
Johdanto muovitehosteisiin Photoshopissa
Photoshopissa Plastic Effect on se, jossa teksti tai kuva voidaan saada näyttämään siltä kuin se olisi tehty muovista tai muovilevy on asetettu sen yläpuolelle antamaan sille muovimainen vaikutus. Voimme lisätä tämän efektin moniin kuviin ja teksteihin, joista suurin osa olet ehkä nähnyt jo mainosteissa ja sosiaalisessa mediassa. Nyt tämä vaikutus voidaan ottaa käyttöön muutamalla eri tavalla. Joten ensimmäinen menetelmä olisi klassikko, jossa käytetään kerrostyylejä ja työkalupakkia. Ja toinen on taiteellisten suodattimien käyttö. Joten mitä taiteelliset suodattimet ovat? Photoshopissa on laaja valikoima käyttövalmiita muokkaustehosteita, joita voidaan helposti käyttää kuvaan tai tekstiin niin, että se antaa halutun muutoksen. Plastic Wrap Effect on yksi tällainen tyyppi. Tänään näemme esimerkkejä molemmista selkeän ymmärryksen saavuttamiseksi.
Muoviefektin käyttäminen Photoshopissa
Sovelemme Plastic Effect -sovellusta kahdessa eri menetelmässä - yksi kuvassa ja toinen kerroksessa:
Menetelmä 1 - kuvan muovinen vaikutus
Sanoisin, että tätä vaikutusta voidaan käyttää hyvin yleisesti kaikkialla ympärillämme. Valitsemme kaksi kuvaa, jotta meillä olisi selkeä idea.
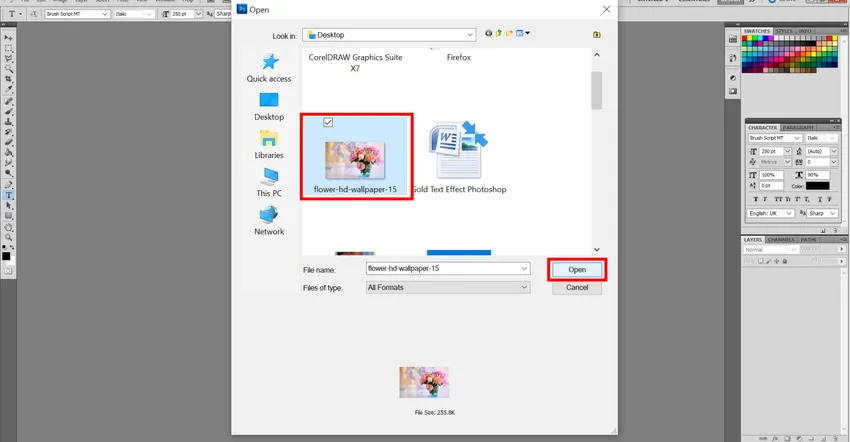
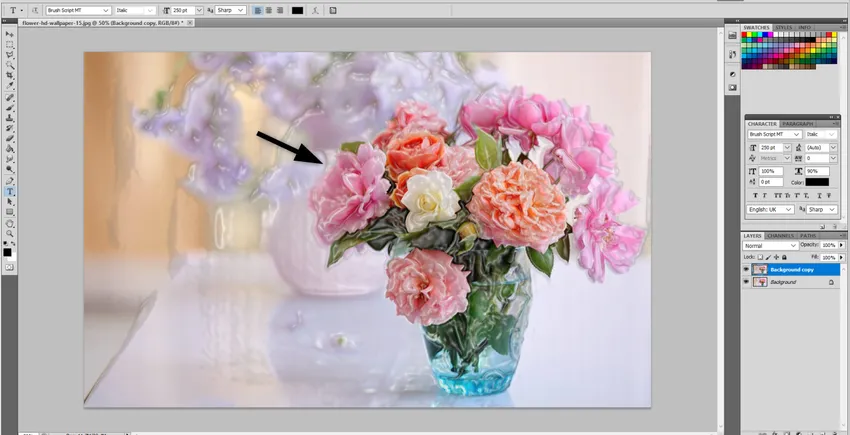
Vaihe 1: Ensimmäisen kuvan kanssa !. Olen valinnut maisemakuvan kukista, koska kukat näyttävät äänenvoimakkuuden helposti. Siksi tee seuraava. Tiedosto> Avaa. Valitse nyt haluamasi kuva ja anna sen avautua työtilassa.

