Analytics.JS - Jokaisella analyytikolla on oltava hyvät tiedot kahdesta ydinosaamisesta tullakseen asiantuntijaksi digitaalisen analytiikan alalla. Yksi tilastot ja toinen JavaScript.
JavaScript on hyödyllisin ohjelmointikieli.
Kaikki mittaukset tai tunnisteet on kirjoitettu JavaScriptiin. JavaScriptillä hallitaan HTML: n, CSS: n ja selainten käyttäytymistä.
Google analytics.js on JavaScript-kirjasto, jota käytetään mittaamaan, kuinka käyttäjät ovat vuorovaikutuksessa verkkosivustosi kanssa. Tämä on vanha kirjasto. Jos käytät Google Analyticsia, sinun tulisi käyttää uusinta seurantakirjastoa analytics.js.
Kuinka lisätä analytics.js sivustoosi
Voit lisätä JavaScriptin HTML-asiakirjaan kolmella tavalla.
- Sisäinen JavaScript
- Upotettu JavaScript
- Ulkoinen JavaScript
Helpoin tapa aloittaa analytics.js on lisätä koodi sivustomallillesi. Komentosarja olisi lisättävä tunnisteeseen ja seurantatunnus olisi annettava seurataksesi Google Analyticsin merkkijonon sijasta.
Sisäinen JavaScript
Inline JavaScript on lisätty HTML-tunnisteeseen
Esimerkiksi
….
'Napsauta' tässä esimerkissä on tapahtumakäsittelijä, jota käytetään Inline JavaScriptissä.
Upotettu JavaScript
Sulautettu JavaScript lisätään HTML-dokumenttiin. Se käyttää tunnistetta, mutta ilman 'src' -määritettä.
Alla on yksinkertainen esimerkki
toimintatervehdys () (
hälytys ('hei);
)
Kursivoitu fontti on JavaScriptin koodi.
Ulkoinen JavaScript
Ulkoinen JavaScript lisätään HTML-asiakirjaan tunnisteella, jolla on src-määrite.
Esimerkki on
script type = ”text / javascript” src = ”minescript.js“>
Ulkoinen JavaScript on paras tapa käyttää, koska sillä on seuraavat edut kahteen muuhun menetelmään verrattuna.
- Se ei häiritse sivun muita koodeja
- Sitä on helppo ylläpitää, ymmärtää ja käyttää
- Se voi nopeuttaa sivujen latausaikaa
Mukautuksia voidaan tehdä myös JavaScript-seurannan katkelmaan. Koodia, joka lataa analyticcs.js ja käynnistää ga () -toiminnon, ei pitäisi muuttaa.
Mitä seurantakatkelma tekee?
Lisäämällä jompikumpi yllä mainituista seurannan katkelmista saat sivun katselut jokaisesta käyttäjien käymästä sivusta. Google-analytiikka voi antaa sinulle tietoja aiheesta
- Jokaiselle sivustosi käyttäjälle vietetty aika
- Kunkin käyttäjän kullakin sivulla kuluu aika ja missä järjestyksessä he ovat navigoineet sivujen välillä
- Mitkä ovat sisäiset linkit, joita käyttäjät napsauttivat
Kun uusi seurantalaite luodaan käyttämällä analytics.js, sitä käytetään seuraavien selvittämiseen
- Käyttäjän maantieteellinen sijainti
- Minkä käyttöjärjestelmän tai selaimen kautta he ovat käyneet sivustossasi
- Mikä on heidän näytön koko ja ovatko he asentaneet Java- tai Flash-version
- Heidän viittaussivusto
JavaScript-lausunnot
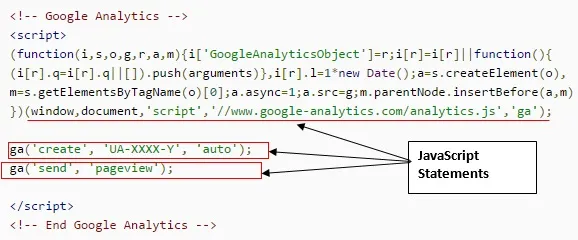
JavaScript-käsky on ohje, jonka Web-selaimet toteuttavat. Jokaisen JavaScripti-lausunnon tulisi päättyä puolipisteellä. Google Analyticsin seurantakoodi sisältää joukon JavaScriptiä. Alla on esimerkki.

