
Erot Ember js vs. kulmikas Js välillä
Ember.js on avoimen lähdekoodin asiakaspuolen JavaScript-kehys, joka perustuu malli-näkymä-näkymämalli (MVVM) -malliin ja jota käytetään uudelleenkäytettävien ja ylläpidettävien JavaScript-verkkosovellusten kehittämiseen. Se mahdollistaa asiakaspuolen JavaScript-sovellusten rakentamisen tarjoamalla täydellisen ratkaisun, joka sisältää tiedonhallinnan ja sovellusvirran. AngularJS on avoimen lähdekoodin AngularJS on erittäin vankka, JavaScript-pohjainen käyttöliittymän web-sovelluskehys. Sitä harjoitetaan yhden sivun sovellusprojekteissa. Se laajentaa HTML-dataobjektimallia sisältäen myös muut ominaisuudet, jotka myös vastaavat käyttäjän toimintoihin.
Mikä on Ember js?
- Sen avulla ohjelmoijat voivat rakentaa skaalattavia yhden sivun verkkosovelluksia sulauttamalla suositut murret ja perinteiset menetelmät kehykseen. Ember.js: n alkuperäinen nimi oli SproutCore MVC -kehys. Sen on tuottanut Yehuda Katz, joka alun perin julkaisi joulukuussa 2011. Ember.js: n kestävä ilmoitus on 2.10.0 ja se julkaistiin 28. marraskuuta 2016.
- Ember js toteuttaa ilmentymien alustajat ja komentoriviliittymän, joka integroi Ember-mallit kehitysmenetelmään ja ohjaa yksinkertaisesti kehittäjän tuottavuuteen. Lisäksi Ember.js tarjoaa Ember Inspector -työkalun virheenkorjaussovelluksiin.
- Lisäksi se tukee tiedonsiirtoa linkin luomiseksi kahden ominaisuuden välillä. Lisäksi, kun yksi ominaisuus muuttuu, toinen ominaisuus päivitetään uusimmalla arvolla. Reitit ovat Ember.js: n perusominaisuuksia, joita käytetään URL-osoitteen käsittelemiseen. Sillä on HTML ja CSS kehitysmallin ytimessä.
Mikä on Angularjs?
- AngularJS on avoimen lähdekoodin järjestelmä, joka on ehdottomasti saatavana ja jonka tuhannet ohjelmoijat hyväksyvät ympäri maailmaa. Se on tilattu Apache-lisenssiversion 2.0 alapuolelle .AngularJS on avoimen lähdekoodin verkkosovelluskehys. Sen ovat aiemmin valmistaneet Misko Hevery ja Adam Abrons vuonna 2009. Sitä hallinnoi tällä hetkellä Google. Uusin versio on 1.4.3. AngularJS on rakenteellinen kehys verkkosovellusten vaihtamiseen. Se saa HTML: n käsittelemään mallikielenä. Lisäksi kehittäjä voi laajentaa HTML: n syntaksia muotoillaksesi verkkosovelluksen komponentit tarkasti ja ytimekkäästi.
- Anglin tietojen sitominen ja riippuvuusinjektio vähentävät monia koodista, joka nykyisin on kirjoitettava. Lisäksi kaikki kuuluu selaimen sisälle, edistäen sitä ehdottomana osakkuusyrityksenä useassa palvelinteknologiassa .HTML on poikkeuksellinen staattisten raporttien ylläpitämisessä, mutta se kompastuu, kun kehittäjät yrittävät käsitellä sitä julistaakseen dynaamisia näkymiä verkkosovelluksissa. AngularJS antaa ohjelmoijille mahdollisuuden laajentaa HTML-sanastoa web-sovellukselle.
- Yksilöllinen ulkonäköasetus on poikkeuksellisen tehokas, luettavissa ja nopea kehittää. JavaScript-komponentteihin sisältyy Apache Cordova, kehys, joka on hyväksytty alustojen välisten mobiilisovellusten kehittämiseen. Se haluaa analysoida sekä edellä mainittujen sovellusten etenemistä että testaamista toteuttamalla puitteet asiakaspuolen malli-näkymä-ohjain (MVC) ja malli-näkymä-ViewModel (MVVM) -malleille yhdessä komponenttien kanssa, joita yleensä käsitellään monipuolisesti Internet-sovellukset.