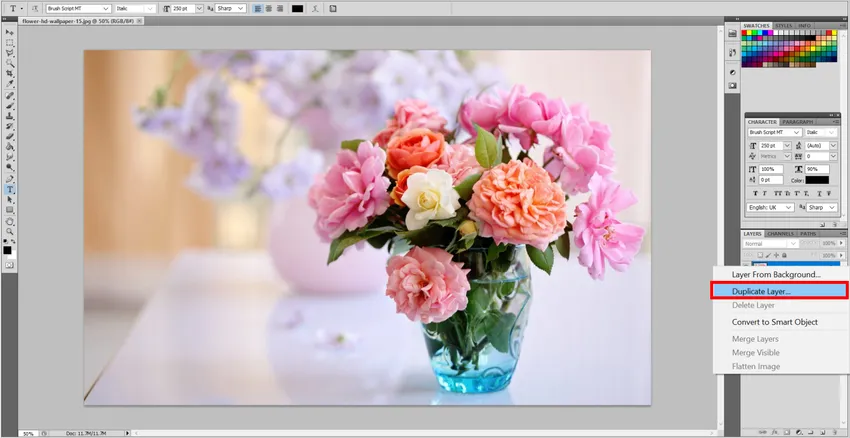
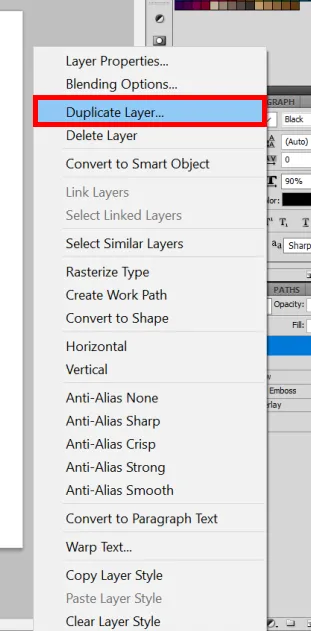
Vaihe 2: Ehdotan kopion luomista seuraavasta kerroksesta. Siksi napsauta hiiren kakkospainikkeella taustakerrosta ja valitse Monista kerros.

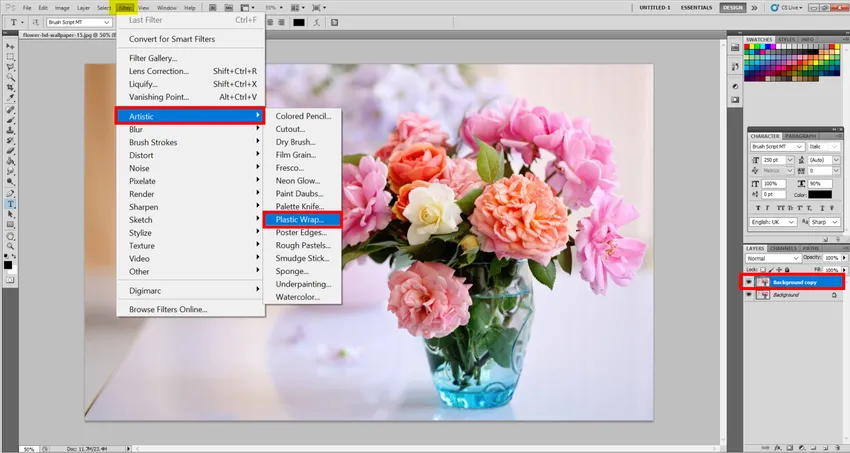
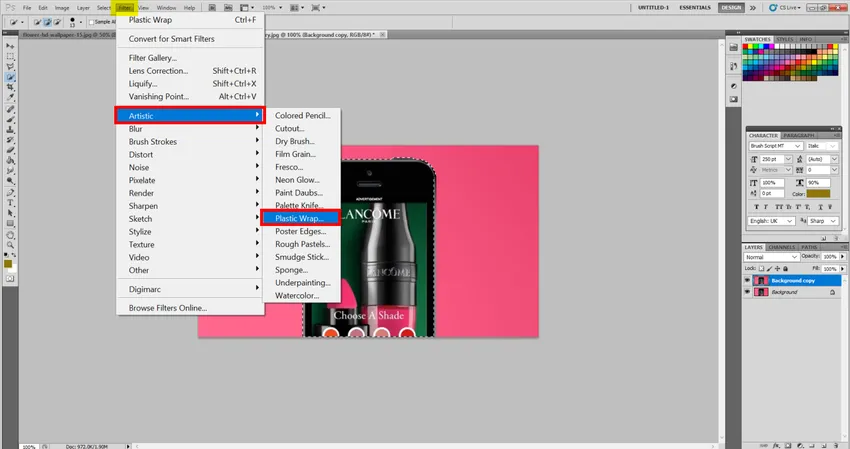
- Nyt on helppo tehdä muutoksia kaksoiskappalekerrokseen, jotta alkuperäinen kuva ei muutu. Kun valitset taustakopiokerroksen, siirry Suodata ja sitten taiteellinen viimein muovikääreen.

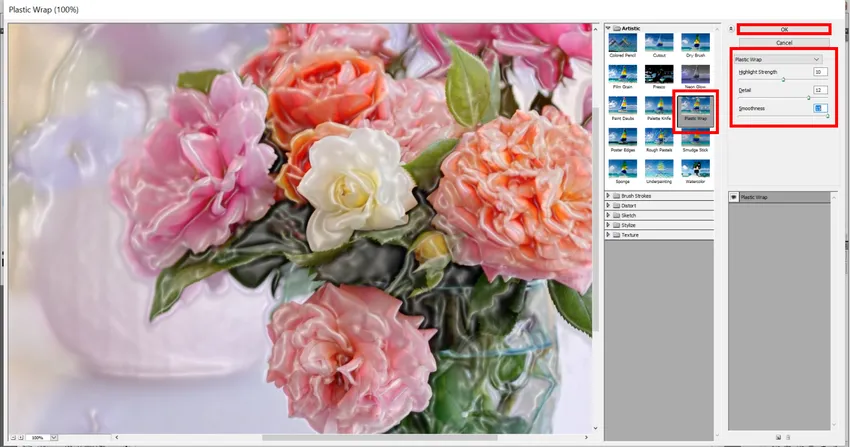
Vaihe 3: Näet ikkunan, joka avautuu ja näyttää esikatselun, jotta voi tehdä muutoksia. Voit säätää arvoja mieltymyksesi ja mieltymyksesi mukaan. Käytin seuraavaa. Korostusvahvuus: 10, yksityiskohta: 12, sileys: 15. Paina OK.

