
Muuta tyyppi kultaksi tällä vaiheittaisella opetusohjelmalla, joka näyttää kuinka luoda kiiltäviä kultakirjeitä ja tekstiä Photoshopiin! Päivitetty nyt kokonaan Photoshop CC 2019 -sovellukseen!
Kirjoittanut Steve Patterson.
Tässä opetusohjelmassa esittelen sinulle kuinka luoda helposti kultainen tekstitehoste Photoshopilla käyttämällä yksinkertaisia kerrostehosteita ja kaltevuuksia. Ja jotta kultaiset kirjaimet todella loistavat, viimeistelemme lisäämällä kimallus tekstiin käyttämällä yhtä Photoshopin harjoista!
Olen päivittänyt tämän opetusohjelman sisältämään viimeisimmät muutokset Photoshopiin, kuten Photoshop CC 2018: n uusi Harjat-paneeli ja CC 2019: n uudet Free Transform -pikakuvakkeet. Joten saat parhaat tulokset, sinun kannattaa käyttää Photoshopin uusinta versiota. CC. Mutta tarvittaessa sisällytän myös alkuperäiset vaiheet, jotta Photoshop CS6 -käyttäjät voivat silti seurata niitä.
Tässä on, mitä kultaisen tekstin vaikutus näyttää, kun olemme valmiita:

Lopullinen vaikutus.
Aloitetaan!
Kuinka luoda kultaista tekstiä Photoshopissa
Aion aloittaa vaiheet asiakirjan asettamiseen ja alkuperäisen tekstin lisäämiseen. Mutta jos olet jo lisännyt tekstin, voit siirtyä vaiheeseen 8, jossa alamme muuttaa tekstiä kultaksi.
Vaihe 1: Luo uusi Photoshop-asiakirja
Luo uusi asiakirja siirtymällä valikkorivin Tiedosto- valikkoon ja valitsemalla Uusi :

Siirry kohtaan Tiedosto> Uusi.
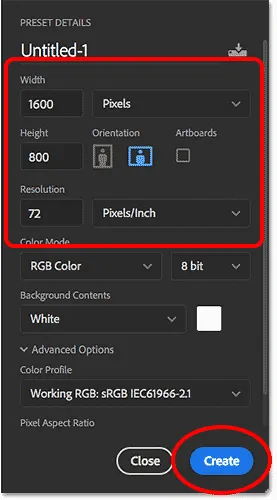
Aseta Uusi asiakirja -valintaikkunassa asiakirjan leveys arvoon 1600 pikseliä, korkeus 800 pikseliä ja tarkkuus 72 pikseliä / tuuma .
Napsauta sitten Photoshop CC: ssä Luo-painiketta tai CS6: ssa OK:

Uuden asiakirjan leveyden, korkeuden ja tarkkuuden asettaminen.
Uusi asiakirja ilmestyy:

Uusi Photoshop-asiakirja.
Vaihe 2: Täytä asiakirja mustalla
Jotta kultaiset kirjaimet erottuisivat, vaihda asiakirjan taustaväri valkoisesta mustaksi.
Siirry valikkopalkin Muokkaa- valikkoon ja valitse Täytä :

Siirry kohtaan Muokkaa> Täytä.
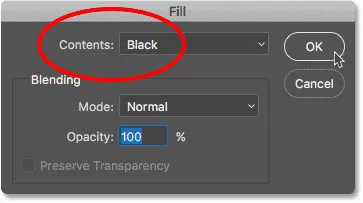
Aseta sitten Täytä-valintaikkunassa Sisältö- arvoksi Musta ja napsauta OK:

Sisällön muuttaminen mustaksi.
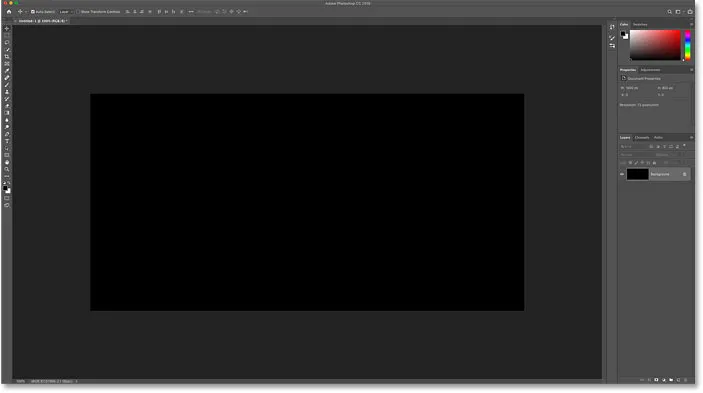
Photoshop täyttää taustan mustalla:

Asiakirja, kun olet täyttänyt taustan mustalla.
Vaihe 3: Valitse Tyyppi-työkalu
Lisää teksti valitsemalla työkaluriviltä Tyyppityökalu:

Tyyppityökalun valitseminen.
Vaihe 4: Valitse fontti
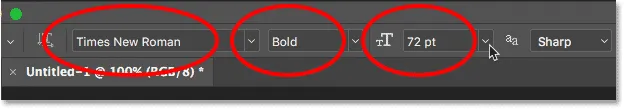
Valitse sitten fontti Asetukset-palkista. Tässä opetusohjelmassa pidän asiat yksinkertaisina ja käytän Times New Roman Bold -sovellusta, mutta voit käyttää mitä tahansa haluamaasi fonttia.
Aseta tyypin kokoksi 72 pt . Muutamme tyypin kokoa, kun olemme lisänneet sen, mutta se antaa meille nyt suurimman esiasetetun koon:

