
Ero ReactJ: n ja AngularJ: n välillä
React on kirjasto, joka käsittelee toiselta puolelta Kulmikkaat ovat legitiimi kehys. ReactJ: itä käytetään yksittäisen verkkosivun tai mobiilisovellusten pohjana. Se käsittelee sovelluksen näkymäkerrosta. AngularJS on avoimen lähdekoodin javascript-pohjainen käyttöliittymäverkkosovelluskehys. Sen perusominaisuuksia ovat MVC, datamallisidonta, vähemmän kirjoittaminen ja yksikkötestaus. Mutta on yksi samankaltaisuus myös molemmat ReactJs vs AngularJs -kehykset ovat erittäin helppokäyttöisiä ja rakentavat huippuluokan mobiili- tai web-sovelluksia.
Mikä on ReactJ?
React on Javascript-kirjasto, jota käytetään käyttöliittymien rakentamiseen. Sitä ylläpitää Facebook ja yksittäinen kehittäjäryhmä. Sitä käytetään uudelleenkäytettävien käyttöliittymäkomponenttien luomiseen. Autan myös kehittäjää rakentamaan suuren sovelluksen, jossa tietoja voidaan muuttaa päivittämättä niitä. React Js: n tärkein etu on, että se on nopea, skaalautuva ja yksinkertainen.
ReactJ: n etu:
- SEO sopiva:
ReactJs on erittäin mukava SEO kanssa. Voit käyttää ReactJ-tiedostoja helposti palvelimien kanssa, kun taas muut Javascript eivät tue SEO: ta. - JSX:
ReactJ-malleissa mallintamiseen käytetään JSX: tä. JSX on yksinkertainen JavaScript, joka sallii HTML-syntaksin ja muut HTML-tunnisteet koodissa. HTML-syntaksi prosessoidaan javascript-puheluiksi React-kehyksestä. - Reagoi omaperäinen:
Se sisältää alkuperäiskirjaston, joka tukee Native iOS, Android-sovellusta. - Yksinkertaisuus:
Se on erittäin helppo tarttua. Sen komponenttipohjainen lähestymistapa ja hyvin määritelty elinkaari ovat erittäin helppokäyttöisiä. - Helppo oppia:
Jokainen, jolla on perustiedot ohjelmoinnista, voi helposti reagoida. ReactJ: ien oppimiseksi sinun on tiedettävä HTML: n ja CSS: n perusteet. - Data-Binding:
ReactJs käyttää yksisuuntaista datan sitomista ja sovellusarkkitehtuuri hallitsee tiedonkulkua välittäjän kautta. - testattavuus:
Reactjs-sovellus on erittäin helppo testata. Sen näkymät on erittäin helppo määrittää, ja niitä voidaan pitää sovelluksina.
Mikä on AngularJs?
AngularJS on avoimen lähdekoodin javascript-pohjainen käyttöliittymäverkkosovelluskehys, jota ylläpitää Google. sen pääkomponentti on MVC (Model View Controller). AngularJs on käsitellyt monia ongelmia, jotka olivat tulossa yksittäisen verkkosivun kehittämisen aikaan.
AngularJS edut:
- MVC (mallinäkymän ohjain)
Tunnetun Model-View-Controller -konseptin sisälle rakennettu AngularJs-kehys voidaan hallita helpommin. - Data-Binding:
Tässä ei tarvitse kirjoittaa koodia sidottua dataa varten HTML-ohjaimilla. Kulmassa, se voidaan tehdä koodinpätkillä. Se tukee kaksisuuntaista datan sitomista. - Vähemmän koodia:
Kulmassa Js, sinun on kirjoitettava hyvin vähemmän määrää koodia Dom-manipulointiin. - Yksikkötestaus:
Se sisältää testauskehyksen nimen Karma, joka auttaa suunnittelemaan AngularJs-sovelluksen testitapauksia. - reititys:
Kulma-alueilla reititys on erittäin helppoa. Reititys tarkoittaa siirtymistä yhdestä näkymästä toiseen.
