Tässä Photoshop-tekstitehosteoppaassa opitaan luomaan suosittu klassinen tehoste antamalla tekstille perspektiivivarjo ikään kuin tekstin takana oleva valonlähde heittäisi varjon maan päälle sen edessä. Käytän Photoshop CS5: ää koko tämän oppaan, mutta kaikki uusimmat versiot toimivat.
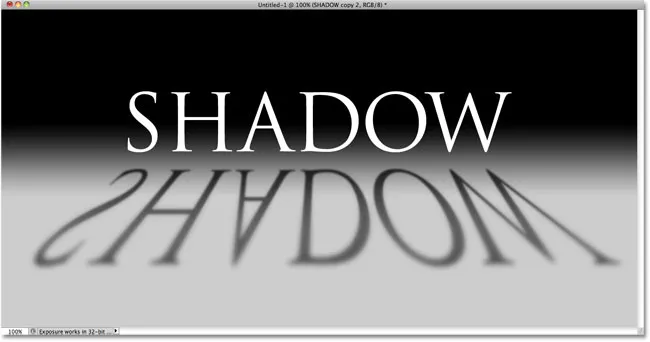
Lopullinen tulos näyttää tältä:

Lopullinen "perspektiivivarjo" -tekstitehoste.
Aloitetaan!
Vaihe 1: Kopioi tekstikerros
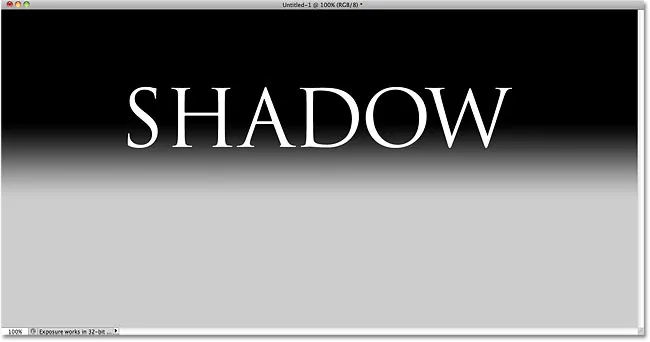
Aluksi olen mennyt eteenpäin ja lisännyt tekstiä taustan eteen, joka on täynnä yksinkertaista musta-harmaa -gradienttia. Voit luoda tämän perspektiivivarjotehosteen millä tahansa haluamallasi taustavärillä tai kuvalla:

Lisää teksti asiakirjaan.
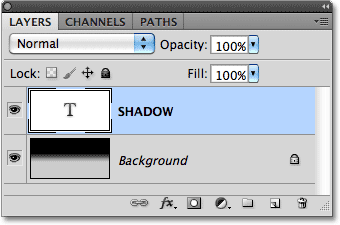
Jos katsomme Tasot-paneelista, näemme, että tekstini istuu omalla tekstikerroksellaan Taustakerroksen yläpuolella:

Teksti näkyy omalla kerroksellaan taustan yläpuolella.
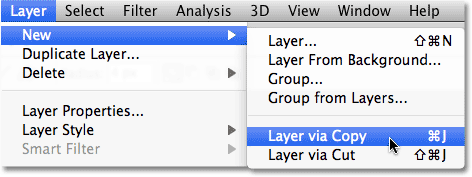
Meidän on tehtävä kopio tekstistä, joten kun Tasot-paneelissa valitaan tekstikerros (valitut tasot on korostettu sinisellä), siirry näytön yläreunassa olevan valikkorivin Taso- valikkoon, valitse Uusi ja valitse sitten Kerros kopioimalla . Tai käytä paljon nopeampaa tapaa valita sama komento käyttämällä pikanäppäimiä Ctrl + J (Win) / Command + J (Mac):

Siirry kohtaan Kerros> Uusi> Kerros kopioimalla.
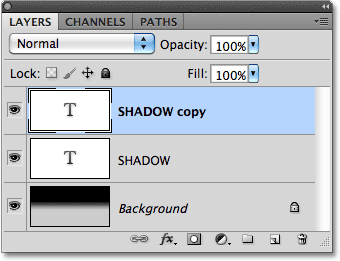
Asiakirjaikkunassa ei tapahdu mitään, mutta kopio tekstikerroksesta näkyy alkuperäisen yläpuolella Tasot-paneelissa:

Kopio tekstikerroksesta tulee alkuperäisen yläpuolelle.
Vaihe 2: Vedä kopio alkuperäisen alle
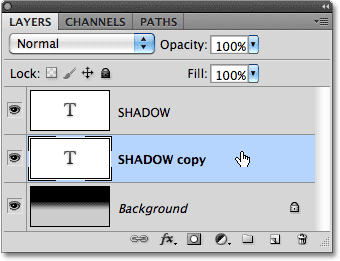
Napsauta tekstikerroksen kopioita Tasot-paneelissa ja vedä se suoraan alkuperäisen tekstikerroksen alle. Kun alkuperäisen tekstikerroksen ja taustakerroksen välissä näkyy korostuspalkki, vapauta hiiren painike, niin Photoshop napsauttaa kerroksen uuteen sijaintiinsa:

Vedä kopioitu tekstikerros alkuperäisen ja taustakerroksen väliin.
Vaihe 3: Rasteroi teksti
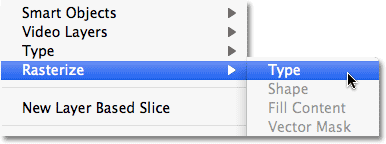
Hetken sisällä aiomme muokata tekstiä niin, että se näyttää enemmän perspektiivivarjolta, mutta Photoshop ei anna meidän tehdä sitä, kun teksti on vielä tekstiä. Meidän on ensin muunnettava teksti pikseliksi, jota Photoshop-speak- nimessä kutsutaan sen rasteroimiseksi . Siirry siihen tason valikkoon, valitse Rasterointi ja valitse sitten Tyyppi :

Siirry kohtaan Kerros> Rasteroi> Kirjoita.
Vaihe 4: Käännä ja siirrä tekstiä
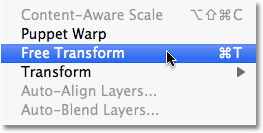
Kun alkuperäisen tekstin kopio on nyt muunnettu pikseliksi, siirry Muokkaa- valikkoon ja valitse Vapaa muuntaminen tai paina Ctrl + T (Win) / Command + T (Mac) päästäksesi vapaaseen muuntamiseen pikanäppäimellä:

Siirry kohtaan Muokkaa> Vapaa muuntaminen.
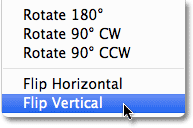
Tämä asettaa Free Transform -ruudun ja käsittelee (pieniä neliöitä) asiakirjaikkunassa olevan tekstin ympärille. Napsauta hiiren kakkospainikkeella (Win) / Control-click (Mac) missä tahansa asiakirjaikkunan sisällä ja valitse ilmestyvästä kontekstivalikosta Käännä pystysuuntainen :

Valitse valikosta Käännä pystysuora.
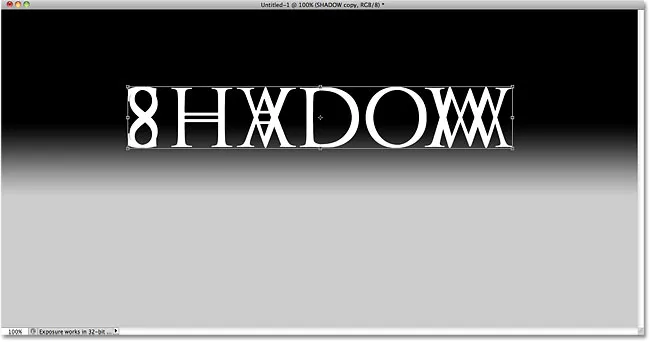
Tämä kääntää tekstin ylösalaisin asiakirjaikkunassa:

Kuva käännettynä teksti pystysuunnassa.
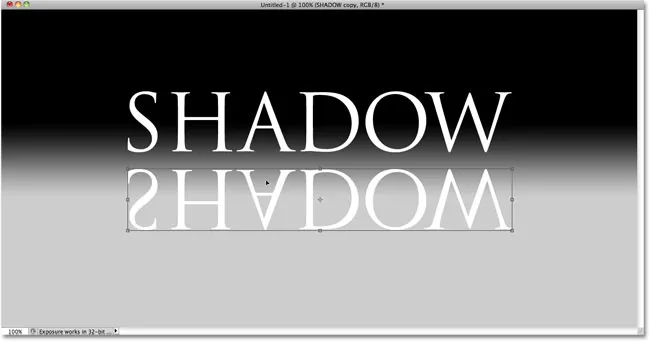
Napsauta seuraavaksi Free Transform -rajoituskentän mitä tahansa kohtaa, pidä Shift- näppäintä painettuna ja vedä teksti sitten alkuperäisen tekstin alapuolelle. Vaihto-näppäimen pitäminen vetäessä rajoittaa vetämissuuntaa, mikä helpottaa vetämistä suoraan alas. Aion lisätä välilyöntiä tekstin alkuperäisen ja käännetyn version välillä, niin että se näyttää siltä kuin alkuperäinen teksti leijuisi ilmassa varjon yläpuolella:

Pidä Shift painettuna ja vedä käännetty teksti alkuperäisen alle.
Vaihe 5: Venytä ja muotoile teksti uudelleen
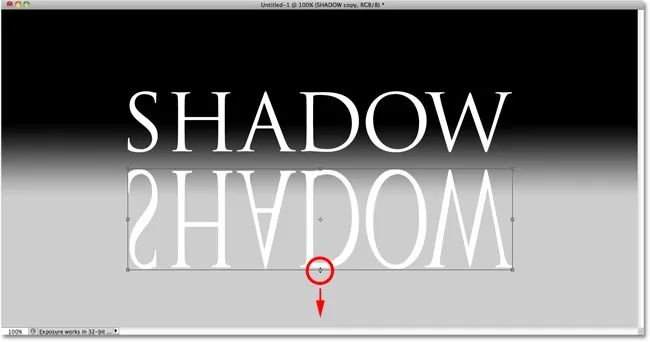
Napsauta kahvaa Free Transform -ruudun alaosassa ja vedä sitä alas, jotta teksti venyy pystysuunnassa:

Venytä tekstiä vetämällä alaosan keskikahvaa suoraan alaspäin.
Sitten, kun Free Transform on edelleen aktiivinen, napsauta uudelleen hiiren kakkospainikkeella (Win) / Control-click (Mac) missä tahansa asiakirjaikkunan sisällä ja valitse kontekstivalikosta Perspektiivi :

Valitse Muunna-vaihtoehdoista Perspektiivi.
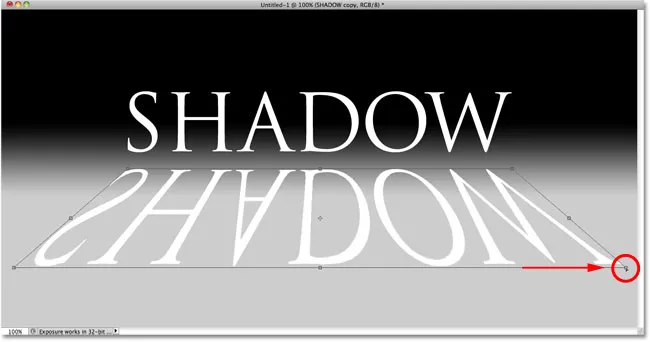
Kun Perspektiivi on valittu, napsauta joko vasenta ala- tai alaosaa ja vedä sitä ulospäin vaakasuunnassa. Vedäessäsi yhtä kahvoista toinen kahva ulottuu vastakkaiseen suuntaan, jolloin teksti saa 3D-perspektiivin. Paina Enter (Win) / Return (Mac), kun olet valmis suorittamaan muutokset:

Vedäessäsi alakulman kahvaa ulospäin, toinen liikkuu vastakkaiseen suuntaan.
Vaihe 6: Täytä teksti mustalla
Voit palauttaa Photoshopin etualan ja taustavärit nopeasti tarvittaessa näppäimistön kirjaimella D, mikä asettaa etualan värin mustalle . Paina sitten Shift + Alt + askelpalautin (Win) / Shift + Option + Poista (Mac) täyttääksesi käännetyn ja muokatun tekstin etualalla olevalla värillä (musta):

Täytä muunnettu teksti mustalla.
Vaihe 7: Levitä Gaussian hämärtysuodatin
Siirry Suodatin- valikkoon, valitse hämärtää ja valitse sitten Gaussian hämärtää :