- Näet, että muovimainen arkki on peittänyt alkuperäisen kuvan. Me näemme tämän yleensä valmiina ostamaan kehyksiä tai kauppoja.

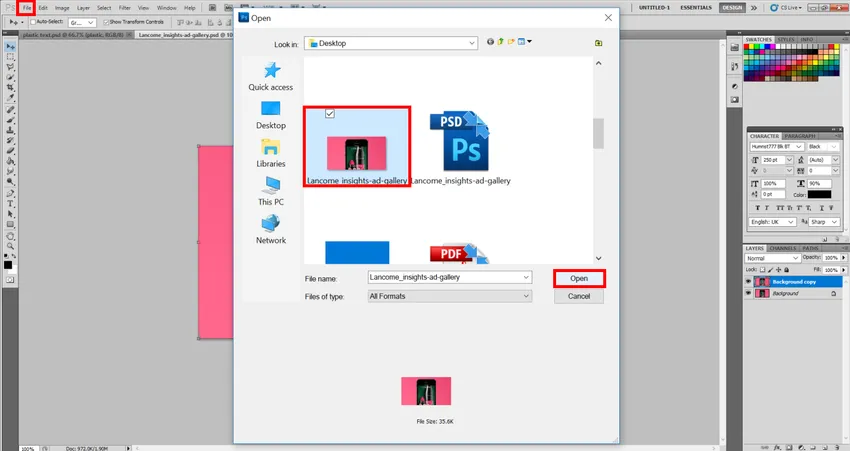
Vaihe 4: (Seuraavan kuvan kanssa!) Avaa seuraava kuva. Siirry tiedostoon ja avaa, valitse kuva ja paina Avaa.

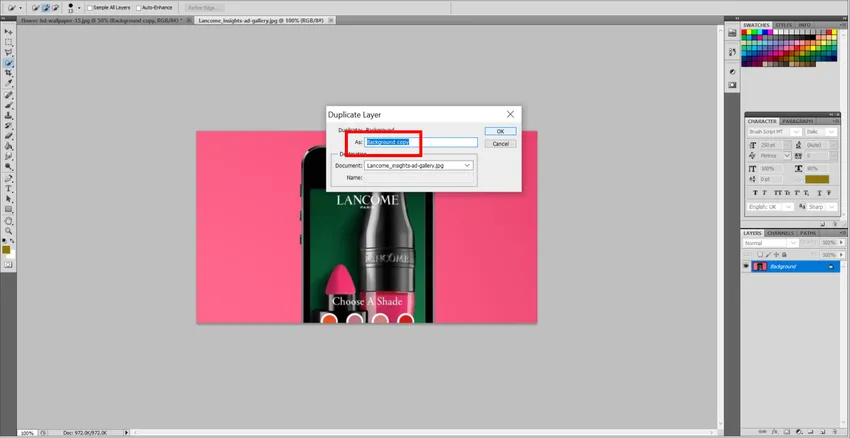
- Luo jälleen seuraavan tason kopio ja pidä se taso valittuna.

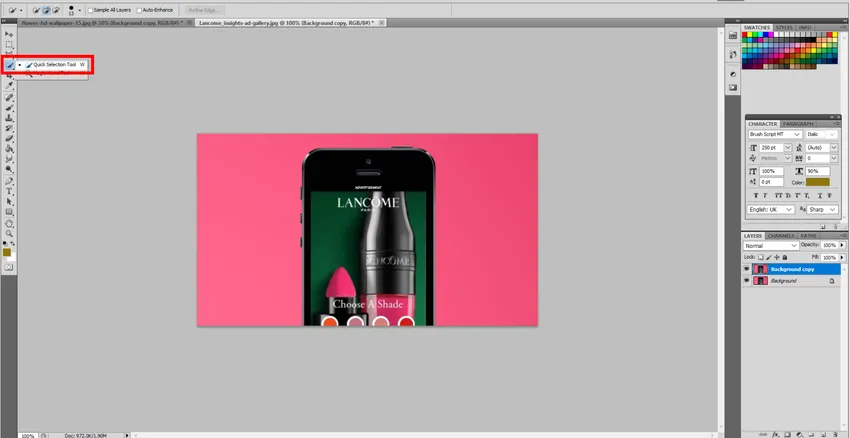
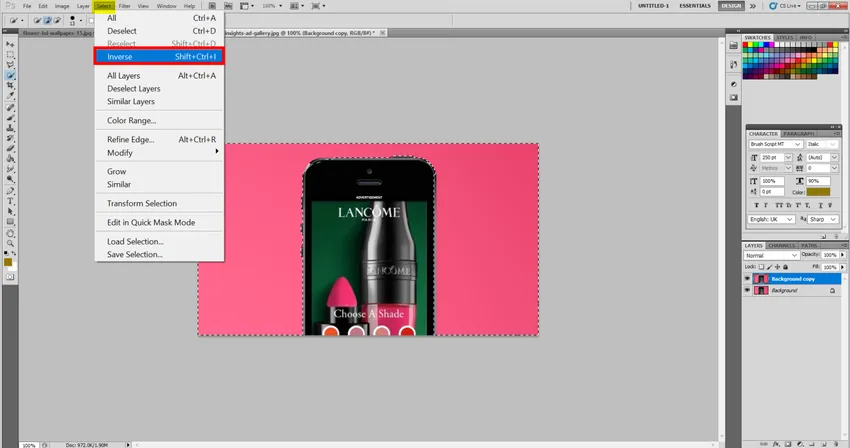
Vaihe 5: Valitse pikavalintatyökalu vasemmalta. Vedä vain alueen vaaleanpunaista taustaa paitsi puhelinosaa.