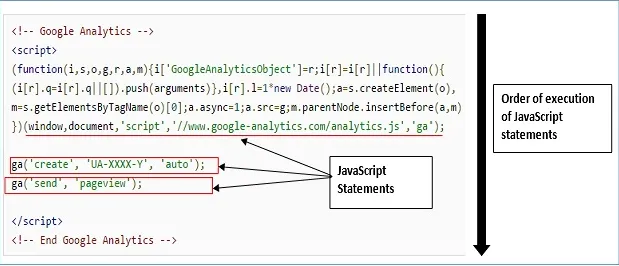
Suoritusjärjestys
JavaScript-lauseet suoritetaan ylhäältä alas niiden kirjoitusjärjestyksessä.

Jos tilausta muutetaan, koodi joko käyttäytyy eri tavalla tai se lakkaa toimimasta.
JavaScript ja valkoiset tilat
JS ohittaa useita valkoisia alueita. On aina suositeltavaa lisätä välilyöntejä operaattoreiden ympärille koodin luettavuuden parantamiseksi. Ylimääräiset välilyönnit, jos niitä käytetään merkkijonossa, voivat aiheuttaa ongelmia.
Kommentit JavaScript
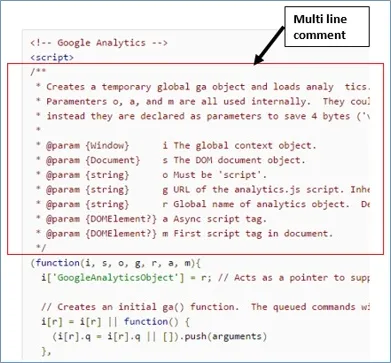
Kommentteja käytetään huomautuksen lisäämiseen JavaScriptiin. On 2 päätyyppiä - yhden rivin ja monirivinen kommentti.
Yhden rivin kommentti alkaa kahdella eteenviivalla. Alla on esimerkki
ga ('luoda', 'UA-XXXX-Y', 'auto'); // luo seurannan
Monirivinen kommentti alkaa / * ja päättyy * /. Alla on esimerkki

Kommentteja käytetään myös estämään lausunnon suorittaminen.
JavaScript-muuttujat
Muuttujan luominen JavaScript kutsutaan muuttujan julistamiseksi. Muuttujia käytetään arvojen tallentamiseen. Muuttujia voidaan luoda JavaScriptillä avainsanalla 'var'. On suositeltavaa luoda muuttujat koodin alkuun.
var_gaq; // luo muuttuja ja nimeä se _gaq
Voit myös määrittää arvon muuttujalle. Jotta muuttujan arvoa voitaisiin käyttää, tulee käyttää muuttujan nimeä sisällyttämättä sitä lainausmerkkeihin. Jos sisällytät sen lainausmerkkeihin, sitä pidetään merkkijonona.