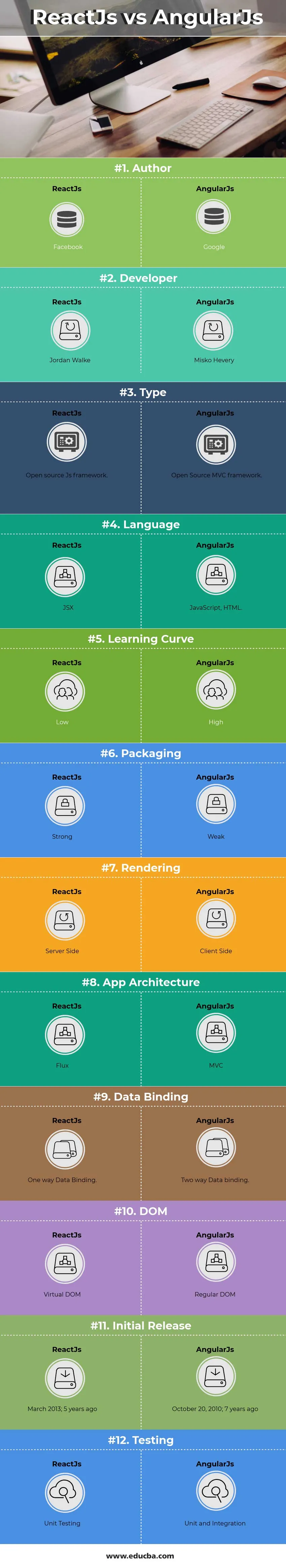
Head to Head -vertailu ReactJ: n ja AngularJ: n välillä
Alla on 12 parasta eroa ReactJ: n ja AngularJ: n välillä 
Keskeinen ero ReactJ: n ja AngularJ: n välillä
Avainero ReactJ: n ja AngularJ: n välillä on esitetty alla:
- Ensisijainen ero ReactJ: n ja AngularJ: n välillä on se, että ReactJ: t tukevat yksisuuntaista datan sitomista, mutta kulma Js tukee kaksisuuntaista datan sitomista.
- Kulma Js on skaalautuvampi verrattuna ReactJ: iin.
- ReactJs tukee vain yksikkötestausta, mutta AngularJs tukee sekä yksikkötestausta että integraatiotestausta.
- ReactJs-koodi on hyvin yksinkertainen ja helppo ymmärtää, mutta toisaalta, kulmikas Js-koodi ei ole yksinkertainen ja erittäin vaikea ymmärtää kolmansien osapuolten syntaksin ja kirjastojen takia.
- Kulmikas Js-koodi ei sovellu isoille malleille sen monimutkaisuuden vuoksi, mutta ReactJs on täydellinen valinta kehittäjälle suurille malleille.
- Kulmakomponenttirakenne on ystävällisempi ReactJ: ien vertailussa.
- Kulmassa js reititys on helpompaa verrattuna ReactJ: iin.
- ReactJ: n kieli on JSX, kun taas AngularJ: n kieli on HTML, JavaScript.
- ReactJs-kehys avoimessa lähteessä, kun taas AngularJs-kehys on MVC.
ReactJs vs AngularJs Vertailutaulukko
Alla on ylin vertailu ReactJ: n ja AngularJ: n välillä
| ReactJ: n ja AngularJ: n vertailun perusta | ReactJs | angularjs |
| kirjailija | ||
| Kehittäjä | Jordan Walke | Misko Hevery |
| Tyyppi | Avoimen lähdekoodin Js-kehys | Avoimen lähdekoodin MVC-kehys |
| Kieli | JSX | JavaScript, HTML |
| Oppimiskäyrä | Matala | Korkea |
| Pakkaus | Vahva | Heikko |
| tulkinta | Palvelimen puolella | Asiakkaan puolella |
| Sovellusarkkitehtuuri | flux | MVC |
| Tietojen sitominen | Yksi tapa tietojen sitominen | Kaksisuuntainen tietojen sitominen |
| DOM | Virtuaalinen DOM | Säännöllinen DOM |
| Alkuperäinen julkaisu | Maaliskuu 2013; 5 vuotta sitten | 20. lokakuuta 2010; 7 vuotta sitten |
| Testaus | Yksikkötestaus | Yksikkö ja integraatio |
Johtopäätös - ReactJs vs AngularJs
Sekä ReactJs että AngularJs on erittäin tehokas ja monipuolinen lähestymistapa käyttöliittymän web-sovelluksiin. Se tukee kaikkia pienten, keskisuurten ja suurten yritysten sovelluksia. Toisella puolella ReactJ: n sovellus SEO ystävällinen, yksinkertainen ja helppo ymmärtää ja toisella puolella kulmikkaita Js-sovelluksia on helppo kehittää ja se tukee erilaista testausta.
Suositeltava artikkeli
Tämä on opas ReactJ: n ja AngularJ: n tärkeimpiin eroihin. Tässä keskustellaan myös ReactJs vs AngularJs -erot infografikoiden ja vertailutaulukon kanssa. Saatat myös katsoa seuraavia artikkeleita saadaksesi lisätietoja -
- Uskomaton opas kulmikkaasta tai nokkautumisesta
- Kulmikas vs Bootstrap Haluatko tietää eduista
- Kulma JS vs Vue JS Hyödyllisiä vertailuja
- Solmu JS vs kulmikas JS
- Reaktio vs. kulma - kumpi on hyödyllisempi
- Kulma vs selkäranka
- ReactJS: n ja kulman 4 edut
- Bootstrap 4 Huijata arkki
- Xamarin vs React Native
- Reagoi alkuperäiset vs. reagoi
- Reagoi alkuperäiset vs. Swift | 12 eroa ja infografia