- Mene nyt Valitse> Käänteinen valinta. Näet, että puhelin on valittu sen sijaan.

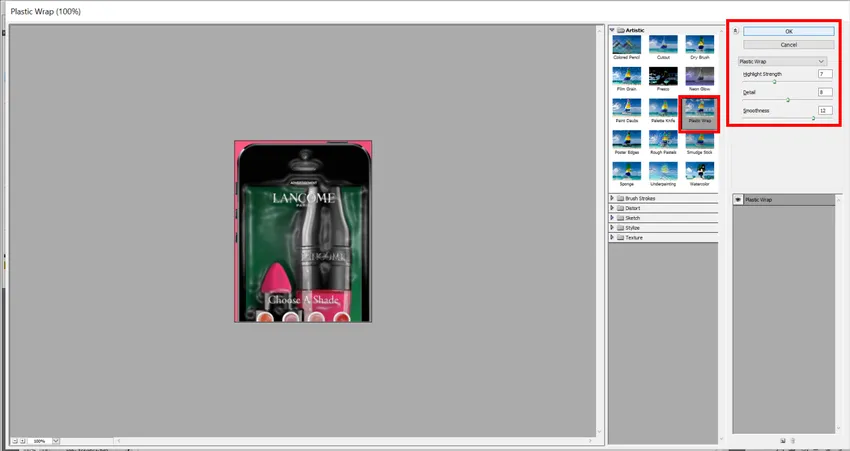
Vaihe 6: Siirry nyt kohtaan Suodatin> Taiteellinen> Muovikääre. Täällä, koska olemme jo käyttäneet muovikääriä juuri ennen kuin pikakärki on pikavalintanäppäin Ctrl + F näppäimistöltä. Näet esikatseluruudun uudelleen. Muuta seuraavat arvot alla olevan kuvan mukaisesti. Kovuus: 7, yksityiskohta: 8, sileys: 12. Paina OK.


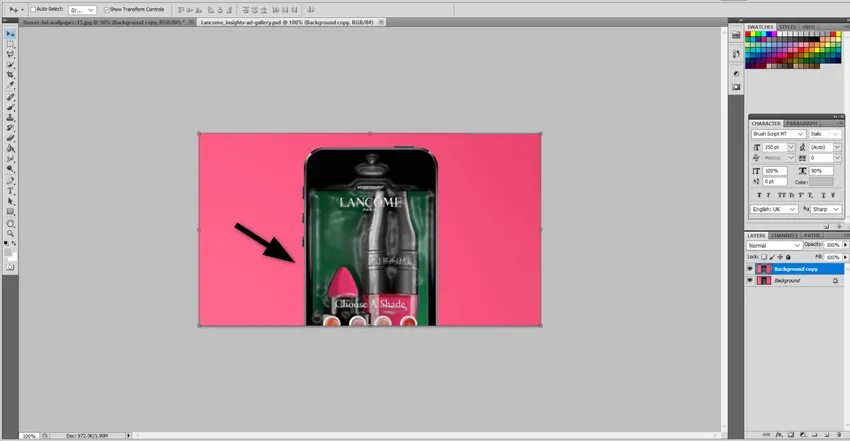
Vaihe 7: Näet puhelimessa muovimaisen kohokuvioidun tehosteen, joka näyttää puhelimesta kääretyn muoviin.

- Siksi voimme käyttää kuvien muovitehosta mieltymyksemme ja tarpeemme mukaan. Voimme myös käyttää Masking-vaihtoehtoa ja tehdä seuraavat vaiheet.
Tapa 2 - tekstikerroksessa
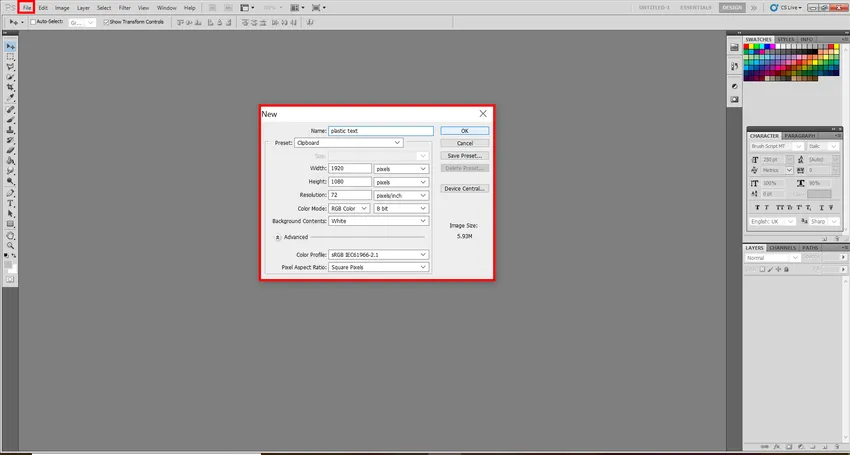
Vaihe 1: Aloitetaan uudella Photoshop-dokumentilla.