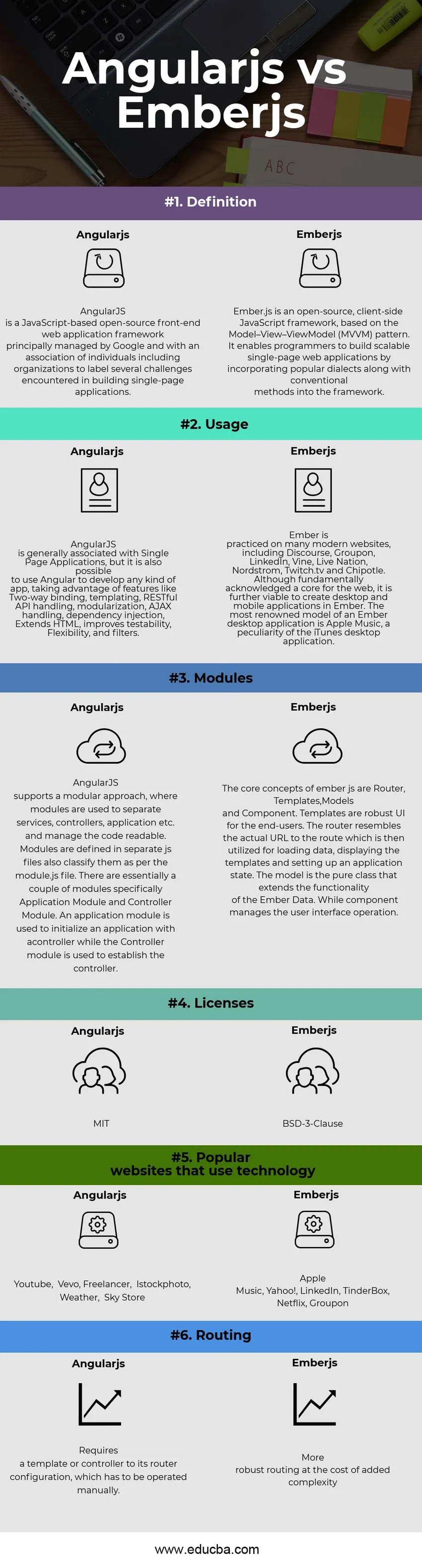
Head to Head -vertailu vertailun välillä Ember js vs nurkka js (infografia)
Alla on kuusi parhainta eroa Ember js vs. Angular js välillä 
Keskeiset erot Ember js vs. Angular js välillä
Sekä Ember js vs Angular js -suorituskyky ovat suositeltavia vaihtoehtoja liiketoiminnassa. Tarkastellaan joitain tärkeimmistä eroista Ember js vs. Angular js välillä:
- Kulmainen js sallii käyttöliittymän sidonnan käsittelemisen vaatimattomassa objektissa joko omaisuustasolla. Yli yksittäinen sidonta voidaan uusia samanaikaisesti ilman aikaa vieviä DOM-päivityksiä, kun taas Emberjs sallii ohjaustankojen oletusmallimoottorin. Sinun on harjoiteltava tiettyä asettajamenetelmää mallissasi käyttöliittymään sidotun arvon modernisoimiseksi, kun ohjaustangot tarjoavat sivusi. Muita sidontamahdollisuuksia ovat todennäköisyys, että mallisi on joko yksisuuntainen tai kaksisuuntainen sidontamuoto View- ja myös eri malleissa.
- Kulmakomponentteja kutsutaan direktiiveiksi, ja ne ovat lisäksi huomattavasti erityisen kestäviä kuin Ember-komponentit. Ne antavat mahdollisuuden rakentaa oman semanttisen ja uudelleenkäytettävän HTML-syntaksin, kun taas Widget-pohjainen lähestymistapa nimeltään Ember-komponentit. Ohjaustankojen asettelu sekä Emberin taustainfrastruktuuri mahdollistavat omien sovelluskohtaisten HTML-tunnisteiden luomisen. Mukautettuja elementtejä voidaan sitten hallita missä tahansa ohjaustanvallissa.
- Molemmat Ember js vs. Angular js käyttävät kaksisuuntaista datan sitomista. Mutta AngularJS on huomattavasti joustava, myös käsittämätön kehys. Tarjoaa jonkin verran joustavuutta oman asiakaspuolen pinojen toteuttamiseen. EmberJS on toisaalta räikeä ristiriita siinä mielessä, että se on erittäin mielipiteellinen. Useimmissa asioissa EmberJS kuvaa nimenomaisesti yhden tarkan lähestymistavan tehdä jotain, ja kaikki muu, jonka yrität selvästi, ei toimi sopivasti.
- Emberjs-tapauksissa kaikki mallit kääritään Emberjs-valmisteisiin. Objekti ja käytä lisälaitteita (hanki ja aseta) katsella ja käsitellä näitä määritteitä liittämällä tapahtuman kuuntelijat apuvälineisiin. AngularJS antaa sinun käyttää perinteisiä Javascript-objekteja malleina, mutta se säilyttää kopion jokaisesta mallista ja tarkistaa variaatiot yhtenäisellä aikavälillä (sulatusjakson aikana) mallissa ja sen entisen kopion.