JavaScript-muuttujien nimeäminen
Muuttujien nimissä on kuusi tärkeää ominaisuutta JavaScriptissä
- Ne ovat kirjainkoolla
Var sivunseuranta;
Var Pagetracker;
- Muuttujien nimet voivat olla aakkosnumeerisia
var alfa46;
- Väliä ei sallita muuttujan nimessä
var etunimi = 'Nirmal'; // ei kelpaa
- Muuttujien nimissä on suositeltavaa käyttää pieniä kirjaimia
- Erikoismerkit eivät ole sallittu muuttujan nimessä paitsi $ ja alaviiva
var etunimi = “Nirmal”; // tavuviiva ei ole sallittu
var_first name = “Peter”; // alaviiva on sallittu
- Muuttujan nimi ei voi alkaa numerolla
var 46alfa;
- Muuttuva nimi ei voi olla avainsanan nimi
- On parasta käyttää alaviivaa tai kamelin koteloa sanojen erottamiseksi muuttujan nimessä
JavaScript-avainsanat
Avainsana on sana, jolla on erityinen merkitys
Seuraavassa on joitain JavaScripissä käytettyjä avainsanoja
- var
- toimia
- palata
- varten
- totta
- väärä
- jos
JavaScript-arvot
Muuttujia käytetään kaiken tyyppisten tietojen arvojen tallentamiseen. Se voi sisältää seuraavan tyyppisiä tietoja
- Numeerinen arvo
- Merkkijonoarvo
- Boolen arvo
- Määrittelemätön arvo
- Nolla arvo
- ryhmä
- Esine
- Esineiden joukko
Kielet JavaScript
Merkkijono on merkkisarja, jonka pituus on mikä tahansa. Merkkijonot on kirjoitettava yhden tai kahden lainausmerkin sisällä.
var nimi = 'Nirmal Sharma';
Merkkijono voi olla mikä tahansa merkki, mukaan lukien välilyönnit. Numeroita pidetään myös merkkijonona, jos se sisältyy lainausmerkkeihin joko yhden tai kaksinkertaisena.
Voit käyttää taakseviivalla merkkijonon sisällä olevia lainauksia, jotka vastaavat merkkijonon ulkopuolella olevia lainauksia.
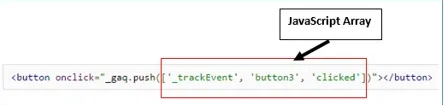
JavaScript-ryhmät
Taulukko on erityinen muuttuja, jota käytetään tallentamaan useita elementtejä, samoja tai vaihtelevia tietotyyppejä.
Taulukot voivat olla merkkijonoja, numeerisia arvoja, määrittelemättömiä arvoja, boolean-arvoa, muita taulukkoja tai objekteja.
Matriisi voidaan luoda käyttämällä 'uusi Array ()' -toimintoa tai matriisin kirjaimellisella merkinnällä.

Esimerkit on lueteltu alla
var väylä = uusi ryhmä ();
var väylä = ();
Esineet JavaScript
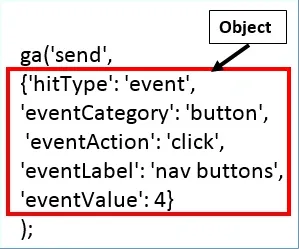
Objekti on toinen erityinen muuttuja, joka sisältää ominaisuuksia ja menetelmiä. Kohteessa ominaisuus voi olla merkkijono tai tunniste.
Tietokerros on esimerkki taulukosta, jossa on yksi tai useampi objekti. Objektin luomisen syntaksi mainitaan alla
ObjectName = ('omaisuus10': arvo10, 'omaisuus11': arvo11, … .. 'omaisuusN': arvoN);

Toiminnot JavaScript
Toiminto on joukko koodia, jota käytetään suorittamaan tietty tehtävä, kun se suoritetaan. Toiminto on kutsuttava, jotta se voidaan suorittaa. Avainsana, jota käytetään funktion luomiseen JavaScriptillä, on 'toiminto'.
Funktion luomisen rakenne on seuraava
toiminto (parametri1, parametri2, ….) (
Java Script Statement10
Java Script Statement11
Java Script StatementN
)
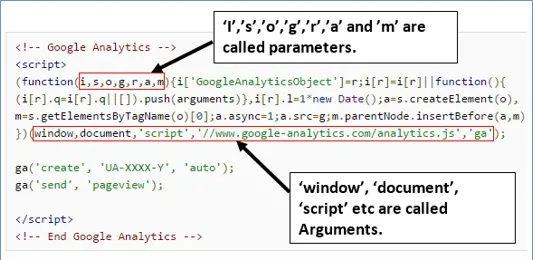
Parametrit luetellaan funktion määrittämiseksi. Argumentit ovat arvoja, jotka kutsutaan tiettyyn toimintoon.