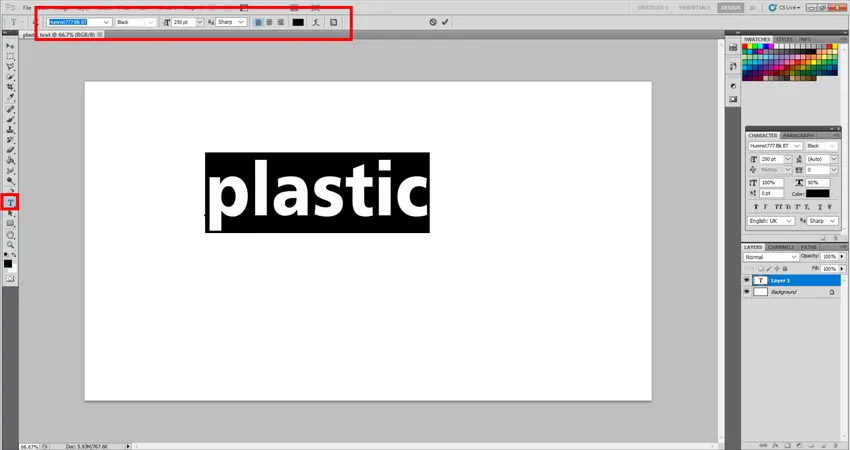
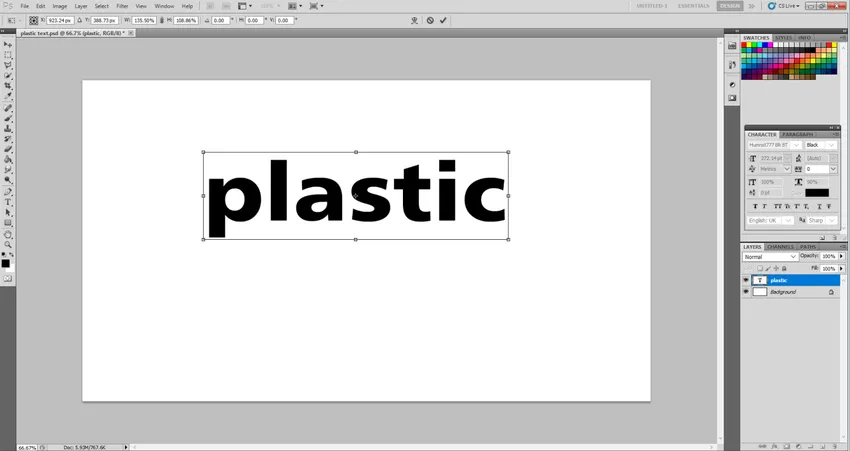
- Kirjoita nyt Type-työkaluun Plastic. Nyt, valitse haluamasi kirjasintyyli ja -koko. Valitsin Humnst777 Blk BT: n . Valitse muovikerros, jos haluat muuttaa sanan ”muovi” kokoa Siirrä-työkalulla. Tai tee se käyttämällä Muokkaa valintaa -vaihtoehtoa Vapaa muuntaminen.


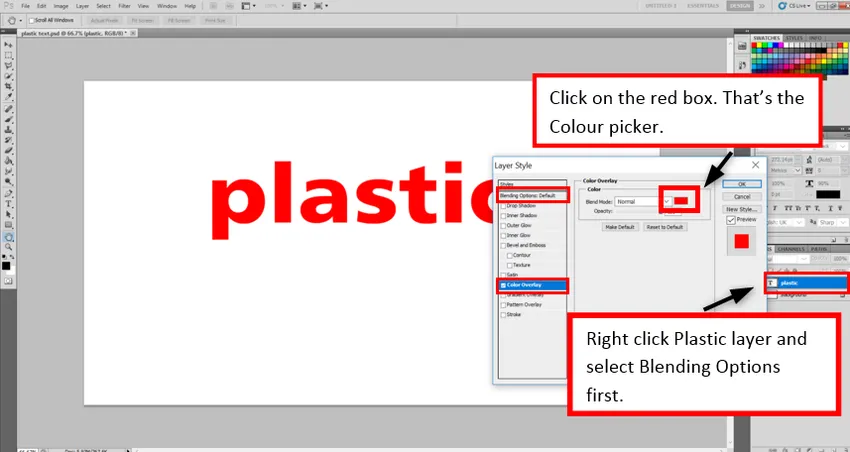
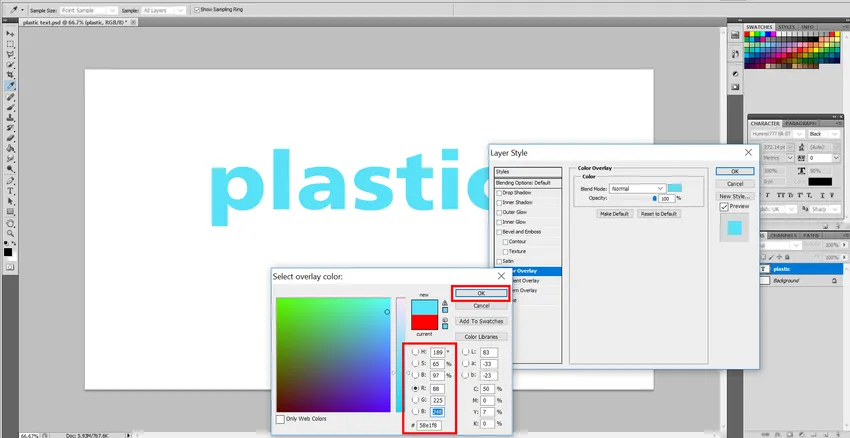
Vaihe 2: Aloitetaan nyt kerrostyyleistä. Napsauta hiiren kakkospainikkeella muovikerrosta ja valitse Sekoitusasetukset. Valitse Väripeitto. Valitse Blend Mode -vaihtoehdon vieressä Color Picker. Muuta nyt seuraavia arvoja R: 88, G: 211, B: 252.