Ember js vs kulmikas js Vertailutaulukko
Kuten näette, Ember js vs. Angular js on monia vertailuja. Katsotaanpa alkuun Vertailu Ember js vs Angular js välillä -
|
Vertailun perusta Ember js: n ja kulmaisten js: n välillä |
angularjs |
Emberjs |
| Määritelmä | AngularJS on JavaScript-pohjainen avoimen lähdekoodin käyttöliittymäverkkosovelluskehys, jota pääasiassa hallinnoi Google ja yhdessä yksityishenkilöiden kanssa, mukaan lukien organisaatiot, merkitsemään useita haasteita yhden sivun sovellusten rakentamisessa. | Ember.js on avoimen lähdekoodin asiakaspuolen JavaScript-kehys, joka perustuu malli-näkymä – näkymämalli (MVVM) -malliin. Sen avulla ohjelmoijat voivat rakentaa skaalattavia yhden sivun verkkosovelluksia sisällyttämällä kehykseen suositut murteet tavanomaisten menetelmien ohella. |
| Käyttö | AngularJS liitetään yleensä yhden sivun sovelluksiin, mutta on myös mahdollista käyttää Angular-sovellusta minkä tahansa sovelluksen kehittämiseen hyödyntämällä ominaisuuksia, kuten kaksisuuntaista sidontaa, mallintamista, RESTful API -käsittelyä, modulaatiota, AJAX-käsittelyä, riippuvuusinjektiota, laajentaa HTML-muotoa., parantaa testattavuutta, joustavuutta ja suodattimia. | Ember -harjoittelua harjoitetaan monilla nykyaikaisilla verkkosivustoilla, kuten Discourse, Groupon, LinkedIn, Vine, Live Nation, Nordstrom, Twitch.tv ja Chipotle. Vaikka pohjimmiltaan tunnustetaan verkon ydin, on edelleen kannattavaa luoda työpöytä- ja mobiilisovelluksia Emberiin. Ember-työpöytäsovelluksen tunnetuin malli on Apple Music, iTunes-työpöytäsovelluksen erityispiirteet. |
| moduulit | AngularJS tukee modulaarista lähestymistapaa, jossa moduuleja käytetään erottamaan palvelut, ohjaimet, sovellukset jne. Ja hallitsemaan luettavissa olevaa koodia. Moduulit on määritelty erillisissä js-tiedostoissa, ja luokittelevat ne moduuli.js-tiedoston mukaan. On olemassa pari moduulia, erityisesti sovellusmoduulia ja ohjainmoduuleja. Sovellusmoduulia käytetään alustamaan sovellus ohjaimella, kun taas ohjainmoduulia käytetään ohjaimen perustamiseen. | Ihmisten ydinkonseptit ovat reititin, mallit, mallit ja komponentti. Mallit ovat vankka käyttöliittymä loppukäyttäjille. Reititin muistuttaa reitin todellista URL-osoitetta, jota käytetään sitten datan lataamiseen, mallien näyttämiseen ja sovelluksen tilan asettamiseen. Malli on puhdas luokka, joka laajentaa Ember Data -toiminnallisuutta. Vaikka komponentti hallitsee käyttöliittymän toimintaa. |
| lisenssit | MIT | BSD-3-lauseke |
| Suosittuja tekniikkaa käyttäviä verkkosivustoja | Youtube, Vevo, Freelancer, Istockphoto, Weather, technoSky Store | Apple Music, Yahoo !, LinkedIn, TinderBox, Netflix, Groupon |
| reititys | Vaatii mallin tai ohjaimen reitittimen kokoonpanoon, jota on käytettävä manuaalisesti. | Vahvempi reititys lisääntyneen monimutkaisuuden kustannuksella |
Johtopäätös - Ember js vs kulmikas js
Se on yhteenveto korrelaatiosta Ember js vs Angular js -kehyksen välillä. Kun kehität edelleen sovelluksesi JavaScriptiä, osut lopulta jQueryn reunaan. Myöhemmin seurasi seuraava kehysten kehitys, joka on Angular js vs Ember js. Minkälainen kehys valitset riippuu siitä, mitä teet kehyksellä, mutta myönteisesti, tämä tarjoaa yksinkertaisen ajatuksen. Kulmalla on selvästi suosittu etu Emberiin nähden. Periaatteessa Ember on erittäin ystävällinen Rails-ohjelmoijien suhteen rakennettujen työkalujen, mukaan lukien kehittäjäkokemuksen, suhteen. Lisäksi, jos harkitset ehdottomasti URL-osoitteita plus SEO ja tarvitset silti omaksua yhden näistä rikkaista puitteista, Emberin sisäänrakennettu reititin tekisi siitä hieman SEO-ystävällisemmän.
Suositeltava artikkeli
Tämä on opas Ember-js vs. Angular js: n suurimpaan eroon. Täällä keskustellaan myös kulmaisten js vs. kullan js tärkeimmistä eroista infografian ja vertailutaulukon kanssa. Saatat myös katsoa seuraavia artikkeleita saadaksesi lisätietoja -
- Kulma JS vs Kulma
- JavaScript vs. AngularJS
- Selkäranka js vs kulmikas
- ReactJs vs AngularJs
- Mikä on kulma 2?