Siirry Suodatin> Sumennus> Gaussian sumennus.
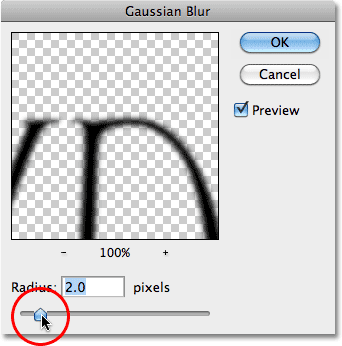
Kun Gaussian hämärtää -valintaikkuna tulee näkyviin, vedä säde- liukusäädintä alareunaa kohti oikeutta lisätäksesi vain pienen määrän sumennusta varjoon. Pidä silmällä kuvaa asiakirjaikkunassa vetäessäsi liukusäädintä arvioidaksesi tuloksia, koska lisäämäsi sumetuksen määrä riippuu kuvan koosta ja resoluutiosta, mutta kaikki mitä me täällä etsimme, on hienovarainen vaikutus . Aion asettaa sädearvoni 2 pikseliin :

Levitä pieni määrä epäselvyyttä varjoon.
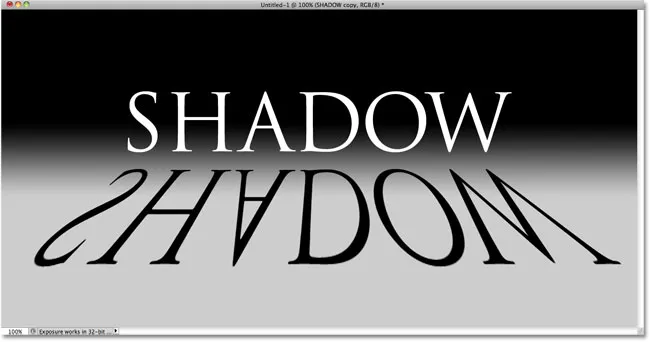
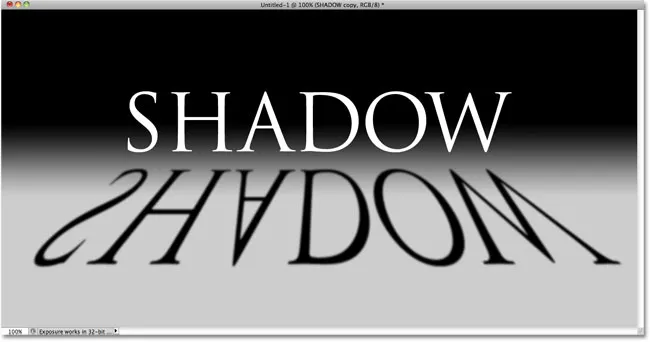
Napsauta OK, kun olet valmis poistumaan valintaikkunasta. Varjotekstissäsi pitäisi nyt olla pieni epäselvyys:

Kuva Gaussian Blur -suodattimen asettamisen jälkeen.
Vaihe 8: Laske kerroksen opasiteetti
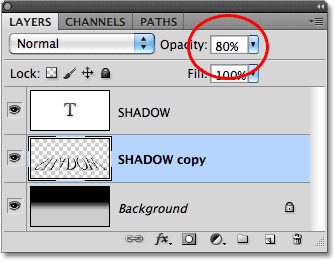
Koska suurin osa varjoista ei näy yksivärisinä, laske kerroksen opasiteetti lisäämällä varjoon hieman läpinäkyvyyttä. Löydät Peittävyys- vaihtoehdon Tasot-paneelin oikeasta yläkulmasta. Laske se noin 80% : iin :

Kerroksen opasiteettivaihtoehto.
Vaihe 9: Kopioi varjokerros
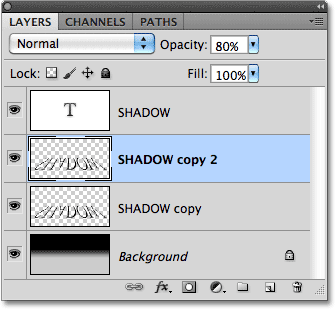
Paina Ctrl + J (Win) / Command + J (Mac) kopioidaksesi epäselvä varjokerros nopeasti. Kopio siitä tulee alkuperäisen yläpuolelle Tasot-paneelissa:

Tee kopio varjokerroksesta.
Vaihe 10: Levitä Gaussian hämärtysuodatin uudelleen
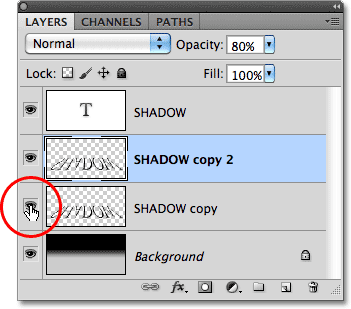
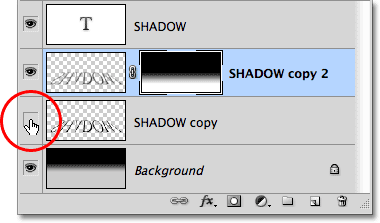
Varjoilla on taipumus leviää ja kasvaa pehmeämmiksi, kun ne siirtyvät kauemmaksi lähteestä, joten lisäämme vielä enemmän hämärtymistä varjokopioihimme. Käytämme sitten pari kerrosnaamaria sekoittamalla kaksi varjokerrosta toisiinsa. Piilota ensin alkuperäinen varjokerros väliaikaisesti napsauttamalla sen tason näkyvyyskuvaketta (silmämuna) Tasot-paneelissa. Tämän avulla on helpompi nähdä mitä teemme:

Tason näkyvyyskuvake ottaa väliaikaisesti tasot käyttöön tai poistaa käytöstä asiakirjassa.
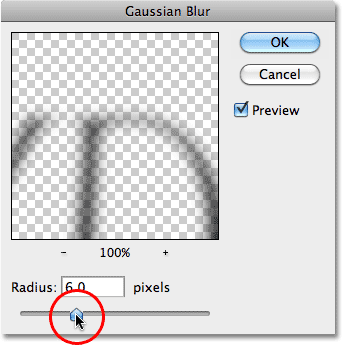
Koska Gaussian Blur -suodatin oli viimeksi käyttämämme suodatin, voimme käyttää sitä nopeasti nopeasti painamalla Ctrl + Alt + F (Win) / Command + Option + F (Mac). Tällä kertaa lisää varjon hämärtymistä vetämällä Säde-liukusäädintä edelleen oikealle. Aion asettaa sädearvoni tällä kertaa noin 6 pikseliin. Kuten aiemmin, käyttämäsi arvo voi olla erilainen ja riippuu kuvasta, joten arvioi tulokset asiakirjaikkunassa vetäessäsi liukusäädintä:

Käytä suurempaa sädearvoa tällä kertaa lisätäksesi epäselvyyttä.
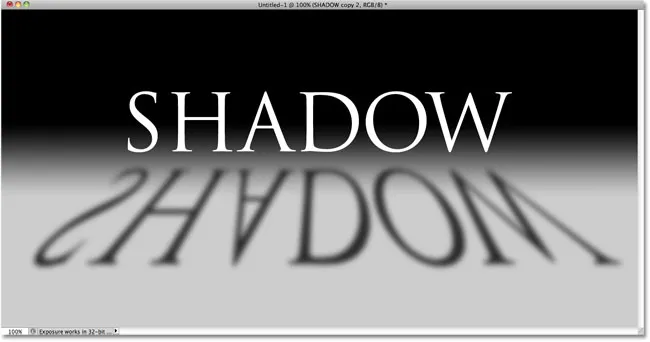
Napsauta OK, kun olet valmis poistumaan valintaikkunasta. Varjoasi pitäisi nyt näyttää samanlaiselta kuin seuraava:

Kuva lisäämisen jälkeen epäselvyyttä toiseen varjokerrokseen.
Vaihe 10: Lisää kerrosmaski
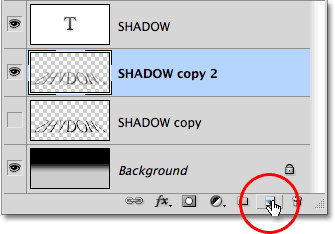
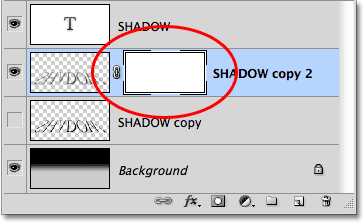
Lisää kerrosmaski kerrokseen napsauttamalla Tasot-ikkunan Tasot-paneelin alaosassa:

Napsauta Layer Mask -kuvaketta.
Tason peitepienoiskuva tulee kerroksen pääesikatselukuvan viereen:

Kerrosmaskin pikkukuva.
Vaihe 11: Vedä mustavalkoinen kaltevuus kerrosmaskista
Valitse Photoshop's Gradient Tool työkalupaneelista :

Valitse Gradient Tool.
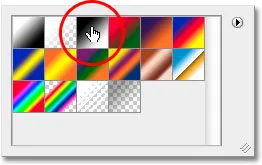
Kun Gradient Tool on valittu, napsauta hiiren kakkospainikkeella (Win) / Control-click (Mac) missä tahansa asiakirjaikkunan sisällä ja valitse mustavalkoinen kaltevuus napsauttamalla sen pikkukuvaa (kolmas vasemmalta, ylärivi). Sulje Gradient Picker -painike painamalla Enter (Win) / Return (Mac):

Napsauta pikkukuvaa saadaksesi mustavalkoisen kaltevuuden.
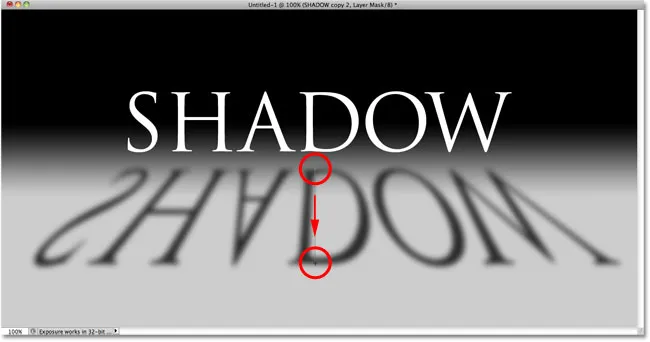
Haluamme, että tämä erityisen epäselvä varjoversio heikkenee vähitellen näkyviin, kun se ulottuu pois tekstistä, joten napsauta Gradient Tool -sovelluksella varjon yläosassa asettaaksesi kaltevuuden aloituspisteen ja pidä sitten Shift- näppäintä painettuna ja vedä suoraan alas varjon alaosaan. Vapauta hiiren painike saavuttaessasi alaosan, jotta voit asettaa kaltevuuden päätepisteen. Pidä vaihtonäppäintä vetäessäsi uudelleen rajoittaa vetämissuuntaa, mikä helpottaa vetämistä suoraan alas:

Napsauta varjon yläosassa, pidä Vaihto-painiketta, vedä alas ja vapauta hiiren painike varjon alaosassa.
Koska vedimme gradientin kerrosmaskista, ei itse kerrosta, gradientti hallitsee varjon näkyvyyttä, joka nyt hitaasti haalistuu näkymään, kun se siirtyy kauemmaksi tekstistä:

Kerrosmaskin kaltevuus säätelee varjon läpinäkyvyyttä.
Vaihe 12: Kopioi kerrosmaski alkuperäiseen varjokerrokseen
Napsauta uudelleen alkuperäisen varjokerroksen tason näkyvyyskuvaketta uudelleen, jotta se olisi näkyvissä asiakirjan sisällä:

Kytke alkuperäinen varjokerros takaisin päälle.
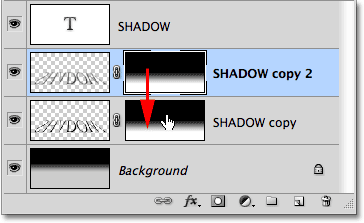
Napsauta kerrosmaskin pikkukuvaa Tasot-paneelissa, pidä Alt (Win) / Option (Mac) painettuna ja vedä maski alas alkuperäisen varjon kerrokseen sen alla. Kun alkuperäisen varjon kerroksen ympärillä näkyy korostusruutu, vapauta hiiren painike kopioidaksesi maskin kerrokseen. Näet nyt identtiset kerrosmaskin pikkukuvat molemmissa varjokerroksissa:

Alt (Win) / Option (Mac) -näppäin kehottaa Photoshopia tekemään kopion maskista vetäessäsi sitä.
Vaihe 13: Käännä kerrosmaski
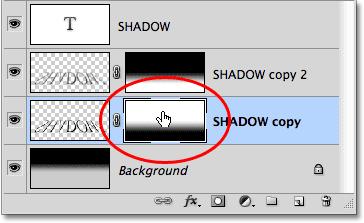
Tarvitsemme alkuperäisen varjon haalistuvan, kun se siirtyy kauemmaksi tekstistä, juuri päinvastoin kuin se tekee tällä hetkellä, joten napsauta Tasot-paneelin alkuperäisen varjokerroksen uuden tason naamiokuvaa valitaksesi sen. Paina sitten Ctrl + I (Win) / Command + I (Mac), mikä kääntää kerrosmaskin kaltevuuden niin, että mustasta tulee valkoinen ja valkoisesta tulee musta:

Kerrosmaskin pikkukuva näyttää nyt valkoisesta mustaan kaltevuuden mustan valkoisen sijaan.
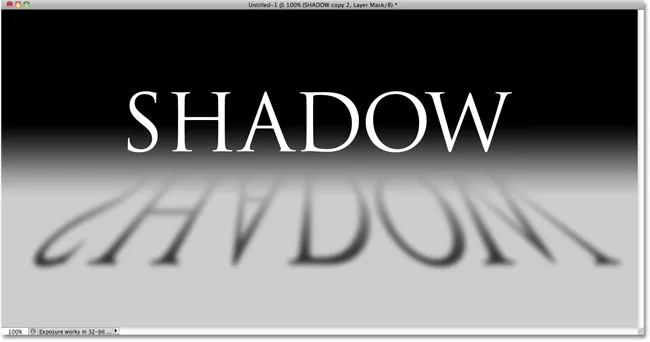
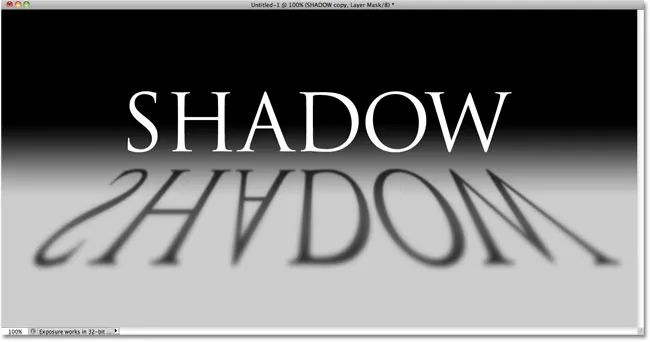
Kun molemmat varjokerrokset on nyt sekoitettu yhteen, varjo näyttää pehmeämmältä, kun se siirtyy pois tekstistä:

Kuva käännettynä kerrosmaski.
Vaihe 14: Laske ylin varjokerroksen opasiteetti
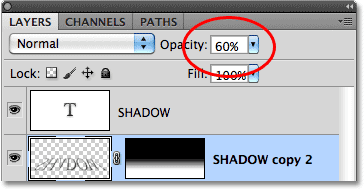
Napsauta lopuksi Kerrokset-paneelin ylävarjokerrosta (varjon kopio) valitaksesi se uudelleen, ja laske sitten sen opasiteetti noin 60% : iin :

Valitse ylävarjokerros ja laske sitten sen opasiteetti 60%: iin.
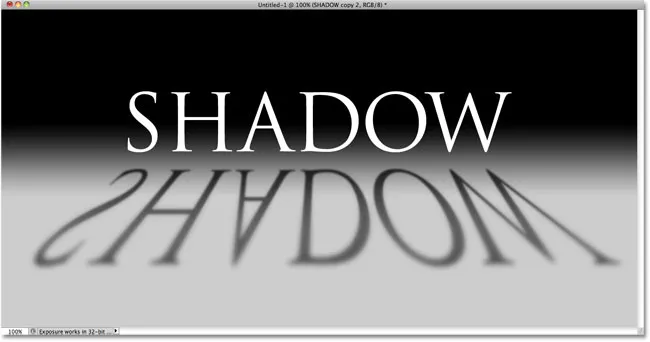
Ja sen kanssa olemme valmis! Tässä on lopullinen "perspektiivivarjo" -tekstitehostemme:

Lopullinen "perspektiivivarjo" -tekstitehoste.
Minne mennä seuraavaksi …
Ja siellä meillä se on! Vieraile tekstitehosteita tai valokuvatehosteita osioissa, jos haluat lisätietoja Photoshop-tehosteoppaista!