- Voit tehdä muunnelmia, jos haluat tummemman tai vaaleamman version.

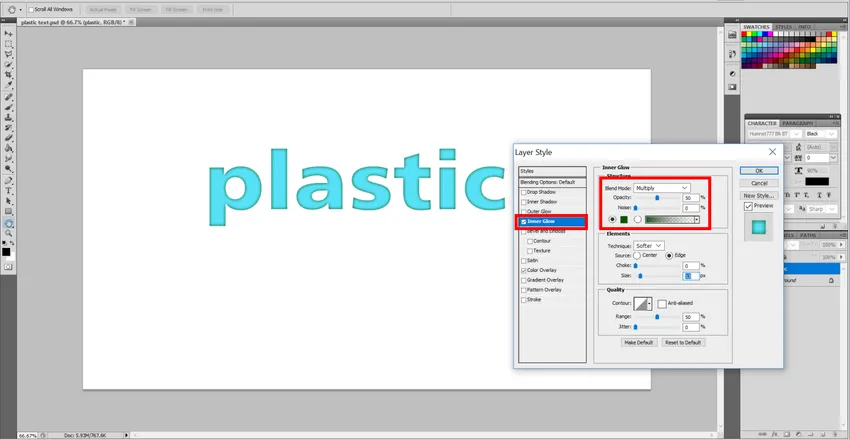
Vaihe 3: Nyt painaa sisäinen hehku vaihtoehtoa vasemmalta ja muuta seuraavat arvot. Sekoitustila: Kerrota, Peittävyys: 50%, Koko: 13 px.

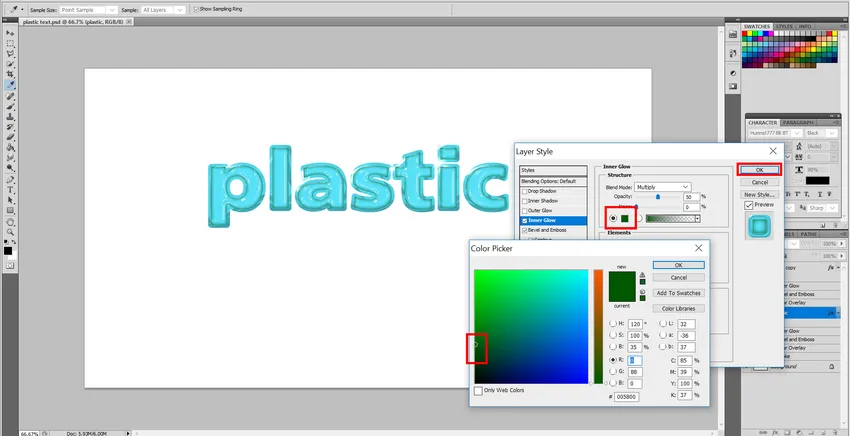
- Nyt Noise-vaihtoehdon alapuolella olevassa värinvalitsija -vaihtoehdossa voit valita tummanvihreä sävyn, jotta se saadaan tummemmaksi hehkua alla, kuten alla.