'ga' -toiminto
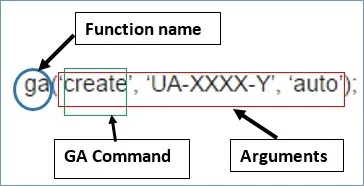
'ga' on sisäänrakennettu Google Analytics -toiminto. Se suorittaa monia tehtäviä Google Analyticsissa. Ensimmäinen argumentti 'ga' -toiminnolle on komento. Se selitetään alla olevassa kuvassa


Jokaisessa toiminnossa on vain tietty määrä parametreja, jotka voidaan lisätä.
Jokainen toiminto voi hyväksyä vain tietyn tyyppiset tiedot.
Tärkeät muistettavat seikat
- Käytä oikeaa rakennetta tai järjestelyä kaikkiin toimintoihin
- Käytä vain löydettyjä aktiivisia menetelmiä tai toimintoja
- Älä koskaan lisää lainauksia tarpeettomasti
- Katso ohjeet
Kuinka analytics.js toimii
-
Ga-komentojono
Ga-toimintoa kutsutaan myös komentojonoksi, koska se ei suorita komentoja välittömästi ja se lisää komentoja jonoon suorittaakseen sen, kunnes kirjasto on ladattu täyteen.
JavaScript-toiminnoissa tunnetaan muuten kohteina, koska se sisältää myös ominaisuuksia. Seurantakatkelma määrittelee funktion ga () ominaisuuden aq, joka toimii tyhjänä taulukkona.
-
Komentojen lisääminen jonoon
Kaikilla ga () -toimintajonoon soitetuilla puheilla on yhteinen piirre. Ensimmäisenä parametrina toimiva komento on merkkijono, joka auttaa tunnistamaan tietyn analytics.js-menetelmän. Mahdollisia lisäparametreja pidetään argumentteina, jotka menevät menetelmän läpi.
Termi menetelmä osoittaa tässä joko globaalin menetelmän, kuten 'luo' tai esiintomenetelmän, kuten 'lähetä'. Jos ga () -käyntijonoon tulee jokin komento, se kutsuu automaattisesti ga () -toiminnon, koska se ei palauta virheitä.
-
Komentoparametrit
Suurin osa analytics.js: n komennoista ja menetelmistä hyväksyy parametrit erityyppisissä muodoissa. Tämän avulla on helppo siirtää yleisesti käytettyjä kenttiä tietyille menetelmille.
Otetaan esimerkiksi kaksi alla olevaa komentoa
ga ('luoda', 'UA-XXXXX-Y', 'auto');
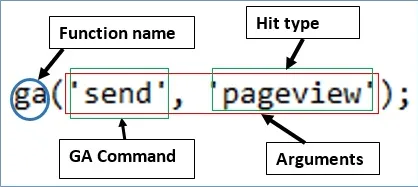
ga ('lähetä', 'sivun katselu');
Ensimmäisessä "luo" -komennossa se hyväksyy kentät 'trackingId', 'cookieDomain' ja 'name'. Toisessa komennossa 'lähetä' se hyväksyy hitType-toisen parametrin vaihtoehtona.
Kaikki komennot suorittavat 'fieldsObject' -parametrin, jota voidaan käyttää minkä tahansa kentän määrittämiseen.
Seurannan luominen
Seurat ovat kohteita, jotka voivat kerätä ja tallentaa tietoja. Sitten se voi lähettää tiedot Google Analyticsille. Uuden seurantalaitteen luomiseksi sinun on määritettävä seurantatunnus ja evästealue, jota käytetään evästeiden tallentamistapaan.
Jos tietylle verkkotunnukselle evästettä ei ole, kyseiselle toimialueelle luodaan uusi asiakastunnus ja tallennetaan evästeeseen. Tässä käyttäjä tunnustetaan uudeksi. Jos kyseiselle verkkotunnukselle on jo olemassa asiakastunnus, käyttäjä tunnistetaan palauttavaksi.
