovat:
hgap - vaakarako.
vgap - pystysuuntainen aukko.
Voimme saavuttaa saman myös käyttämällä setHgap (int hgap) -menetelmää komponenttien väliseen vaakaväliin ja setVgap (int vgap) -menetelmää pystysuuntaiseen aukkoon.
Johtopäätös: Mikä on AWT Javassa?
Siksi voimme päätellä, että AWT on suunniteltu tarjoamaan yhteinen työkalusarja GUI-suunnittelulle, joka voisi toimia useilla alustoilla. Nämä työkalut säilyttivät kunkin alustan ulkoasun.
Suositellut artikkelit
Tämä on opas Mitä AWT on Java. Tässä olemme keskustelleet Java-AWT: n hierarkiasta, perusmenetelmästä, esimerkistä ja asetteluista. Voit myös katsoa seuraavia artikkeleita saadaksesi lisätietoja -
- Mikä on Java-suunnittelumallit?
- Onko Javascript-objekti suuntautunut
- Mikä on JavaScript?
- Mikä on ohjelmistokehitys?
- Katsaus BorderLayout-sovellukseen Java-ohjelmassa