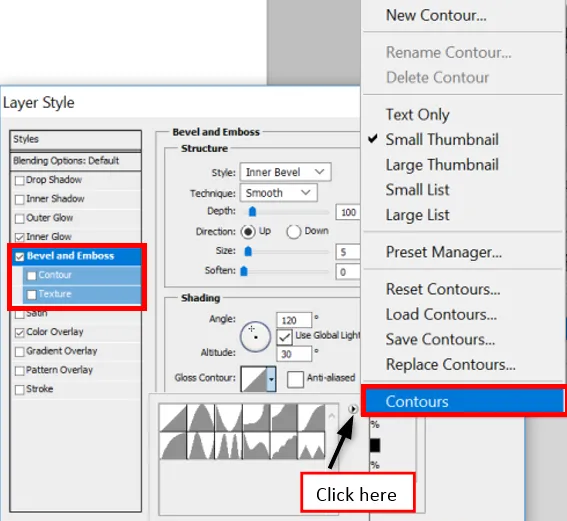
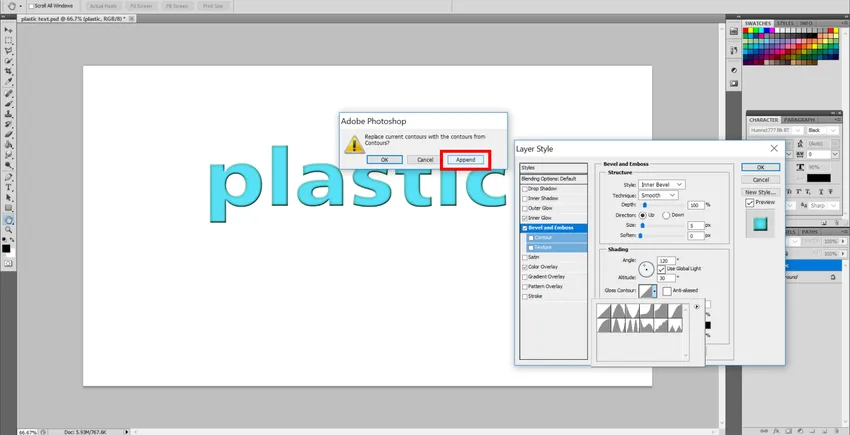
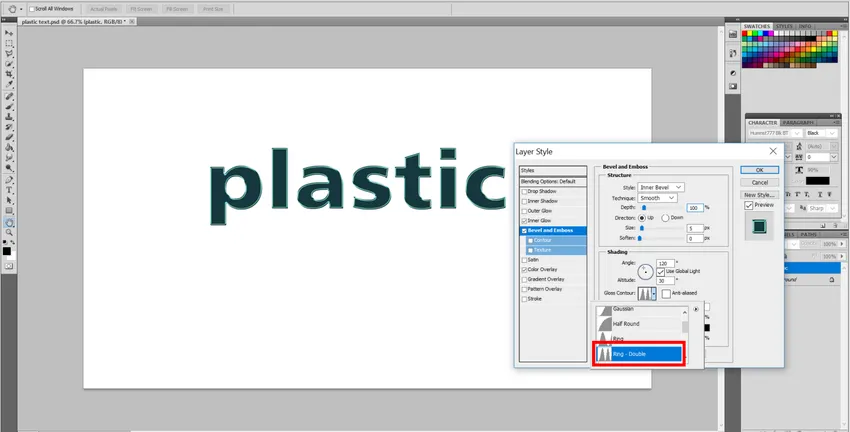
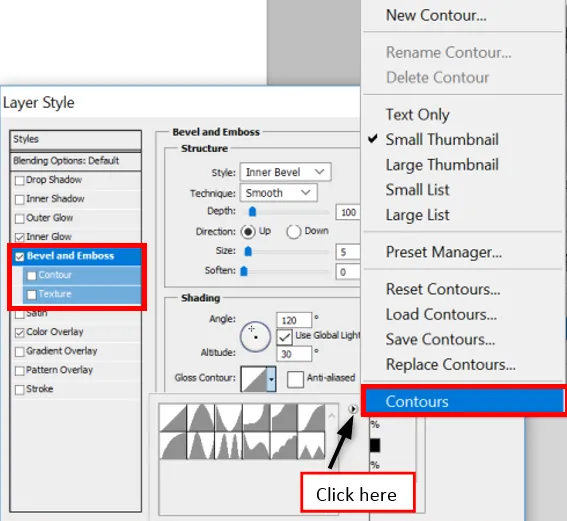
Vaihe 4: Valitse vaihtoehto Bevel and Emboss ja valitse Glass Contour. Tässä valintaikkunassa näkyy pieni nuoli. Napsauta nuolta ja näet avattavan valikon. Valitse vaihtoehto Muodot. Hyväksy valinta valintaikkunassa napsauttamalla Liitä. Täältä näet, että muodot saavat omat nimensä ja muodonsa. Valitse vaihtoehto Ring Double.



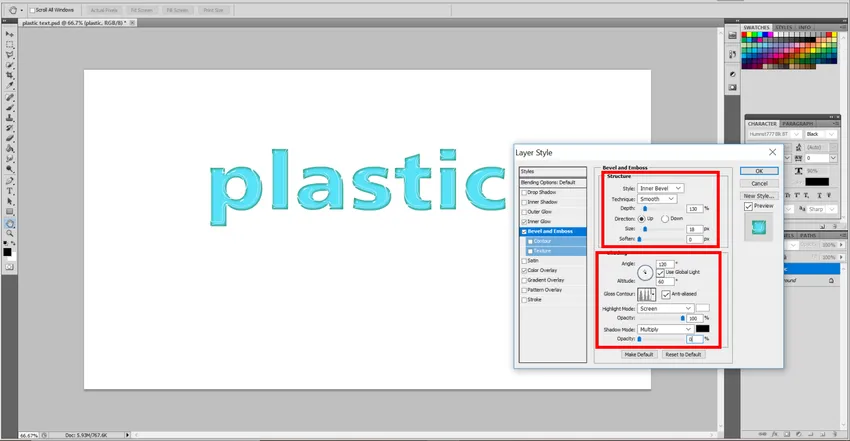
Vaihe 5: Muutetaan parametrit Bevel & Emboss -sovelluksessa. Nämä arvot voivat jälleen muuttua tarpeen mukaan. On tärkeämpää muistaa, että peruskonsepti ja menetelmä muovin vaikutelman luomiseksi ovat samat. Siksi Syvyys: 130, Koko: 18 px, Korkeus: 60 astetta, Korostustila-opasiteetti: 100% ja Varjo-moodin opasiteetti: 0%.

