Tässä Photoshop-tekstiefektien opetusohjelmassa pidämme hauskaa iskuilla. Opimme kuinka helppoa on lisätä tekstiin niin monta tahtia kuin haluamme, sen sijaan, että tyytyisimme vain yhteen, jonka Photoshop yleensä antaa meille lisätä.
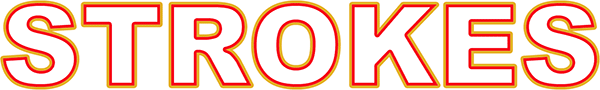
Tässä on esimerkki sellaisesta tuloksesta, johon pyrimme. Tässä tapauksessa kirjainten ympärille on lisätty kolme erillistä lyöntiä, mutta voit käyttää tämän oppaan vaiheita lisätäksesi niin monta lyöntiä kuin haluat:

Aloitetaan!
Vaihe 1: Luo uusi asiakirja
Aloita luomalla uusi tyhjä Photoshop-asiakirja. Siirry näytön yläreunan Tiedosto- valikkoon ja valitse Uusi tai paina vain pikanäppäimiä Ctrl + N (Win) / Command + N (Mac). Kummassakin tapauksessa esiin tulee Photoshopin Uusi asiakirja -valintaikkuna. Valitse asiakirjaasi varten tarvittava koko. Asetan asiakirjani leveydeksi 6 tuumaa, korkeudeksi 4 tuumaa ja tarkkuudeksi 300 pikseliä / tuuma . Napsauta OK, kun olet valmis poistumaan valintaikkunasta, ja uusi tyhjä asiakirjasi ilmestyy näytölle.
Vaihe 2: Valitse Tyyppityökalu
Tyypin lisäämiseksi asiakirjaan tarvitsemme Photoshopin Type Too l. Valitse se Työkalut-paletista tai paina näppäimistön T- kirjainta valitaksesi sen pikakuvakkeella:

Valitse Tyyppityökalu Työkalut-paletista tai paina "T" pikanäppäintä varten.
Vaihe 3: Valitse kirjasin Asetukset-palkista
Kun Tyyppityökalu on valittu, siirry näytön yläreunassa olevaan Asetukset-palkkiin ja valitse fontti ja fonttikoko, jota haluat käyttää tehosteeseen. Käytän Arial Blackia tekstissäni ja valitsen kirjasinkoko 60 pt . Saatat joutua valitsemaan toisen koon käytetyn asiakirjan koosta ja resoluutiosta riippuen. Voit tietysti käyttää myös eri kirjasinta kuin mitä käytän:

Valitse kirjasin ja fonttikoko näytön yläosassa olevasta Asetukset-palkista.
Vaihe 4: Lisää teksti
Napsauta asiakirjaikkunan sisällä ja lisää teksti. Kirjoitan sanan "STROKES". Kun olet lisännyt tekstin, napsauta valintapalkin valintamerkkiä hyväksyäksesi sen ja poistuaksesi tekstinkäsittelytilasta:

Napsauta asiakirjan sisällä, lisää teksti ja napsauta sitten valintapalkin valintamerkkiä poistuaksesi hyväksymästä tekstiä.
Vaihe 5: Lisää "Stroke" -tasotyyli
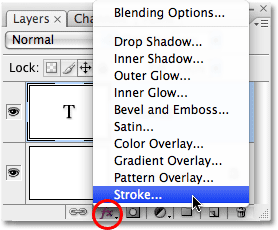
Kun teksti on nyt lisätty, napsauta Tasot-paletin alaosassa olevaa Tasotyylit-kuvaketta ja valitse näyttöön tulevien tasotyyliluettelon alaosasta Stroke :

Valitse tasojen luettelosta "Stroke".
Heti kun valitset aivohalvauksen luettelosta, tapahtuu kaksi asiaa. Photoshop avaa ponnahdusikkunassa suuren tasotyylin valintaikkunan, joka on asetettu Stroke-asetuksiin, ja punainen viiva (punainen on viivan oletusväri) ilmestyy tekstin ympärille asiakirja-ikkunaan:

Punainen viiva ilmestyy tekstin ympärille.
Vaihe 6: Säädä aivohalvauksen koko ja sijainti
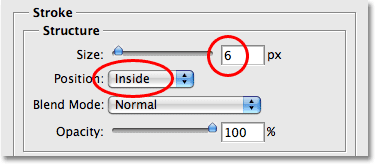
Oletuskoko lyönnille on 3 px, mikä tarkoittaa vedon paksuutta 3 pikseliä ja oletusasento on "Outside", mikä tarkoittaa, että lyönnin koko paksuus näkyy kirjainten ulkopuolella, ei niiden sisällä. Aion suurentaa aivohalvauksen kokoa 6 pikseliin vetämällä valintaikkunan yläosassa olevaa Koko- liukusäädintä oikealle ja aion asettaa tämän ensimmäisen iskun sijainnin sisäpuolelle, joka sijoittaa koko iskun paksuus kirjaimien sisällä:

Siirton koon ja sijainnin muuttaminen Tasotyyli-valintaikkunassa.
Napsauta OK, kun olet valmis poistumaan Tasotyyli-valintaikkunasta. Tässä on mitä minun teksti näyttää muutettuasi oletushalkaisuasetukset:

Aivohalvaus sen koon ja sijainnin muuttamisen jälkeen.
Vaihe 7: Aseta tekstin "Täytä" arvoon 0%
Nyt kun minulla on ensimmäinen tekstini ääriviivat, en halua enää nähdä varsinaista tekstiäni. Haluan vain nähdä sen esittävän aivohalvauksen. Koska asiakirjan taustaväri on valkoinen, voisin vain muuttaa tekstini värin valkoiseksi, mutta entä jos vaihdan taustavärin myöhemmin? Minun on myös vaihdettava tekstin väri vastaamaan uutta taustaa. Parempi ratkaisu on vain piilottaa teksti näkymältä pitäen samalla tasotyyliä näkyvissä. Photoshop tekee siitä juuri helpon tehdä.
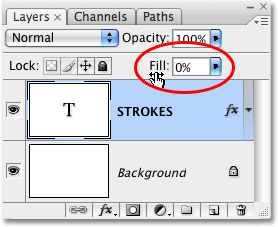
Kun tekstikerros on valittu, siirry Tasot-paletin yläosaan. Näet kaksi vaihtoehtoa, "Läpinäkyvyys" ja "Täytä". Voit piilottaa tekstin alentamalla Peittävyys-arvon arvoon 0%, mutta Peittävyys-vaihtoehto vaikuttaa kaikkiin kerroksen tasoihin, mukaan lukien kerrostyylit, mikä tarkoittaa, että piilottaisimme myös viivan. "Täytä", toisaalta, ei vaikuta tasotyyleihin. Se piilottaa kaiken tason sisällön, lukuun ottamatta kaikkia siihen sovellettuja tasotyylejä, mikä tarkoittaa, että jos asetamme Täyttö-arvoksi 0%, piilotamme tekstin piilottamatta viivan! Tehdään niin. Varmista jälleen, että tekstikerros on valittu (valitut tasot on korostettu sinisellä) ja laske Täytä- arvo 0% : iin :

Piilota teksti laskemalla Täytä arvoon 0%.
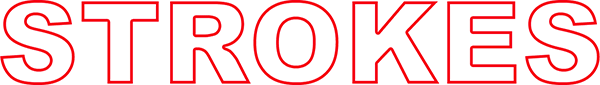
Tässä on mitä sinun pitäisi nähdä. Teksti on nyt piilotettu näkymästä, mutta sen ympärillä oleva viiva pysyy näkyvänä:

Täyttä-arvon pienentäminen piilottaa tekstin, mutta pitää tasotyylit näkyvissä.
Vaihe 8: Kopioi tekstikerros
Toistaiseksi niin hyvä. Olemme lisänneet yhden kappaleen tekstin ympärille. Aloitamme tässä tekstissä useiden iskujen lisäämisen. Tavallisesti Photoshop ei salli meidän lisätä useampaa kuin yhtä raitaa tekstikerrokseen (tai mihin tahansa tasotyyppiin), mutta mikään ei sano, että emme voi kopioida tekstikerrosta ja lisätä erillinen viiva jokaiseen kopioon! Jotta jokainen isku näkyy, me vain vaihtamme kunkin iskun sijainnin ja / tai koon!
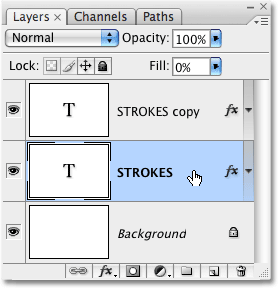
Kun tekstikerros on valittu Tasot-paletista, paina Ctrl + J (Win) / Command + J (Mac) kopioidaksesi taso nopeasti. Kopio tulee suoraan alkuperäisen tekstikerroksen yläpuolelle. Kun olet kopioinut tason, napsauta takaisin alkuperäistä tekstikerrosta valitaksesi sen. Aiomme muuttaa alkuperäisen tekstikerroksen lyöntivaihtoehtoja:

Kopioi tekstikerros ja valitse sitten Tasot-paletin napsauttamalla alkuperäistä tekstikerrosta.
Vaihe 9: Vaihda alkuperäisen tekstin kerroksen väri ja sijainti
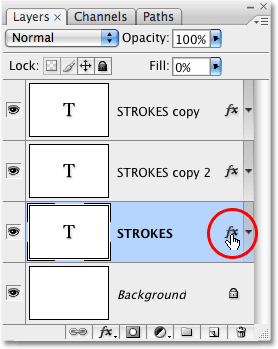
Katso "fx" -kuvake tekstikerroksen oikeassa reunassa Tasot-paletissa (Photoshopin aiemmissa versioissa on pyöreä kuvake, jonka sisällä on "f")? Kun kuvake on näkyvissä, se kertoo meille, että yksi tai useampi tasotyyli on tällä hetkellä liitetty kerrokseen. Kaksoisnapsauta kuvaketta palauttaaksesi Tasotyyli-valintaikkunan ja valitse sitten Stroke valintaikkunan vasemmalla puolella olevan tasotyyliluettelon alaosasta. Näet aivohalvauksen vaihtoehdot keskimmäisessä sarakkeessa.
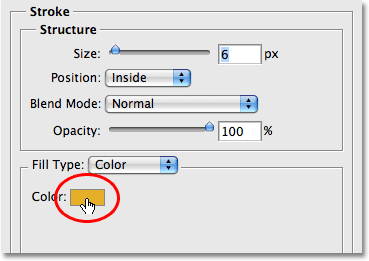
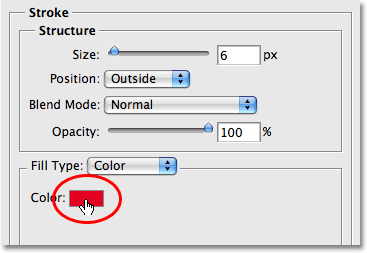
Vaihda ensin viivan väri napsauttamalla valintaikkunan keskellä olevaa värimallia, joka tuo esiin Photoshopin värivalitsimen . Valitse toinen väri Colour Picker -sovelluksesta. Valitsen oranssinvärisen. Napsauta OK, kun olet valmis poistumaan Colour Pickeristä. Näet värimallin muutoksen valitsemasi värin mukaan:

Napsauta värimallia ja valitse uusi väri väritysvalikosta.
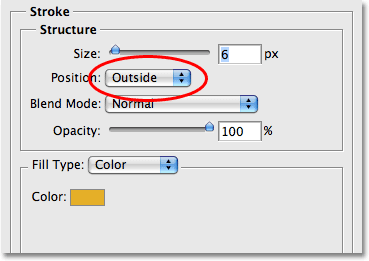
Kun olet valinnut uuden värin aivohalvauksellesi, muuta viivan sijainti Ulkopuolelle siirtääksesi viivan kirjainten ulkopuolelle. Voit jättää aivohalvauksen koon saman.

Muuta aivohalvauksen sijainti Ulkopuolelle.
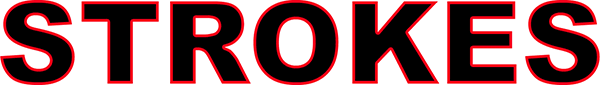
Napsauta OK, kun olet valmis poistumaan Tasotyyli-valintaikkunasta, niin näet, että sinulla on nyt kaksi lyöntiä kirjeiden ympärillä. Alkuperäinen viiva (punainen) on kirjainten sisäpuolella ja uusi (oranssi), jonka juuri lisäsimme, on ulkopuolella. Muuttamalla kahden iskun sijaintia olemme estäneet niitä päällekkäin, antamalla meille mahdollisuuden nähdä ne molemmat kerralla:

Kaksi iskua hahmottelee tekstiä, toinen kirjaimien sisällä ja toinen niiden ulkopuolella.
Ei tarvitse lopettaa vain kahdella iskulla, etenkin koska niiden lisääminen on yhtä helppoa!
Vaihe 10: Kopioi alkuperäisen tekstin kerros uudelleen
Kun alkuperäinen tekstikerros on edelleen valittu Tasot-paletista, paina Ctrl + J (Win) / Command + J (Mac) toistaaksesi kerroksen uudelleen asettamalla uuden kopion siitä suoraan alkuperäisen yläpuolelle. Kun olet valmis, napsauta takaisin alkuperäistä tekstikerrosta valitaksesi sen. Aiomme muuttaa uudelleen aivohalvauksen värin, ja tällä kertaa aiomme myös lisätä sen kokoa.
Sinulla pitäisi nyt olla kolme tekstikerrosta Tasot-paletissa (alkuperäinen plus kaksi kopiota sen yläpuolella), ja alkuperäinen tekstikerros tulisi valita. Kaksoisnapsauta Tasot-paletin alkuperäisen tekstikerroksen oikealla puolella olevaa kerrostehosteet-kuvaketta palauttaaksesi Tasotyyli-valintaikkunan, aivan kuten teimme hetki sitten, ja valitse vasemmanpuoleisen luettelon alaosasta Stroke kohtaan käyttää Stroke-vaihtoehtoja:

Kaksoisnapsauta Kerrostehosteet-kuvaketta palauttaaksesi Tasotyyli-valintaikkunan ja valitse sitten "Stroke" vasemmalla olevasta luettelosta.
Vaihe 11: Valitse uusi uusi väri aivohalvaukseen ja suurenna aivohalvauksen kokoa
Kun Tasotyyli-valintaikkuna tulee näkyviin, vaihda viivan väri napsauttamalla uudelleen värimallia ja valitsemalla uusi väri Värivalinnasta . Aion valita jälleen punaisen, sama väri, jota käytettiin alkuperäisessä iskuni. Napsauta OK poistuaksesi värivalinnasta, kun olet valmis. Värimallit muuttuvat valitsemasi värin mukaan:

Värimalli näyttää nykyisen iskun värin.
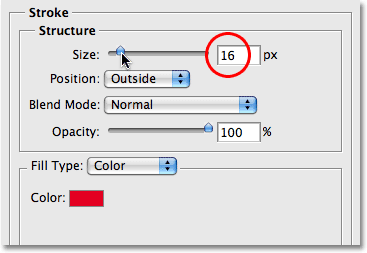
Kun olet valinnut uuden värin, siirry Stroke-asetusten yläosaan ja suurenna viivan kokoa . Aivohalvaukseni on tällä hetkellä asetettu 6 px: ksi, joka on sama paksuus kuin edellinen isku. Iskun asema on asetettu ulkopuolelle, samoin kuin edellinen isku. Ja koska edellinen tahti istuu kerroksella sen kerroksen yläpuolella, jota parhaillaan työskentelen, tämä tarkoittaa, että edellinen tahti estää kokonaan uutta iskuani näkymästä asiakirjassa. Jotta uusi aivohalvaus näkyisi, minun on suurennettava sen kokoa. Aion kasvattaa sen 16 pikseliin:

Suurenna kolmannen lyönnin kokoa niin, että se näkyy edellisen lyönnin ulkopuolella.
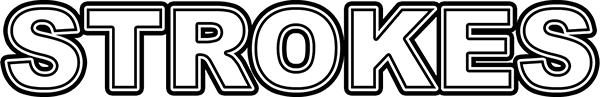
Uusi aivohalvaus näkyy nyt paksuna punaisena aivohalvauksena kahden edellisen iskun ulkopuolella:

Tekstimme on nyt hahmoteltu kolmella erillisellä iskulla.
Meillä ei ole nyt yhtä, ei kahta, vaan kolme erillistä lyöntiä tekstin ympärille, ja voimme lisätä lisää, jos haluamme, jatkamalla alkuperäisen tekstikerroksen kopiointia, valitsemalla sen uudelleen Tasot-paletista ja palaamalla Stroke-asetuksiin, valitaan uusi väri iskulle ja suurennetaan sitten iskun kokoa, kunnes se näkyy edellisten iskujen ulkopuolella.
Hieno asia tässä tehostuksessa on, että voit aina palata takaisin ja muuttaa sen ulkonäköä milloin haluat, napsauttamalla Tasot-paletin tason oikealla puolella olevaa tasotehostekuvaketta palauttaaksesi Tasotyyli-valintaikkunan, valitsemalla lyönti valintaikkunan vasemmalla puolella olevasta luettelosta ja vaihtamalla sitten iskuvaihtoehtoja. Valitse uudet värit, koot ja / tai asteikot iskuille eri tuloksille! Täällä olen tehnyt yksinkertaisen mustavalkoisen iskukuvion vaihtamalla punaiset iskut mustiksi ja oranssit keskeltä valkoisiksi:

Sama vaikutus muutettaessa iskun värit mustavalkoisiksi.
Minne mennä seuraavaksi …
Ja siellä meillä se on! Katso lisätietoja Photoshop-tehosteoppaista teksti-tehoste- tai valokuva-tehoste-osiostamme!