Fontin valitseminen ja koon asettaminen 72 pt: ksi.
Vaihe 5: Aseta tyypin väri valkoiseksi
Jos haluat nähdä tekstin mustalla taustalla, aseta tyypin alkuperäinen väri valkoiseksi . Lisäämme kultaiset värit myöhemmin kerrostehosteilla.
Napsauta värimallia Asetukset-palkissa:

Napsauttamalla värimallia.
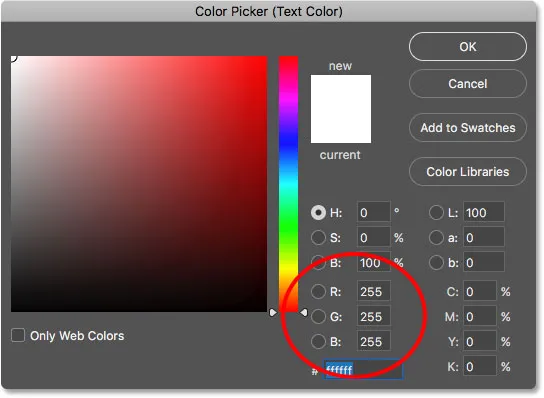
Valitse värivalitsimessa valkoinen asettamalla R-, G- ja B- arvoiksi (punainen, vihreä ja sininen) 255: ksi . Sulje sitten värinvalitsin napsauttamalla OK:

Tyypin värin muuttaminen valkoiseksi.
Vaihe 6: Lisää teksti asiakirjaan
Napsauta asiakirjan sisällä ja lisää teksti. Kirjoitan sanan "GOLD".
Älä huoli siitä, että teksti on liian pieni. Muutamme sen kokoa seuraavassa vaiheessa:

Tekstin lisääminen.
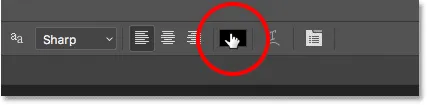
Hyväksy teksti napsauttamalla valintaruutua Asetukset-palkissa:

Napsauta valintamerkkiä tekstin hyväksymiseksi.
Vaihe 7: Koon koon muuttaminen ja sijoittaminen uudelleen Free Transform -sovelluksella
Jos haluat muuttaa tekstin kokoa ja siirtää sen kankaan keskelle, siirry Muokkaa- valikkoon ja valitse Vapaa muuntaminen :

Siirry kohtaan Muokkaa> Vapaa muuntaminen.
Muuta sitten tekstin kokoa napsauttamalla ja vetämällä mitä tahansa sen ympärillä näkyvistä kulmankahvoista.
Mutta tässä kohtaamme eron Photoshop CC: n ja CS6: n välillä.
Kuinka muuttaa tekstin kokoa Photoshop CC: ssä
Photoshop CC 2019: stä alkaen Free Transform lukitsee nyt kuvasuhteen automaattisesti vetämällä kahvoja, joten et vääristä kirjaimien muotoa muuttaessasi tekstiä. Tämä on haluamamme käyttäytyminen, joten jos käytät Photoshop CC: tä, voit vetää kahvoja vain lisäämättä mitään muokkausnäppäimiä.
Kuinka muuttaa tekstin kokoa Photoshop CS6: ssa
Mutta CS6: ssa sinun on pidettävä painettuna vaihto- näppäintä, kun vedät kahvoja lukitaksesi kuvasuhteen paikoilleen. Kun olet muuttanut tekstin kokoa, muista vapauttaa hiiren painike ennen Shift-näppäimen vapauttamista.
Kuinka siirtää tekstiä asiakirjan keskelle
Kun olet muuttanut tekstiä, siirrä se kankaan keskelle napsauttamalla Vapaa muuntaminen -ruudun sisällä ja vetämällä teksti paikalleen.
Kun olet valmis, sulje ilmainen muunnos painamalla näppäimistön Enter (Win) / Return (Mac):

Tekstin koon muuttaminen vetämällä kulmakahvoja.
Vaihe 8: Tee kopio Tyyppikerroksesta
Nyt kun olemme lisänneet tekstin, olemme valmiit aloittamaan kirjainten muuttamisen kultaksi.
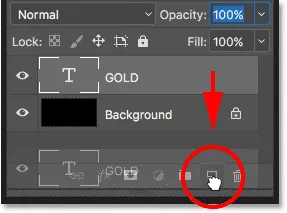
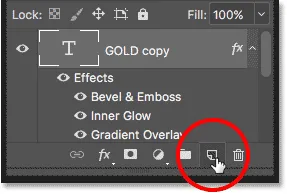
Tee Tasot-paneelissa kopio Tyyppi-tasosta vetämällä se alas alareunassa olevan Lisää uusi kerros -kuvaketta:

Vedä Tyyppi-taso Lisää uusi kerros -kuvaketta.
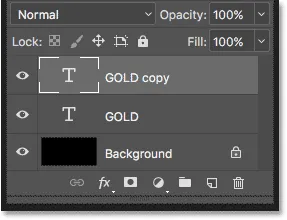
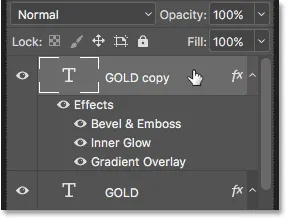
Kopio Tyyppikerroksesta tulee alkuperäisen yläpuolelle:

"GOLD copy" -taso tulee näkyviin.
Puhdista Kerrokset-paneeli Photoshopista näillä tärkeillä vinkillä!
Vaihe 9: Väritä teksti Gradient Overlay -kerrostehosteella
Tekstin muuttamiseksi kultaksi käytämme Photoshopin tasotehosteita. Ja ensimmäinen tarvittava vaikutus on Gradient Overlay. Käytämme sitä lisätä joitain kultavärejä kirjeisiin.
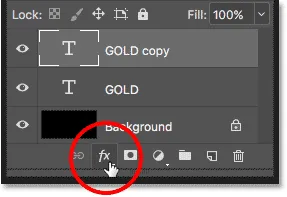
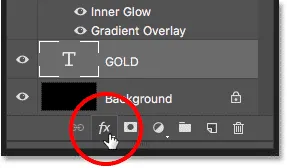
Varmista silti Tasot-paneelissa, että "GOLD copy" -taso on valittu. Napsauta sitten alakerrosta Tasotyylit- kuvaketta ("fx" -kuvake):

Napsauta Tasotyylit-kuvaketta.
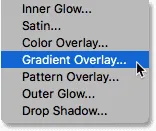
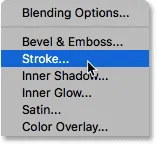
Valitse kerrostehosteet-valikossa Gradient Overlay :

Gradient Overlay -kerrostehosteen valitseminen.
Vaihe 10: Luo mukautettu kultagradientti
Photoshop avaa Tasotyyli-valintaikkunan, joka on asetettu Gradient Overlay -asetuksiin.
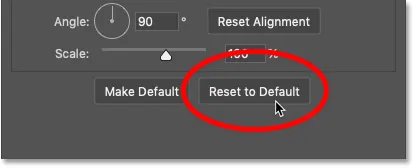
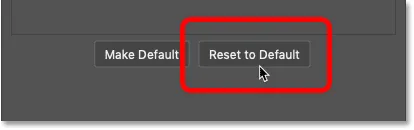
Poista ensin kaikki aikaisemmat käyttämäsi asetukset napsauttamalla Palauta oletukseen -painiketta:

Gradient Overlay -asetusten palauttaminen.
Muokkaa sitten kaltevuusvärejä napsauttamalla kaltevuusvärit :

Napsauttamalla kaltevuusvärimallia.
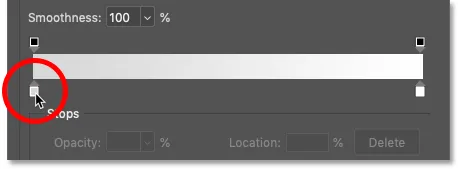
Kaksoisnapsauta Gradient Editor -sovelluksessa kaltevuuden vasemman reunan alla olevaa väripysäkkiä:

Kaksoisnapsauta vasenta väripysäkkiä.
Kultagradienttivärien lisääminen
Aiomme luoda mukautetun kultagradientin tekstille. Ja auttaaksemme meitä ulos, olen ottanut näytteitä väreistä valokuvasta kultakolikosta.
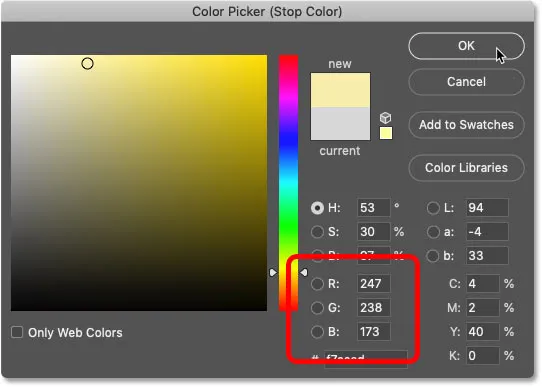
Aseta värivalitsimessa R- arvoksi 247, G- arvoksi 238 ja B- arvoksi 173 . Napsauta sitten OK sulkeaksesi värinvalitsimen:

Kultagradientin vasemman puolen värin vaihtaminen.
Kaksoisnapsauta takaisin Gradient Editor -sovelluksessa kaltevuuden oikean reunan alla olevaa väripysäkkiä:

Kaksoisnapsauta oikeanpuoleista väripysäkkiä.
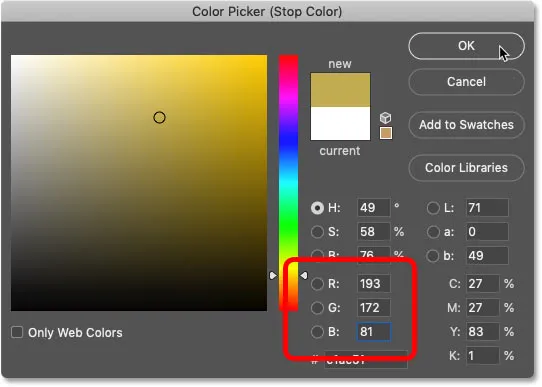
Ja värivalitsimessa aseta R arvoon 193, G arvoon 172 ja B arvoon 81 . Napsauta sitten OK:

Värin muuttaminen kultagradientin oikealle puolelle.
Opi ottamaan näytteistä tekstivärejä kuvista!
Vaihe 11: Tallenna kultagradientti esiasetuksena
Tarvitset tämän kaltevuuden uudelleen, joten tallenna se esiasetukseksi.
Nimeä kaltevuuseditorissa gradientti "Kulta" ja tallenna se napsauttamalla Uusi- painiketta:

Muokatun kaltevuuden tallentaminen esiasetusena.
Kultagradientin pikkukuva näkyy Presets- alueella:

Photoshop lisää pienoiskuvan uudelle kultagradienttiesiasetukselle.
Sulje Gradient Editor napsauttamalla OK, mutta jätä Tasotyyli-valintaikkuna auki.
Tässä on teksti kultagradientilla:

Teksti väritettiin kultagradientilla.
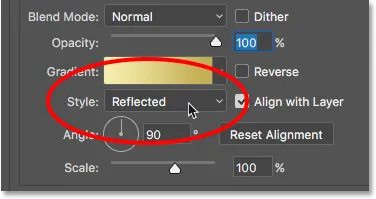
Vaihe 12: Vaihda gradientin tyyli heijastuksi
Vaihda takaisin Kalvojen tyyli -valintaikkunassa kaltevuuden tyyliin Heijastettu :

Tyyli-vaihtoehdon vaihtaminen heijastuneiksi.
Tämä siirtää tummemman kullanvärin tekstin ylä- ja alaosaan, vaaleampi väri kulkee keskeltä:

Vaikutus gradienttityylillä, joka on asetettu heijastettuun.
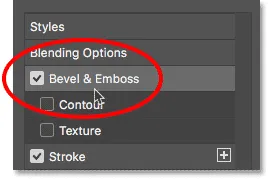
Vaihe 13: Lisää viiste- ja kohokuviointitehoste
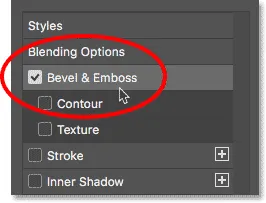
Kerrostyyli -valintaikkunan vasemmalla puolella on luettelo kaikista kerrostehosteista, joista voimme valita.
Valitse Bevel & Emboss napsauttamalla suoraan efektin nimeä:

Lisää viiste- ja kohokuviointitehoste.
Poista sitten kaikki aiemmat mukautetut asetukset napsauttamalla Palauta oletukseen -painiketta:

Viisto- ja kohokuvio-asetusten palauttaminen oletusasetuksiin.
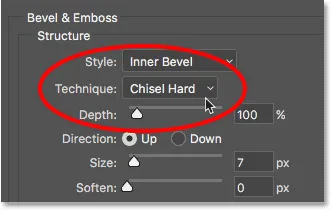
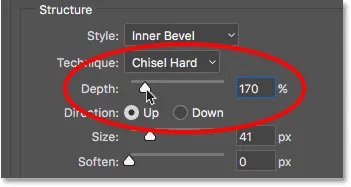
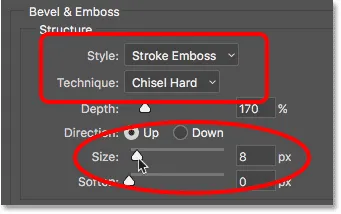
Vaihe 14: Vaihda tekniikka Chisel Hard -asetukseksi
Varmista rakenne-osiossa, että Tyyli-asetukseksi on määritetty Sisäinen viiste .
Vaihda sitten tekniikka Chisel Hard :

Tekniikan vaihtaminen taltta Hardiksi.
Vaihe 15: Vaihda kiiltävän muodon tilaksi Ring - Double
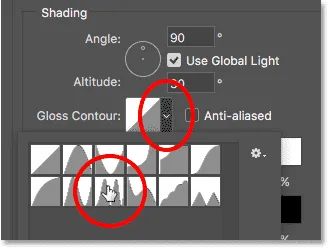
Napsauta Varjostus-osassa pientä nuolta Gloss Contour -pienoiskuvan oikealla puolella. Varmista, että napsautat nuolta, ei pikkukuvaa.
Kaksoisnapsauta sitten rengas - kaksoismuoto -asetusta valitaksesi sen (kolmas pikkukuva vasemmalta, alareunalta):

Gloss Contour -asetuksen muuttaminen Ring-Double -asetukseksi.
Vaihe 16: Vaihda kulma ja ota anti-aliasing käyttöön
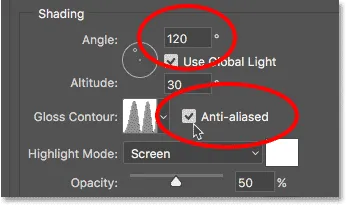
Aseta kulma edelleen Varjostuksessa -kohtaan 120 ° .
Kytke sitten Anti-alias -vaihtoehto päälle tasoittaaksesi rosoiset reunat:

Asettamalla kulma 120 °: seen ja kytkemällä anti-aliasointi päälle.
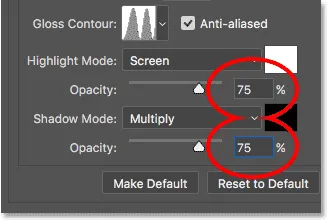
Vaihe 17: Aseta korostus- ja varjo-opasiteetti 75%: iin
Jos haluat lisätä kontrastia efektiin, lisää sekä korostuksen opasiteetti että varjon opasiteetti 75% : iin :

Korostetun tilan ja varjotilan opasiteettivaihtoehdot.
Ja tässä on vaikutus tähän mennessä:

Teksti Bevel- ja Emboss-sovellusten levittämisen jälkeen.
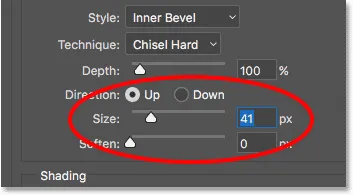
Vaihe 18: Suurenna Koko-arvoa kirjainten täyttämiseksi
Jotta teksti näyttää enemmän kiinteältä kullalta, sulje kirjainten sisällä oleva tila suurentamalla viiste- ja kohokuvio-efektejä.
Helpoin tapa tehdä tämä on napsauttaa ensin Koko-arvo-ruutua, jotta se aktivoituu. Lisää sitten arvoa hitaasti näppäimistön Ylänuolinäppäimellä . Kuten teet, kirjaimet täyttyvät ulkoreunoista kohti keskipisteitä.
Tarvitsemasi Koko-arvo riippuu tekstin koosta. Minulle arvo 41 pikseliä tekee työn:

Koon arvon lisääminen.
Ja tässä on kultavaikutus, kun kirjaimet on täytetty:

Kultatekstivaikutus koon arvon lisäämisen jälkeen.
Vaihe 19: Lisää syvyysarvoa
Lisää seuraavaksi Syvyys- arvoa vetämällä liukusäädintä oikealle. Tämä parantaa valaistusta ja lisää kontrastia kirjeiden heijastuvuuteen. Asetan syvyyden arvoksi noin 170% :

Nosta syvyysarvoa.
Ja nyt kirjaimet alkavat todella näyttää kulta:

Vaikutus syvyysarvon lisäämisen jälkeen.
Vaihe 20: Lisää sisäisen hehkukerroksen tehoste
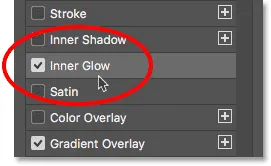
Lisää sisäisen hehkukerroksen tehoste napsauttamalla sen nimeä Tasotyyli-valintaikkunan vasemmalla puolella:

Sisäisen hehkukerroksen tehostaminen.
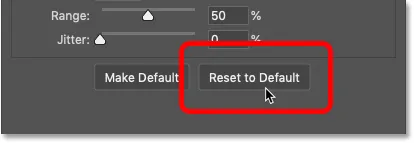
Poista sitten kaikki aiemmat asetukset napsauttamalla Palauta oletukseen :

Sisäisen hehkun asetusten palauttaminen oletusasetuksiin.
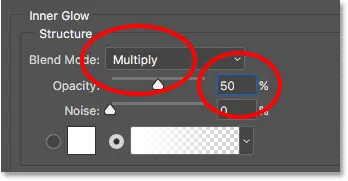
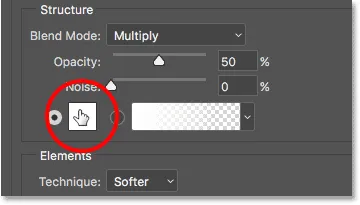
Vaihda sisäisen hehkuvuuden sekoitustila ruudusta vaihtoehtona .
Ja aseta opasiteetti 50% : iin :

Sisäisen hehkuefektin sekoitustilan ja opasiteetin asettaminen.
Vaihda seuraavaksi hehkuvuuden väri napsauttamalla värimalli :

Napsauttamalla värimallia.
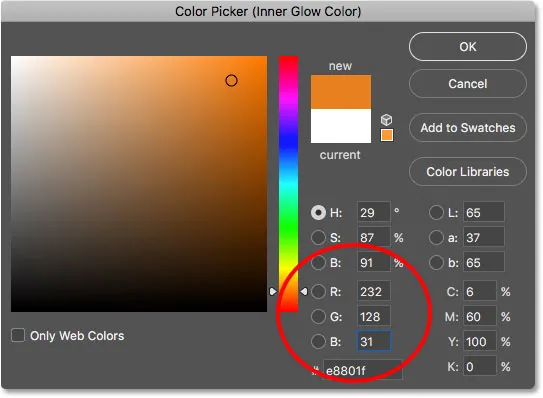
Valitse värinvalitsimessa oranssinvärinen asettamalla R- arvoksi 232, G: lle 128 ja B: lle 31 (otasin tämän värin kuvasta kultatiilistä). Napsauta sitten OK värinvalitsimelle:

Oranssin valitseminen sisäiseen hehkuun.
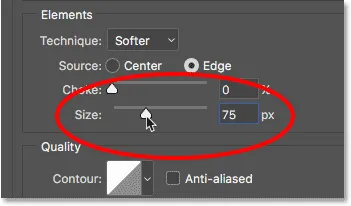
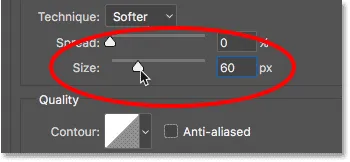
Lisää lopuksi hehkuksen kokoa, kunnes se täyttää kirjaimet kokonaan. Asetan tapaukseksi Koko-arvoksi 75 px:

Nosta Koko-arvoa.
Kun olet valmis, sulje Tasotyyli-valintaikkuna napsauttamalla OK.
Kultatehosteesi pitäisi nyt näyttää samanlaiselta kuin tämä:

Kultakirjainvaikutus sisäisen hehkutuksen jälkeen.
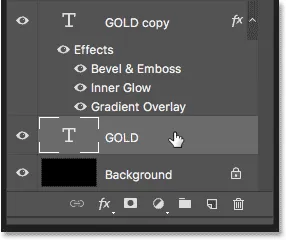
Vaihe 21: Valitse alkuperäinen tyyppikerros
Napsauta takaisin Tasot-paneelissa alkuperäistä Tyyppi-tasoa valitaksesi sen:

Alkuperäisen tyyppikerroksen valitseminen.
Vaihe 22: Lisää lyönti kirjeiden ympärille
Napsauta sitten alakerroksen Tasotyylit- kuvaketta:

Napsauta Tasotyylit-kuvaketta.
Ja tällä kertaa valitse Stroke :

Stroke-kerroksen tyylin valitseminen.
Napsauta Tasotyyli-valintaikkunassa Palauta oletukseen -painiketta tyhjentääksesi aikaisemmat aivohalvauksen asetukset:

Stroke-asetusten palauttaminen oletusasetuksiin.
Vaihe 23: Täytä ajoitus kultagradientin esiasetuksella
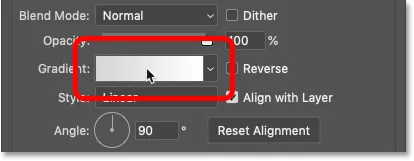
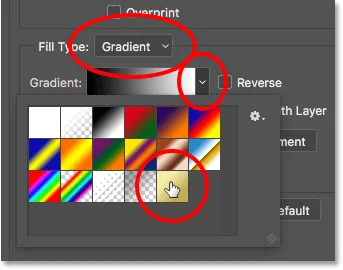
Vaihda viivan täyttötyyppi väristä Gradientiin .
Napsauta sitten pientä nuolta kaltevuusvärin oikealla puolella ja valitse "Kulta" -gradientti, jonka olemme tallentaneet aiemmin kaksoisnapsauttamalla sen pikkukuvaa:

Täyttötyypin muuttaminen liukuväriksi ja mukautetun kultagradientin valitseminen.
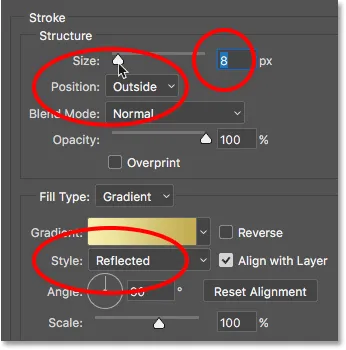
Vaihe 24: Aseta iskun tyyli, sijainti ja koko
Vaihda kaltevuuden tyyli lineaarisesta heijastuksi .
Aseta sitten viivan asema ulkopuolelle ja suurenna koko noin 8 pikseliin :

Tyyli-, sijainti- ja koko-asetusten muuttaminen.
Ja nyt teksti on ympyröity, joka on asetettu samoihin väreihin kuin itse teksti:

Vaikutus kultagradientin asettamisen jälkeen aivohalvaukseen.
Vaihe 25: Levitä viiste ja kohokuvio aivohalvaukseen
Aiomme soveltaa toista Bevel & Emboss -tehostetta, ei kirjaimiin, vaan iskuihin.
Napsauta Tasotyyli- valintaikkunan vasemmalla puolella olevaa sanaa Viiva ja Kohokuvio :

Napsauttamalla Bevel & Emboss.
Älä napsauta Palauta oletukseksi tällä kertaa, koska aiomme käyttää suurin osa samoista asetuksista kuin aiemmin.
Vaihda sen sijaan yksinkertaisesti tyyli Sisäviirasta Stroke Emboss -tyyliin . Tekniikan tulisi olla Chisel Hard .
Aseta Koko- arvo samaan kokoon, jonka valitsit iskulle, joka minun tapauksessani oli 8 pikseliä :

Tyyli-, tekniikka- ja koko-asetusten muuttaminen.
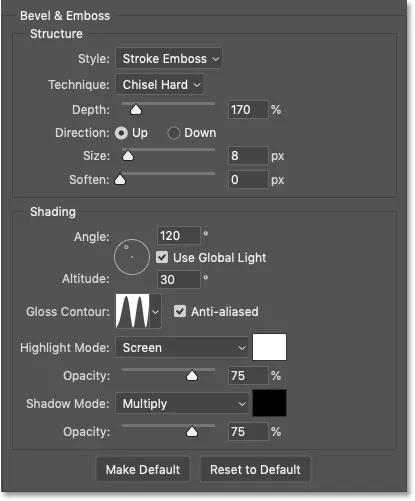
Tarkista muut Bevel & Emboss -asetukset
Varmista, että kaikki muut Bevel & Emboss -asetukset ovat samat kuin aiemmin. Jos ne jostakin syystä eivät ole, sinun on vaihdettava ne:
Syvyys: 170%
Kulma: 120 °
Kiiltävä muoto: Rengas - kaksinkertainen
Anti-Aliased: Tarkistettu
Korosta opasiteetti: 75%
Varjojen opasiteetti: 75%

Aivohalvauksen viiste- ja kohokuva-asetukset.
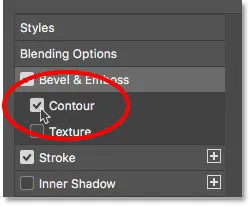
Muodon kytkeminen päälle
Tasotyyli-valintaikkunan vasemmalla puolella olevan viiste- ja kohokuviointi -kohdan alla on efekti nimeltä Contour . Ota se käyttöön napsauttamalla valintaruutua.
Tämä parantaa edelleen iskun ympärillä olevaa valaistusta:

Radan valitseminen iskulle.
Ja tässä on mitä kultainen teksti näyttää nyt Bevel & Emboss -sovelluksella käytettäessä:

Aivohalvauksella on nyt samat valaistus- ja heijastusvaikutukset kuin tyypillä.
Vaihe 26: Levitä ulkoisen hehkukerroksen tehoste
Viimeistelemme kerrosmallimme lisäämällä heikko hehku tekstin ympärille, ikään kuin valo heijastaisi kultaisia kirjaimia.
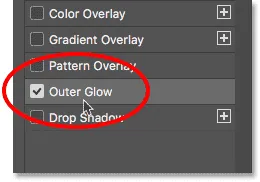
Napsauta suoraan sanoja Outer Glow kerroksen tyyli -valintaikkunan vasemmalla puolella:

Ulkohehkuuden valitseminen.
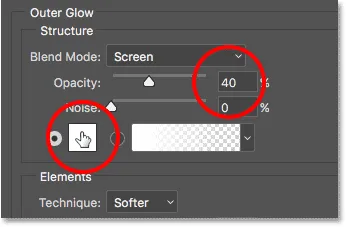
Aseta hehkuvuuden opasiteetti 40% : iin ja napsauta sitten värimallia :

Peittokyvyn asettaminen ja ulkoisen hehkuvuuden värin muuttaminen.
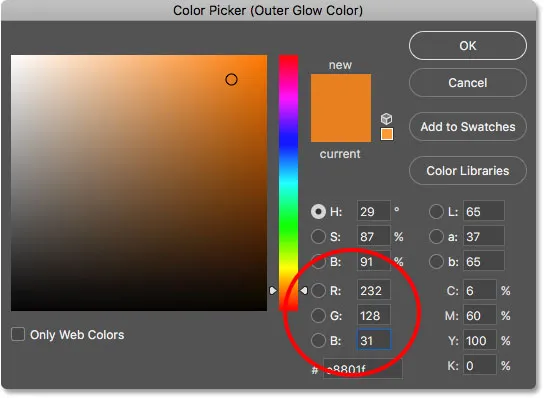
Aseta värivalitsimessa R- arvoksi 232, G arvoksi 128 ja B arvoksi 31 ja napsauta sitten OK:

Uuden värin valitseminen ulkoiselle hehkulle.
Ja lopuksi, lisää hehkun kokoa noin 60 px :

Lisää ulkoisen hehkun kokoa.
Opi kopioimaan kerrostehosteet kerrosten välillä Photoshopissa!
Olemme suorittaneet kerrostehosteet, joten sulje Tasotyyli-valintaikkuna napsauttamalla OK.
Ja tässä on kultatehoste, jossa kaikki kerrostehosteet ovat käytössä, mukaan lukien uusi Outer Glow:

Vaikutus on melkein valmis.
Vaihe 27: Valitse taso "GOLD copy"
Viimeistelemme kultaisen tekstin tehosteen lisäämällä säkenöitä kirjeisiin. Ja tehdä niin, meidän on lisättävä kimallus omiin erillisiin kerroksiin.
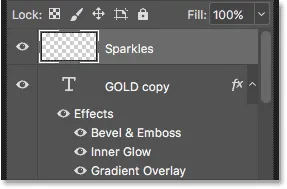
Napsauta Tasot-paneelissa napsauttamalla "GOLD copy" -kerrosta (yläkerros):

Ylimmän tyyppikerroksen valitseminen.
Vaihe 28: Lisää uusi kerros tekstin yläpuolelle
Pidä sitten alhaalla näppäimistön Alt (Win) / Option (Mac) -näppäintä ja napsauta Lisää uusi kerros -kuvaketta:

Napsauta Lisää uusi kerros -kuvaketta pitämällä alhaalla Alt (Win) / Option (Mac).
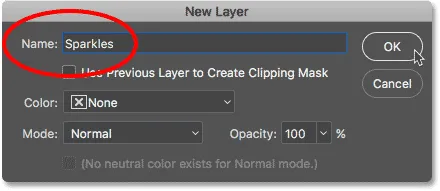
Nimeä Uusi kerros -valintaikkunassa taso "Sparkles" ja napsauta OK:

Uuden tason nimeäminen.
Photoshop lisää uuden tyhjän kerroksen nimeltä "Sparkles" tekstin yläpuolelle:

Uusi kerros lisätään muiden yläpuolelle.
Vaihe 29: Valitse harjatyökalu
Luomme kipinöitä yhdellä Photoshopin harjoista.
Valitse harjatyökalu työkaluriviltä:

Harjatyökalun valitseminen.
Vaihe 30: Valitse "Crosshatch 4" -harja Assorted Brushes -sarjasta
Kimallemme varten tarvittava harja, "Crosshatch 4", sisältyy Photoshop-ohjelmaan osana Assorted Brushes -sarjaa. Mutta lajiteltuja harjoja ei ladata automaattisesti, joten joudumme lataamaan sarjan itse. Ja tämä tuo meidät toiseen eroon Photoshop CC: n ja CS6: n välillä.
Photoshop CC 2018: ssa Adobe suunnitteli harjapaneelit uudelleen. Joten lataa harja alla olevien vaiheiden mukaan Photoshop-version perusteella.
Kuinka ladata valikoituja harjoja Photoshop CC: hen
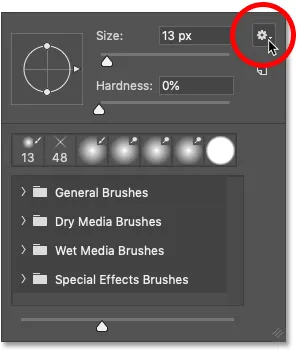
Photoshop CC: ssä, kun Brush Tool on valittu, napsauta hiiren kakkospainikkeella (Win) / Control-click (Mac) asiakirjan sisällä avataksesi Brush Preset Picker .
Napsauta sitten oikeassa yläkulmassa olevaa valikkokuvaketta :

Napsauttamalla Brush Preset Picker -valikkokuvaketta Photoshop CC: ssä.
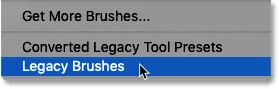
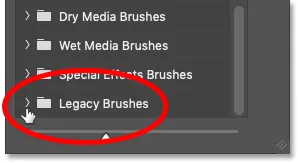
Ja valitse Legacy-harjat valikosta:

"Legacy-harjojen" valitseminen.
Lataa OK napsauttamalla OK ladataksesi vanhat harjat:

Vanhojen siveltimien palauttaminen.
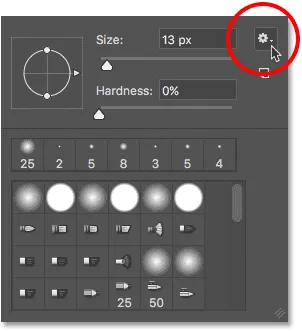
Vieritä takaisin Brush Preset Picker -sovellukseen uuteen Legacy Brushes -kansioon ja pyöritä sitä auki:

Legacy Brushes -kansion avaaminen.
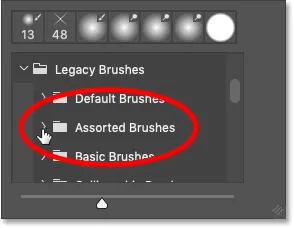
Avaa kansion sisällä Assorted Brushes -kansio:

Valikoitujen siveltimien avaaminen.
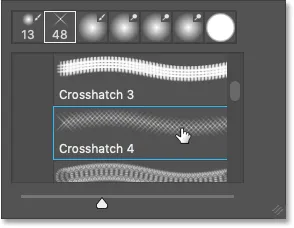
Vieritä sitten lajiteltujen harjojen luetteloa alaspäin, kunnes löydät Crosshatch 4 -harjan .
Kaksoisnapsauta pikkukuvaa valitaksesi harjan ja sulkeaksesi Brush Preset Picker:

Kaksoisnapsauta Crosshatch 4 -harjan pikkukuvaa.
Kuinka ladata valikoituja harjoja Photoshop CS6: een
Kun Photoshop CS6: ssa Brush Tool on valittu, napsauta hiiren kakkospainikkeella (Win) / Control-napsauta (Mac) asiakirjan sisällä avataksesi Brush Preset Picker .
Napsauta sitten oikeassa yläkulmassa olevaa valikkokuvaketta :

Napsauta Brush Preset Picker -valikkokuvaketta.
Ja valitse valikoimasta siveltimiä :

Valitse "Valikoidut harjat" valikosta.
Photoshop kysyy, haluatko korvata nykyiset harjasi uusilla harjoilla. Lisää ne nykyisiin harjoihin valitsemalla Liitä :

Lajiteltujen harjojen lisääminen nykyisillä harjoilla.
Vieritä takaisin harjaesimerkinvalitsimessa alas harjojen läpi, kunnes löydät 48 pikselin Crosshatch 4 -harjan . Etsi harja, joka näyttää "X": ltä, jonka alla on numero 48 (48 tarkoittaa, että harjan oletuskoko on 48 pikseliä).
Kaksoisnapsauta pikkukuvaa valitaksesi harjan ja sulkeaksesi Brush Preset Picker:

Kaksoisnapsauta "Crosshatch 4" -harjan pikkukuvaa.
Vaihe 31: Ota näyte kimaltelevista väreistä
Valitse kimaltelemaan väri ottamalla näytöstä väri tekstistä.
Pidä näppäimistön Alt (Win) / Option (Mac) -näppäintä painettuna siirtyäksesi väliaikaisesti Brush Tool -sovelluksesta Eyedropper Tool -työkaluun ja napsauttamalla sitten vaalean kullan väriä näytteen ottamiseksi.
Valitsen vaalean alueen kirjaimesta "O":

Alt (Win) / Option (Mac) pitäminen painettuna ja värien näytteenotto tekstistä.
Vaihe 32: Napsauta kirjaimia lisätäksesi satunnaisia kimalluksia
Vapauta Alt (Win) / Option (Mac) -näppäin vaihtaaksesi takaisin Harjatyökaluun . Napsauta sitten muutamia satunnaisia kohtia tekstin ympärillä lisätäksesi kimalluksia.
Lisätyn lajikkeen saamiseksi vaihda harjan koko ennen kutakin napsautusta painamalla näppäimistön vasenta tai oikeaa haarukointinäppäintä . Vasen kiinnikepainike tekee harjasta pienemmän ja oikea kiinnikepainike suurentaa.
Älä lisää liian paljon kipinöitä, muuten voit liioitella. Pari muuta isompaa ja pienempää on kaikki mitä todella tarvitset. Jos et pidä viimeisimmästä lisäämästäsi kipinöstä, peruuta näppäimistön Ctrl + Z (Win) / Command + Z (Mac) ja yritä sitten uudelleen.
Täällä olen lisännyt pari kipinöitä G-kirjaimeen, kolmannen, pienemmän kipinän L-kirjaimen alaosaan ja neljännen kirjaimen "D" vasempaan yläosaan:

Vaikutus lisäämisen jälkeen kimaltelee.
Vaihe 33: Laske kipinien opasiteetti (valinnainen)
Ja lopuksi, jos kipinöt näyttävät hieman liian kirkkailta, yksinkertaisesti laske "Sparkles" -kerroksen opasiteetti.
Löydät Peittävyys- vaihtoehdon Tasot-paneelin oikeasta yläkulmasta. Lasen kaivoksen 80% : iin :

Vähennä kipinöiden kirkkautta vähentämällä kerroksen opasiteettia.
Ja sen kanssa olemme valmis! Täällä, kun olet laskenut "Sparkles" -kerroksen opasiteettiä, on minun viimeinen kultaisen tekstin tehoste:

Lopullinen tulos.
Ja siellä meillä se on! Näin voit luoda kultatekstin Photoshopiin!
Nyt kun olet luonut kultatekstin, katso osa 2, jossa näytän sinulle, kuinka efektin tausta voidaan helposti korvata!
Tai käy lisää oppaita Tekstitehoste- tai Photo Effects -osiossa!