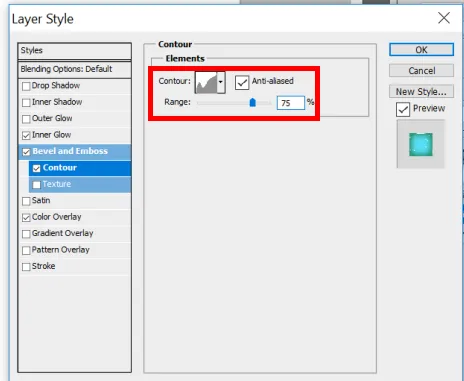
Vaihe 6: Valitse nyt ratakerroksen tyyli ja valitse pudotusvalikosta vaihtoehto Matala Slope Valley. Tarkista anti-aliased ja aseta etäisyys 75%: iin. Näet seuraavan vaikutuksen.


Vaihe 7: Nyt tämä vaikutus tähän asti näyttää hyvältä, mutta tehdään siitä muovisempi. Tee kopio muovikerroksesta. Napsauta sitä hiiren kakkospainikkeella ja valitse Monista taso, nimeä se muovikopioksi.

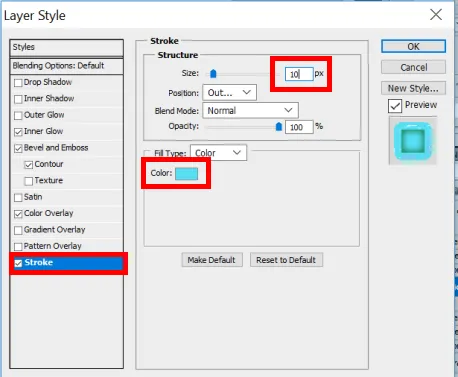
Vaihe 8: Valitse nyt alkuperäinen muovikerros ja kaksoisnapsauta sitä muutosten tekemiseksi. Valitse Stroke Layer -tyyli ja tee Koko: 10 px. Valitse värimallilla muovinen sininen väri silmälasien avulla alla esitetyllä tavalla.

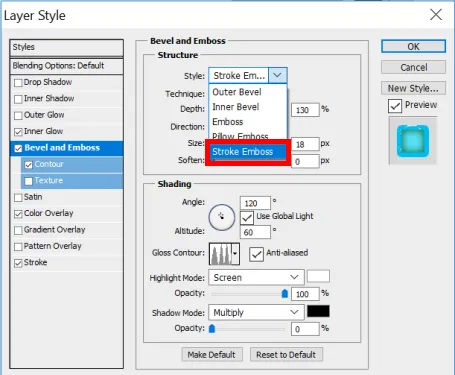
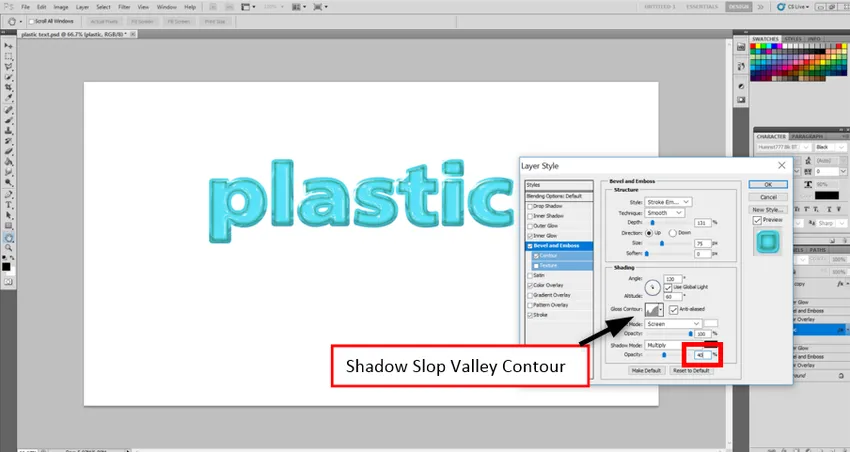
Vaihe 9: Siirry nyt uudelleen viiste- ja kohokuviointikerroksen tyyliin ja valitse Stroke-kohokuva -vaihtoehto kuvan osoittamalla tavalla ja muuta seuraavaa: Lasimuoto: Matala rinteen laakso ja opasiteetti 40%: na.


Siksi plastinen vaikutus saadaan aikaan käyttämällä kahta erilaista vaihtoehtoa, jotka molemmat ovat täysin erilaisia, mutta hauskoja.
Suositellut artikkelit
Tämä on opas Plastic Effectiin Photoshopissa. Tässä keskustellaan siitä, kuinka muovivaikutusta voidaan soveltaa Photoshopissa kahdella eri tavalla. Voit myös käydä läpi muiden aiheeseen liittyvien artikkeleidemme saadaksesi lisätietoja -
- Mahtava tekstianimaatio jälkitehosteissa
- Kloonileimatyökalun hallitseminen Photoshopissa
- Peilitehosteiden lisääminen Photoshopiin
- Tutustu Illustratorin suosituimpiin laajennuksiin