Kun se on luotu, seurantaobjektit alkavat kerätä tietoja selaamissisällöstä, kuten sivun otsikko ja URL, näytön resoluutio, näkymän koko ja muut. Myöhemmin, kun tarve ilmenee, jäljittäjä lähettää kaikki tallennetut tiedot Google Analyticsille.
-
Luo menetelmä
Analytics.js tarjoaa erilaisia tapoja jäljittäjien luomiseen, mutta yleisimmin käytetty tapa on 'luoda' -komento ja seurantatunnusta ja evästealueita käytetään toisena ja kolmantena parametrina. Alla on esimerkki
ga ('luoda', 'UA-XXXXX-Y', 'auto');
-
Seurannan nimeäminen
Voit nimetä seurannan nimikentän avulla luomiskomennon neljäntenä argumenttina. Seurantaja on nimettävä, kun yhdellä sivulla on enemmän kuin yksi jäljittäjä. Seurantalaite, jolla ei ole nimikenttää, tunnetaan oletusseurantalaitteena, ja se on nimetty sisäisesti nimellä “t0”.
ga ('luo', 'UA-XXXXX-Y', 'auto', 'myTracker');
Kenttien määrittäminen luomisaikana
Voit lisätä myös toisen kentän objektin, jonka avulla voit määrittää minkä tahansa kentän luomishetkellä. Ne tallennetaan seurantalaitteeseen ja niitä sovelletaan kaikkiin lähetettyihin osumiin. Kenttäobjektin avulla voidaan määritellä kaikki kentät kutsuttaessa ga () -toimintoja.
Yhteistyö useiden seurantalaitteiden kanssa
Jos sivustolla on enemmän kuin yksi omistaja, sinun on lähetettävä tiedot useille ominaisuuksille yhdeltä sivulta. Tällaisissa tapauksissa sinun on luotava kaksi erillistä seurantalaitetta ja yhden on oltava nimetty jäljityslaite.
Tietyn jäljittäjän komentojen suorittamiseksi sinun on aina lisättävä komennon nimi seurannan nimellä, jota seuraa piste. Sivun katselujen lähettämiskomento on annettu alla
ga ('lähetä', 'sivun katselu');
ga ('clientTracker.send', 'sivun katselu');
Tärkeitä vinkkejä muistettavaksi Google Analytics -seurantakoodista
- Jokaisella sivustosi sivulla tulisi olla Google Analytics -seurantakoodi (GATC)
- Sinun ei pitäisi kopioida liittää GATC: tä mistään asiakirjasta
- On suositeltavaa välttää GATC: n mukauttamista, koska se rikkoo koodin ja seurauksena koodi lakkaa toimimasta
- Yritä välttää useiden GATC-koodiversioiden käyttöä, koska siitä tulee käyttäjien epäluotettavaa. Käytä GATC-version yhtä sivua kerrallaan.
- Aseta GATC sivustosi sivun yläosaan.
- Varmista, että lisäät oikean GATC: n, joka kuuluu kyseiseen sivustoon
- Vaikka sijoitat GATC-tiedoston ulkoiseen tiedostoon, Google Analytics kerää tiedot
- Kun GATC-koodi on suoritettu, se lähettää HTTP-vastauksen GA-palvelimelle
johtopäätös
Nyt me vain tiedämme, kuinka pääset alkuun helposti analytics.js: n avulla. Analytiikka.js-sivustosta on myös paljon tutkittavaa. Keräämiäsi tietoja voidaan käyttää markkinointikampanjoidesi parantamiseen ja verkkosivustosi kehittämiseen parhaan käyttökokemuksen tarjoamiseksi.
Suositeltava artikkeli
- HTML5 vs Flash - Mikä on parempi
- Ohjelmointikäsitteet - täydellinen opas uusille ohjelmoijille
- Mitkä ovat Pythonin käytön edut ja rajoitukset?
- 6 asiaa, jonka Analytics-ohjelmistosi piilottaa sinulta